.Net语言Smobiler开发中如何利用Gridview控件设计表单-创新互联
这篇文章主要介绍.Net语言Smobiler开发中如何利用Gridview控件设计表单,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便。
一、目标样式

我们要实现上图中的效果,需要如下的操作:
1.从工具栏上的”Smobiler Components”拖动一个GridView控件到窗体界面上

2.修改GridView控件的属性
a.load事件代码
VB:
Private Sub TestGridView3_Load(senderAs Object, e As EventArgs)Handles MyBase.Load
Dim matTable As New DataTable
With matTable
.Columns.Add("MAT_IMG", GetType(String))
.Columns.Add("MAT_DESC1", GetType(String))
.Columns.Add("MAT_DESC2", GetType(String))
.Columns.Add("MAT_DESC3", GetType(String))
.Rows.Add()
.Rows(0)("MAT_IMG") = "img97"
.Rows(0)("MAT_DESC1") = "¥69.00"
.Rows(0)("MAT_DESC2") = "2015/07/08"
.Rows(0)("MAT_DESC3") = "1张发票"
.Rows.Add()
.Rows(1)("MAT_IMG") = "img96"
.Rows(1)("MAT_DESC1") = "¥39.00"
.Rows(1)("MAT_DESC2") = "2015/07/08"
.Rows(1)("MAT_DESC3") = "1张发票"
.Rows.Add()
.Rows(2)("MAT_IMG") = "img95"
.Rows(2)("MAT_DESC1") = "¥280.00"
.Rows(2)("MAT_DESC2") = "2015/07/08"
.Rows(2)("MAT_DESC3") = "1张发票"
End With
Me.GridView1.DataSource = matTable
Me.GridView1.DataBind()
End Sub C#:
private void TestGridView3_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("MAT_IMG", typeof(string));
matTable.Columns.Add("MAT_DESC1", typeof(string));
matTable.Columns.Add("MAT_DESC2", typeof(string));
matTable.Columns.Add("MAT_DESC3", typeof(string));
matTable.Rows.Add();
matTable.Rows[0]["MAT_IMG"] = "img97";
matTable.Rows[0]["MAT_DESC1"] = "¥69.00";
matTable.Rows[0]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[0]["MAT_DESC3"] = "1张发票";
matTable.Rows.Add();
matTable.Rows[1]["MAT_IMG"] = "img96";
matTable.Rows[1]["MAT_DESC1"] = "¥39.00";
matTable.Rows[1]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[1]["MAT_DESC3"] = "1张发票";
matTable.Rows.Add();
matTable.Rows[2]["MAT_IMG"] = "img95";
matTable.Rows[2]["MAT_DESC1"] = "¥280.00";
matTable.Rows[2]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[2]["MAT_DESC3"] = "1张发票";
this.GridView1.DataSource = matTable;
this.GridView1.DataBind();
}b.Layout属性
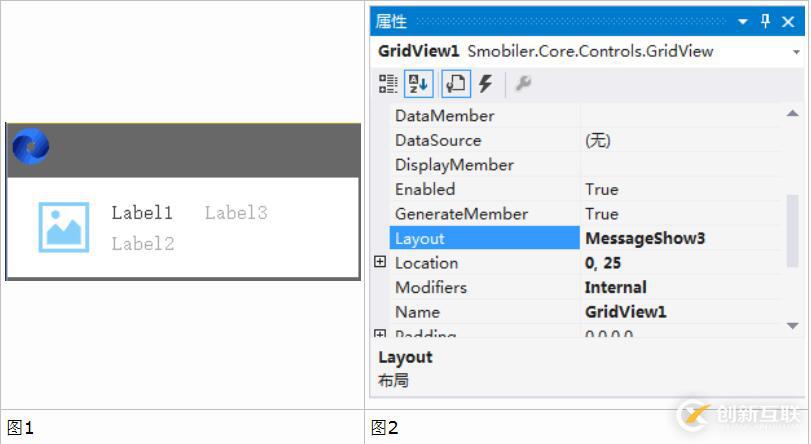
新创建MobileForm项,并命名为MessageShow3,并拖入一个Label控件,如图1
GridView的Layout属性,绑定新建的窗体MessageShow3,如图2

3.Smobiler窗体设计界面显示效果

二、手机效果显示

以上是“.Net语言Smobiler开发中如何利用Gridview控件设计表单”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
名称栏目:.Net语言Smobiler开发中如何利用Gridview控件设计表单-创新互联
转载来源:https://www.cdcxhl.com/article14/docege.html
成都网站建设公司_创新互联,为您提供网站改版、用户体验、电子商务、网站内链、品牌网站建设、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- ChatGPT的应用ChatGPT对社会的利弊影响 2023-02-20
- 怎样利用chatGPT快速赚钱? 2023-05-05
- 火爆的ChatGPT,来聊聊它的热门话题 2023-02-20
- ChatGPT是什么?ChatGPT是聊天机器人吗? 2023-05-05
- 爆红的ChatGPT,谁会丢掉饭碗? 2023-02-20
- ChatGPT的发展历程 2023-02-20
- 马云回国,首谈ChatGPT。又是新一个风口? 2023-05-28
- ChatGPT是什么 2023-02-20