AngularJS中的内置指令-创新互联
AngularJS可以把模版编写成HTML的形式,利用指令来拓展HTML标签,增加声明式语法来实现想做的任何事情。AngularJS的内置指令包括渲染指令、事件指令和节点指令。
创新互联主要从事成都网站建设、成都网站设计、网页设计、企业做网站、公司建网站等业务。立足成都服务青浦,十多年网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:028-86922220渲染指令
ng-bind:
<p ng-bind="something"></p>
相当于:
<p>`something`</p>
ng-bind-template:
如果用ng-bind-template,则相当于:
<p ng-bind-template="`something`"></p>
ng-init:
初始化一个变量。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body ng-app="app">
<div ng-controller="Controller1" ng-init="something='what a hot day!'">
<p>`something`</p>
</div>
<script src="http://cdn.bootcss.com/angular.js/1.4.0-rc.2/angular.min.js"></script>
<script type="text/javascript">
angular.module('app', [])
.controller('Controller1', ['$scope', function(parm) {
parm.something = 'hello world';
}]);
</script>
</body>
</html>在页面显示的是what a hot day。
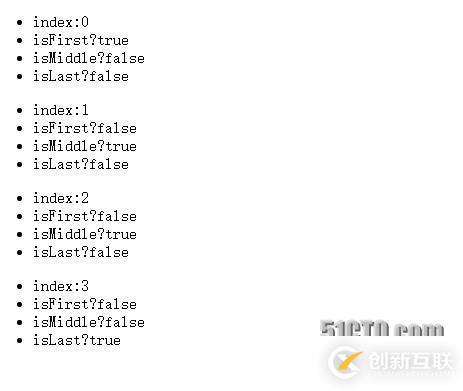
ng-repeat:
循环输出。
其中,$index为当前循环到的下标,boolean值$first表示是否为头元素,boolean值$last表示是否为尾元素,boolean值$middle表示是否为非头非尾元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body ng-app="app">
<div ng-controller="Controller1" ng-init="array = ['one','two','three','four']">
<ul ng-repeat="item in array">
<li>index:{{$index}}</li>
<li>isFirst?{{$first}}</li>
<li>isMiddle?{{$middle}}</li>
<li>isLast?{{$last}}</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/angular.js/1.4.0-rc.2/angular.min.js"></script>
<script type="text/javascript">
angular.module('app', [])
.controller('Controller1', function($scope) {});
</script>
</body>
</html>结果为:

ng-include:
加载另一个HTML页面。
<div ng-include="'http://www.scut.edu.cn/jw2005/'"></div>
使用ng-include加载另一页面到当前页面,浏览器会提示错误。使用ng-include指令的时候,会用到AJAX请求XMLHttpRequest。但是我们是直接用浏览器打开的当前网页,并没有通过web容器访问,所以存在跨域访问问题,加载http://www.scut.edu.cn/jw2005/也就失败了。解决办法很简单:将代码部署到tomcat等web容器下,通过http访问即可。或者使用webstorm,会自动地启动web容器。
事件指令
ng-click,ng-dbclick,ng-mousedown,ng-mouseup,ng-mouseenter,ng-mouseleave,ng-mousemove,ng-over,ng-submit 这些和JavaScript原生的on-系列指令是类似的。
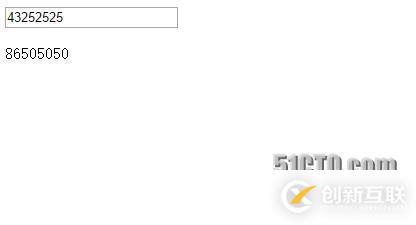
ng-change:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body ng-app="app">
<div ng-controller="Controller1">
<!-- input只要变化就会重新计算anything -->
<input type="text" ng-model="something" ng-change="anything = something*2" />
<p>`anything`</p>
</div>
<script src="http://cdn.bootcss.com/angular.js/1.4.0-rc.2/angular.min.js"></script>
<script type="text/javascript">
angular.module('app', [])
.controller('Controller1', function() {});
</script>
</body>
</html>
节点指令
ng-style:
和HTML的style是一样的。
ng-class:
ng-class="{className:expression}" 如果expression为true,则使用className这个class。
ng-class-odd:
多用于表格,单数行的样式。
ng-class-even:
多用于表格,偶数行的样式。
ng-show:
ng-show="expression"如果expression为true,则显示。
ng-hide:
ng-hide="expression"如果expression为true,则隐藏。
ng-switch:
<ul ng-switch on="expression"> <li ng-switch-when="true">good</li> <li ng-switch-when="false">bad</li> </ul>
如果expression为true,显示good,否则会显示bad。
ng-src:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body ng-app="app"> <div ng-controller="Controller1"> <img ng-src="`src`"> </div> <script src="/upload/otherpic6/bdlogo.png'; }); </script> </body> </html>
ng-href:
类似ng-src。
ng-if:
类似ng-show。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:AngularJS中的内置指令-创新互联
URL链接:https://www.cdcxhl.com/article14/cocdde.html
成都网站建设公司_创新互联,为您提供网站策划、网站排名、面包屑导航、网站导航、移动网站建设、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站应该怎么做 2021-03-05
- 外贸建站过程中一些问题以及应该注意什么 2015-07-07
- 第一节. 外贸建站前必须要了解的网站SEO优化知识 2016-03-02
- 外贸建站域名该怎么选? 2015-06-08
- 外贸建站选韩国vps主机适合吗? 2022-10-07
- 外贸建站需要哪些东西? 2014-07-23
- 外贸建站要关注的一些问题 2023-03-05
- 外贸建站在租赁美国服务器时要注意什么? 2022-10-02
- 外贸建站需要哪些东西 2021-11-15
- 外贸建站要注意什么? 2023-01-06
- 诠释网站排名的高低与流量多少之间的关系 2022-06-24
- 外贸建站和推广如何做 2021-01-28