微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤
本文介绍了微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤,分享给大家,具体如下:
专注于为中小企业提供网站建设、网站设计服务,电脑端+手机端+微信端的三站合一,更高效的管理,为中小企业王益免费做网站提供优质的服务。我们立足成都,凝聚了一批互联网行业人才,有力地推动了1000多家企业的稳健成长,帮助中小企业通过网站建设实现规模扩充和转变。
- 微信小程序框架:mpvue
- ui框架:mpvue-weui
- request请求:fly.js
1.项目初始化
注:如果没有安装node环境的请先去网上下载node.js下来安装,安装后默认安装npm了
接下到你要建项目的目录下打开cmd窗口(快捷方法:打开到目录后按住键盘shift,然后点击鼠标右键选择在此处打开powershell窗口即可)
npm默认从外网下载包,可能会比较慢,可以换成国内的下载地址,如下
npm set registry https://registry.npm.taobao.org/
这样就换成国内的淘宝镜像下载了
npm install -g vue-cli
全局安装vue-cli,vue的官方脚手架
npm install -g webpack
安装webpack打包管理
npm install -g vue
全局安装vue框架
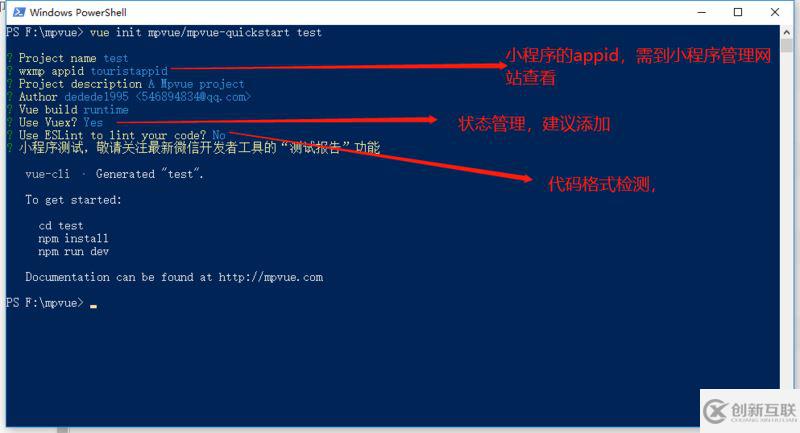
安装完上面的必须组价后,我们就进去正题了,初始化mpvue框架
vue init mpvue/mpvue-quickstart my-project

