echartsjs模板制作地图案例分享-创新互联
今天分享一个 echarts js 模板制作 地图 案例,有类似需求的筒子可以参考 O(∩_∩)O
目前创新互联公司已为数千家的企业提供了网站建设、域名、网站空间、网站运营、企业网站设计、钦南网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。需求:因为最近管理的全国各地代理服务器越来越多,有时上级需要看下我们的代理分布,比如带宽,比如供应商,如果用纯excel不是很直观,就套用了前端的Js模板,修改了些代码,填充部分值进去,就出来基本效果了。
上效果图:

基本上把全国各地的资源情况很直观的显示出来了,这里只填充了部分值,后期会将值存入mysql,并且用上ajax 来塞值,这里就列个基本的效果图。
5分钟上手echarts,官网教程:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts 很简单的。

我修改的部分:
1.塞值填充

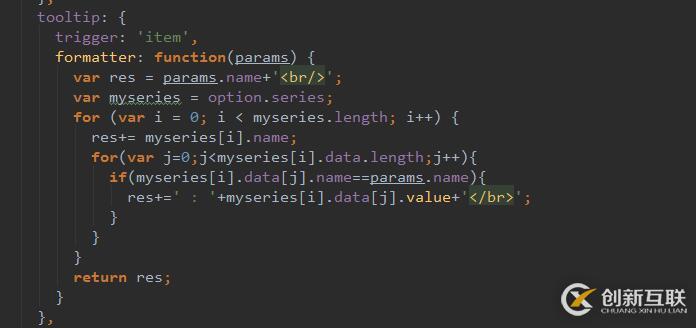
2.因为默认地图只能显示数字,这里通过formatter函数,进行了修改显示,可以显示文本非数值

3.完整核心代码 option 部分
= {
: {
: : : }: {
: : (params) {
res = params.+myseries = .(i = i < myseries.i++) {
res+= myseries[i].(j=j<myseries[i]..j++){
(myseries[i].[j].==params.){
res+=+myseries[i].[j].+}
}
}
res}
}: {
: : :[]
}: {
: -: : : : []: }: {
: : : : : {
: {: }: {}: {}
}
}: [
{
: : : : : {
: {
: }: {
: }
}: {
: {
:::{:}: {
: }
}
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]:{
:{
:{
: : (value)
{
value+}
}:{:}
}
}
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}
]}这里没有详细讲解基础部分,官网前面5分钟入手教程就可以了。后期陆续更新 ajax,mysql 部分,基本效果就先到这里了。 (*^__^*) .......
创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
文章标题:echartsjs模板制作地图案例分享-创新互联
本文链接:https://www.cdcxhl.com/article14/csdsde.html
成都网站建设公司_创新互联,为您提供域名注册、关键词优化、网站收录、响应式网站、网站设计公司、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 槐荫app开发需要注意哪些外包问题 2020-12-15
- 北京通州APP开发多少钱,哪些因素决定价格 2020-12-08
- 上海app开发要多久?大概费用多少钱? 2020-12-14
- 投资直播APP开发需要注意的具体问题 2021-06-01
- 常用的APP开发工具有哪些 2016-12-11
- 金融类成都app开发的常见种类有哪些? 2022-07-28
- APP开发公司制作APP要分析哪些数据? 2020-11-20
- 烘焙APP开发具备哪些发展优势? 2022-06-27
- APP开发方式区别,webAPP开发的优点缺点。 2021-05-20
- 这样的品牌APP开发设计经验不常看到 2022-08-30
- 低压电器APP开发功能特点有哪些 2021-04-26
- 移动APP开发生活娱乐技能,共享经济可以这么玩? 2022-05-28