CSS如何实现鼠标上移图标旋转效果-创新互联
这篇文章主要介绍了CSS如何实现鼠标上移图标旋转效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
成都创新互联专注于企业成都营销网站建设、网站重做改版、萍乡网站定制设计、自适应品牌网站建设、H5技术、商城网站建设、集团公司官网建设、成都外贸网站制作、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为萍乡等各大城市提供网站开发制作服务。鼠标上移图标旋转效果在企业的项目中经常会使用到,特别是顶部导航栏,比如:

接下来就是要使用css实现鼠标上移图标旋转效果。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div,img,body{
margin: 0;
padding: 0;
}
.box{
height: 150px;
width:300px;
background: #1b7b80;
margin: 0 auto;
padding: 20px;
}
.box:hover img{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
img{
margin: 0 auto;
display: block;
transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
}
</style>
</head>
<body>
<div class="box">
<img src="img/down.png" alt=""/>
</div>
</body>
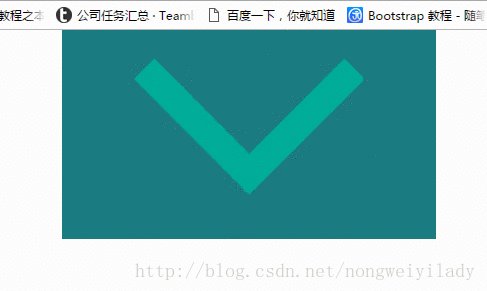
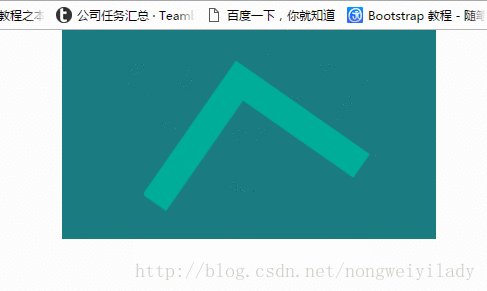
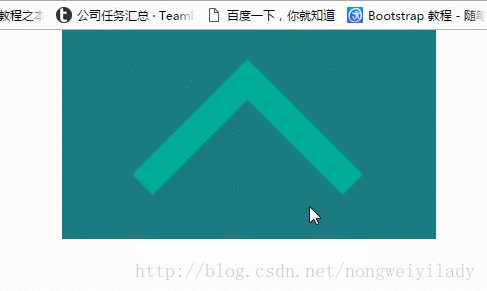
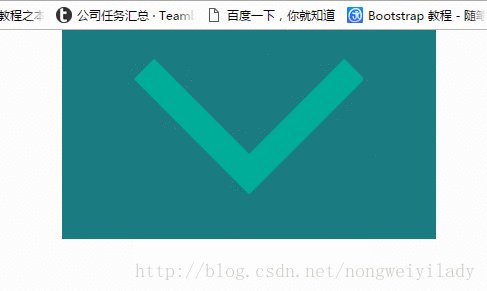
</html>这里放了一个盒子,盒子中放了一个图片,为了能看得更加清晰,这里放一个比较大的图片。现在要实现的效果是,鼠标移到.box的盒子上时,图标img将会做一个180度的旋转。
style中,关键是img和.box:hover img的设置,首先我们需要先给img设置transition属性,这里的属性指定了动画的方式和持续时长。然后给.box设置当鼠标上移时:hover时img的动作为旋转180度:
transform: rotate(180deg);
下方的如-webkit-的设置主要为了兼容各厂商的浏览器而设置的。
得到的效果如下图所示:

感谢你能够认真阅读完这篇文章,希望小编分享的“CSS如何实现鼠标上移图标旋转效果”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
本文题目:CSS如何实现鼠标上移图标旋转效果-创新互联
本文URL:https://www.cdcxhl.com/article14/cceode.html
成都网站建设公司_创新互联,为您提供域名注册、自适应网站、虚拟主机、网站收录、网站内链、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 国内主流云服务器使用测评 2022-07-16
- 香港服务器租用、服务器托管、云服务器哪个好? 2021-02-20
- 5G时代云服务器会有怎样的变化? 2022-10-03
- 为什么越来越多人选择云服务器 2022-10-07
- 西部数码云服务器CC防护全新升级:高效防御更省钱! 2022-10-11
- SEO小白如何选择适合自己的云服务器配置? 2021-02-13
- 小程序开发中如果选择域名注册和云服务器 2021-03-03
- 云服务器具备怎样的优势 2022-10-07
- 如何挑选香港云服务器? 2022-10-05
- 欧洲vps怎么样?欧洲vps和欧洲云服务器有哪些区别? 2022-10-11
- 云服务器配置选择这些方面要注意 2022-10-08
- 高防云服务器租用多少钱?高防服务器租用需要注意哪些问题? 2022-10-03