怎么在vuejs使用递归组件实现一个树形目录-创新互联
怎么在vuejs使用递归组件实现一个树形目录?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。

数据可以先构造json使用,这里用到的格式大概如下,以childList来嵌套子菜单:
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
}按照思路,我们是要ul里面套li,li里面套ul,这样无限套用,所以在子组件里面这么写:
<li>
<div>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</div>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>在官方文档里面强调了name属性,所以我们在开始还要定义name,这边的name用到的是上面的tree-menu:
export default {
name: 'treeMenu',
props: ['model'],
components: {}
}按照vue的思想,不操作Dom树,我们定义两个变量,一个显示隐藏子菜单(open),一个存不存子菜单修改图标(isFolder)。
data() {
return {
open: false,
isFolder: true,
}
},我是参照一篇文章编写的,在这一步说的是“利用vue计算属性动态改变isFolder的值,修改图标,判断存在不子级和子级长度”
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
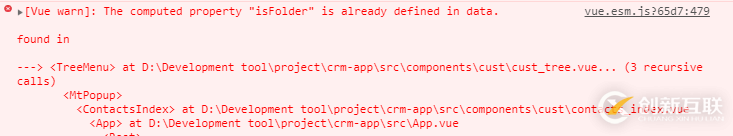
}这里就出现了个问题,会一直不停地报错:

找了很久的问题,结果我是这样解决的,去掉computed的计算属性,将其放到created里面:
created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}显示/隐藏事件
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}到这里就构造好树形目录的组件了,只要在相应的父组件里面调用就行了,完整代码如下:
父组件中引用
<ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>
子组件:
<template>
<li>
<div>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" v-else></i>
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</div>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>
</template>
<script type="text/javascript">
import {bus} from '../../bus.js'
export default {
name: 'treeMenu',
props: ['model','instType'],
components: {},
data() {
return {
open: false,
isFolder: true,
}
},
computed: {
},
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
//通过总线将值传给父组件
propInstCode:function (model) {
//$emit触发当前实例事件
bus.$emit('custTreeSay',this.model.id);
},
propInstName:function (model) {
bus.$emit('custTreeSayName',this.model.name);
}
},
created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}
}
</script>
<style lang="less" rel="stylesheet/less" scoped>
ul {
list-style: none;
padding-left: 20px;
}
ul li{
list-style: none;
}
a{
color: #404040;
//text-decoration: underline;
}
i.icon {
display: inline-block;
width: 15px;
height: 15px;
background-repeat: no-repeat;
vertical-align: middle;
}
i{
opacity: 0.8;
color: #f0ad4e;
}
.tree-menu li {
line-height: 1.5;
}
</style>子组件可以直接使用,样式也一起贴出来了,但是在父组件中也有点样式,就留给你们自己操作了,这个完整的代码里面还包括了上篇文章提到的组件传值的部分。
关于怎么在vuejs使用递归组件实现一个树形目录问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联成都网站设计公司行业资讯频道了解更多相关知识。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:怎么在vuejs使用递归组件实现一个树形目录-创新互联
当前URL:https://www.cdcxhl.com/article14/dcsege.html
成都网站建设公司_创新互联,为您提供Google、云服务器、定制开发、网站维护、网页设计公司、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都干洗店小程序开发 2022-06-08
- 小程序开发好了有哪些推广方式 2022-08-05
- 小程序开发正走向一个新的拐点(注意) 2020-11-18
- 怎么挑选微信小程序代理公司 2016-09-30
- 社区团购小程序的开发应用的好处 2016-10-27
- 自学成都小程序开发要学习什么知识? 2022-07-15
- 个性化小程序开发为什么要定制? 2021-01-03
- 番禺小程序开发要多少钱? 2022-05-13
- 微信公众号小程序开发企业官网,有哪些注意事项? 2022-05-26
- 不可忽视的小程序开发陷阱是什么? 2013-12-29
- 为什么微信小程序开发越来越火呢 2021-10-09
- 微信小程序开发对哪些行业发展有帮助? 2020-12-20