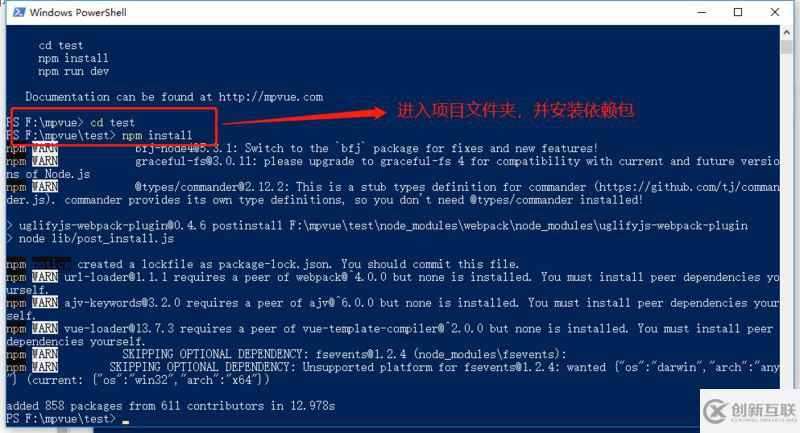
进入项目文件夹,并安装依赖包

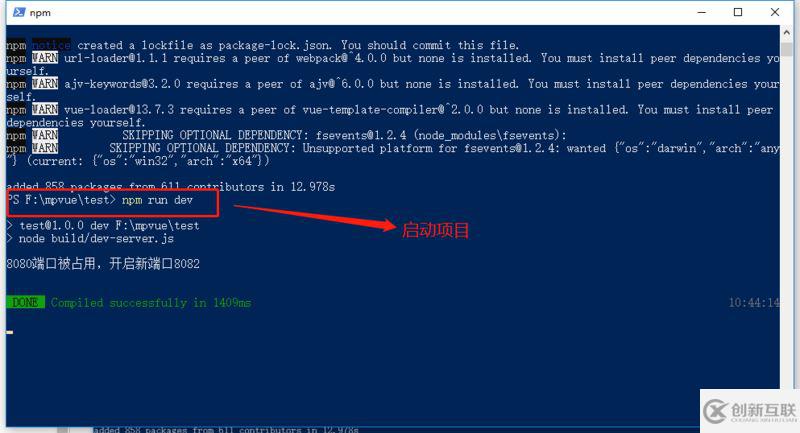
项目跑起来

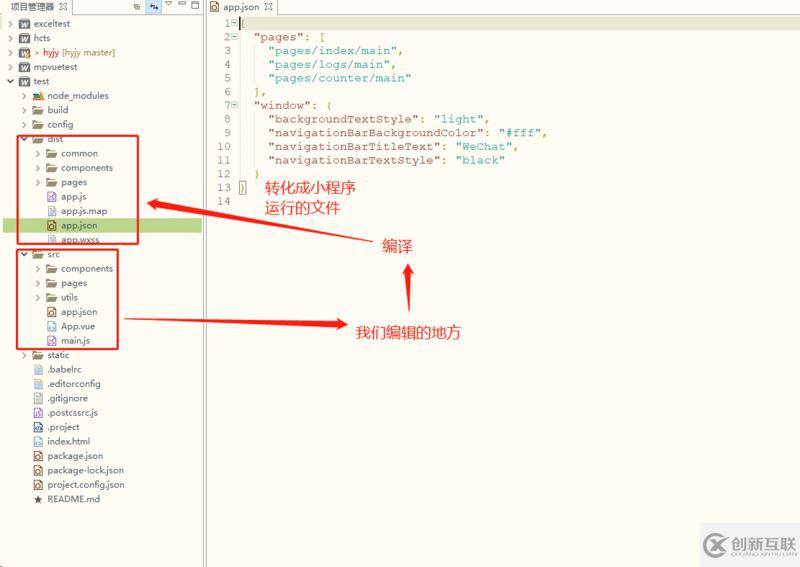
运行的原理

2.项目运行
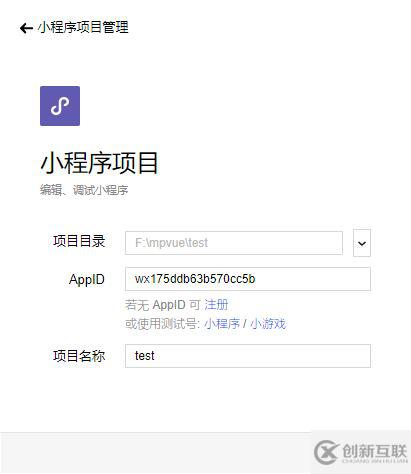
引入项目,到微信小程序官网下载此开发工具

