在webstorm开发微信小程序之如何使用自定义字体图标-创新互联
这篇文章主要介绍在webstorm开发微信小程序之如何使用自定义字体图标,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

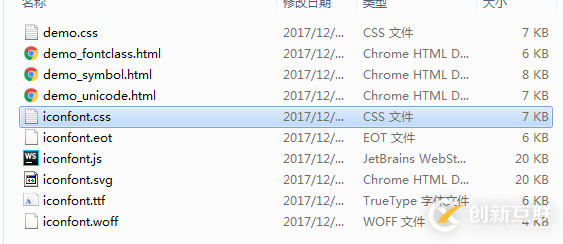
1.下载阿里图标,解压出来之后有个.css文件

然后复制这css里面的所有代码
2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去。
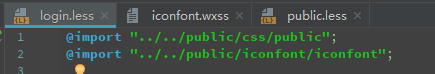
3.在需要使用到图标的页面导入该wxss文件。例如:

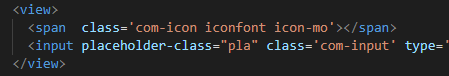
这样在该wxml页面就可以使用图标了


以上是“在webstorm开发微信小程序之如何使用自定义字体图标”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:在webstorm开发微信小程序之如何使用自定义字体图标-创新互联
标题路径:https://www.cdcxhl.com/article12/ppigc.html
成都网站建设公司_创新互联,为您提供静态网站、品牌网站设计、商城网站、品牌网站建设、移动网站建设、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站制作未来的发展趋势 2021-11-10
- 企业网站制作优化推广专员一定要懂代码吗 2021-12-04
- 企业网站制作如何提高用户转化率 2013-11-23
- 高端企业网站制作的“洪荒之力”用在哪儿更为合适 2021-12-11
- 企业网站制作中不可忽视的细节 2020-07-30
- 企业网站制作中 这些点需要注意 2015-08-24
- 企业网站制作须知:如何建一个高端大气的网站 2013-05-15
- 恩施网站建设-恩施企业网站制作设计技巧 2021-08-14
- 企业网站制作有效的运营怎么做 2021-08-08
- 企业网站制作都有哪些价值? 2020-06-26
- 企业网站制作注意事项 2021-01-21
- 企业网站制作的周期需要多长时间? 2022-08-03