基于Vue如何实现平滑过渡的拖拽排序功能-创新互联
这篇文章主要介绍了基于Vue如何实现平滑过渡的拖拽排序功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

官网示例如下:

例子中实现的效果看起来还是非常不错的,这个效果使我想起来另外一个使用场景,之前我在实现一个列表展示需求的时候,PM想让这个列表具有拖动排序的功能,方便他操作(事实上我最后并没有给他做哈哈),拖动的动画跟这个很像,网上搜索一下,类似插件应该很多,那如果我们自己来实现一个,问题在哪里呢?
首先要拖拽元素,记录元素拖拽开始和结束的信息。
将元素由拖拽开始的地方移到拖拽结束地方,这期间,目标元素和目标元素周围的元素要怎么平滑过渡到新的位置。
问题1很好解决,翻一下api,HTML5提供了性能很棒的拖放API,PC端兼容性良好,可直接使用
问题2刚好可以使用上面学到的<transition-group>组件去实现。
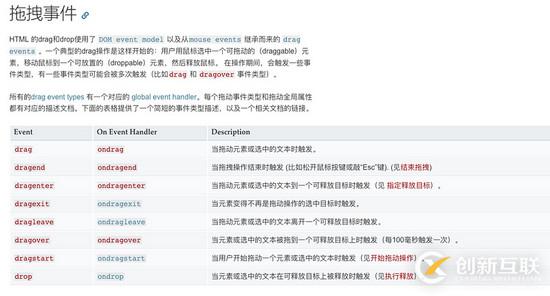
拖放API中提到,一个可拖拽的元素,在用户拖拽这一整个流程中,可以通过这个事件去获取你想要的信息:

这里的话,我们选取dragstart去记录下拖拽元素的信息,dragenter去记录此元素拖拽时经过了哪些元素,dragend事件中去做拖拽结束的操作,动画的事情就交给transition-group去做了。
最终实现的效果如下:

demo代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">
<title>test</title>
<style type="text/css">
.flip-list-move {
transition: transform 1s;
}
.items {
width: 300px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="content">
<transition-group name="flip-list">
<div v-for="item in items" :key="item" draggable="true" class="items" @dragstart="dragstart(item)" @dragenter="dragenter(item)" @dragend="dragend(item)">{{item}}</div>
</transition-group>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<script>
var vue = new Vue({
el: '#content',
data: {
items: [1, 2, 3, 4, 5, 6, 7, 8, 9],
oldNum: 0,
newNum: 0
},
created: function created () {
},
mounted: function mounted () {
},
methods: {
shuffle: function() {
this.items = _.shuffle(this.items);
},
// 记录初始信息
dragstart: function(value) {
this.oldNum = value;
},
// 做最终操作
dragend: function(value) {
if (this.oldNum != this.newNum) {
let oldIndex = this.items.indexOf(this.oldNum);
let newIndex = this.items.indexOf(this.newNum);
let newItems = [...this.items];
// 删除老的节点
newItems.splice(oldIndex, 1);
// 在列表中目标位置增加新的节点
newItems.splice(newIndex, 0, this.oldNum);
// this.items一改变,transition-group就起了作用
this.items = [...newItems];
}
},
// 记录移动过程中信息
dragenter: function(value) {
this.newNum = value;
}
}
});
</script>
</body>
</html>注:你也可以一遍拖拽一遍更改顺序,不用等dragend再做动画,但是一边拖拽一边做动画的时候看起来眼花缭乱的(仅以这个demo来看是这样的,其他插件可以提供别的解决方法,暂且按下不表)所以我选择用户拖拽停止之后再做动画。
在这一节中,vue官方还介绍了一个叫FLIP的简单的动画队列,有兴趣可以研究一下, FLIP介绍 ,打开这个FLIP你会发现它的示例中有介绍另外一个动画库GASP ,可以实现很酷炫的动画效果,跟FLIP结合使用效果更佳。
感谢你能够认真阅读完这篇文章,希望小编分享的“基于Vue如何实现平滑过渡的拖拽排序功能”这篇文章对大家有帮助,同时也希望大家多多支持创新互联成都网站设计公司,关注创新互联成都网站设计公司行业资讯频道,更多相关知识等着你来学习!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、网站设计器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页题目:基于Vue如何实现平滑过渡的拖拽排序功能-创新互联
网站URL:https://www.cdcxhl.com/article12/shjdc.html
成都网站建设公司_创新互联,为您提供营销型网站建设、关键词优化、电子商务、网站策划、网站建设、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- APP开发过程中用户体验设计需考虑的9大原则 2023-03-04
- 电商APP设计时有哪些问题要注意-大连APP开发 2022-07-03
- APP设计之--导航 2022-06-22
- 品牌设计的植入-APP设计5 2022-05-30
- 在APP设计中如何正确管理滚动页面 2016-12-16
- 电商APP设计时有哪些问题要注意 2016-11-05
- 动效-APP设计的肢体语言 2022-06-30
- 网页设计和APP设计背景设计趋势 2021-04-21
- 手机app设计需要注意什么问题? 2021-05-09
- 优秀app设计应具备的四点 2022-06-14
- 毁掉APP设计的5个致命错误 2022-05-14
- APP设计师必知:用户体验十大原则! 2022-06-30