html中inline元素的特点-创新互联
创新互联www.cdcxhl.cn八线动态BGP香港云服务器提供商,新人活动买多久送多久,划算不套路!

今天就跟大家聊聊有关html中inline元素的特点,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
display:inline
它可以让行内显示为块的元素,变为行内显示,例如
DIV1
DIV2
这里DIV1和DIV2分别占一行,但是你给他们加上属性后变了
DIV1 DIV2
和 display:inline 对应的是 display:block,block 会让应用了该 CSS 属性的 HTML 标记变成块级别元素,例如 SPAN 是行内显示的,但是你加了 display:block 属性就不一样了
[font style= "display:block "] SPAN1 [/font]
[font style= "display:block "] SPAN2 [/font]
block一般一个块占一行,除非float
inline是自动排为一行,就象段内的文字一样,可成为多行。
display:inline比较经典的用法是用在 <ul> 下的 <li> 中
display:inline 对应不显示为 display:none
display:block 对应不显示为 hidden
说通俗点 样式为none的元素不占位置,而样式为hidden的元素虽然不显示但还是占地方。
inline元素的特点:
水平方向上根据direction依次布局。
不会在元素前后进行换行
受white-space控制。
margin/padding在竖直方向上无效,水平方向上有效。
width/height属性对非替换行内元素无效,宽度由元素内容决定。
非替换行内元素的行框高由line-height确定,替换行内元素的行框高由height,margin,padding,border决定。
vertical-align属性生效。
inline元素除了上述还有一条比较重要的特点:
浮动(float)或绝对定位(position:absolute)时会转换为block
<body>
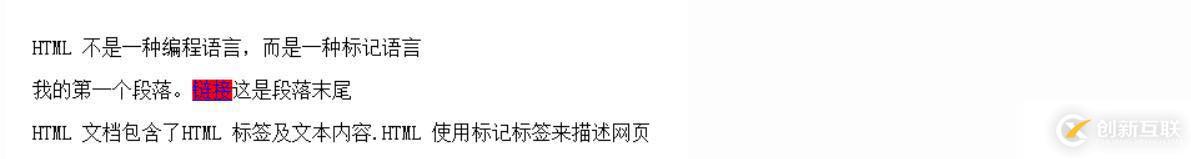
<p>HTML 不是一种编程语言,而是一种标记语言</p>
<p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p>
<p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p>
</body><style>
a{background:red; height:50px; width:50px;}
</style>
看完上述内容,你们对html中inline元素的特点有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注创新互联-成都网站建设公司行业资讯频道,感谢大家的支持。
网页名称:html中inline元素的特点-创新互联
URL地址:https://www.cdcxhl.com/article14/dcgdde.html
成都网站建设公司_创新互联,为您提供域名注册、定制网站、建站公司、关键词优化、商城网站、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站建设有哪些常用的技巧呢? 2022-05-18
- 创新互联网营销型网站建设优势有7点 2022-05-28
- 网站建设一定要保证质量 2020-11-11
- 高端订制网站建设有什么优点 2020-07-19
- 如何做成都企业品牌网站建设? 2022-07-14
- 上海嘉定网站建设公司分析时下网页布局方法 2022-09-20
- 网站建设服务商哪家好?十条请注意 2022-09-03
- 成都网站建设的重要性提高目标性是关键 2022-08-04
- 网站建设必备的三大要素 2022-07-04
- 大理网站建设-电子商务网站主页UI设计有什么重要性? 2021-08-24
- 首页设计制作在网站建设中的重要性应引起足够重视 2022-05-22
- 企业网站建设制作的优势分享 2021-08-21