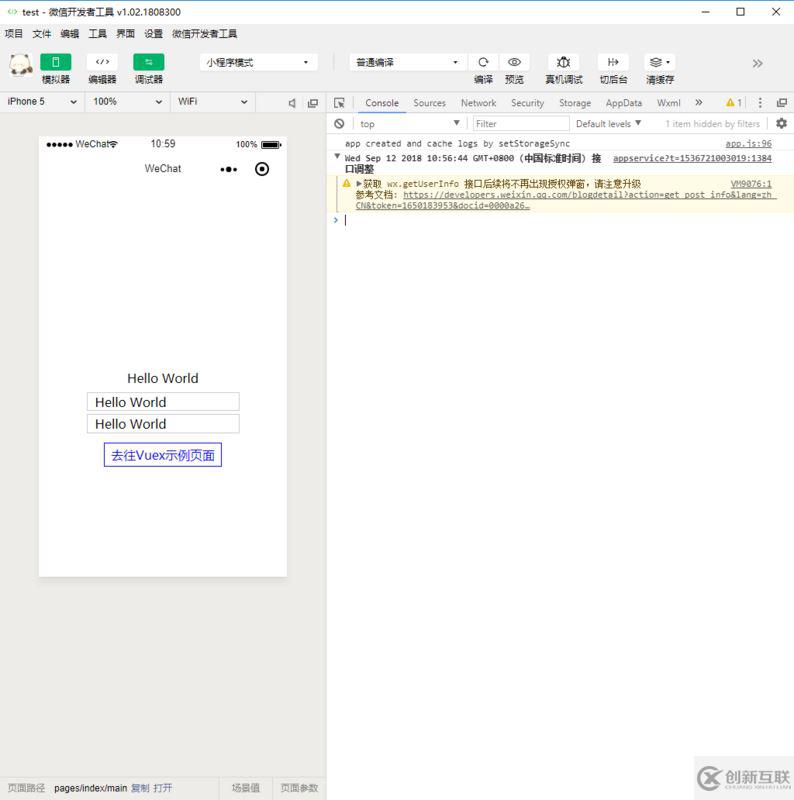
项目跑起来

3.引入mpvue-weui
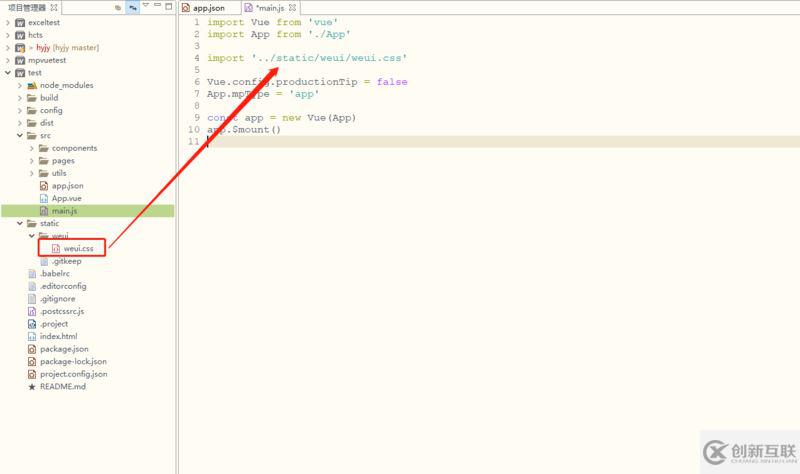
接下来就引入mpvue-weui了

只要引入weui.css文件即可,其他都不用
mpvue-weui的网站 https://kuangpf.com/mpvue-weui/#/
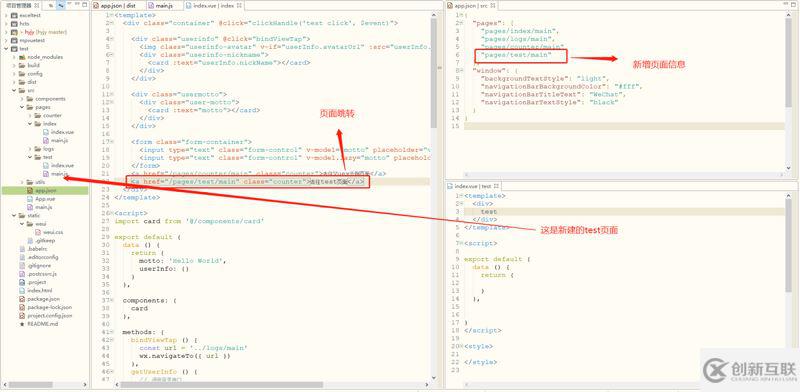
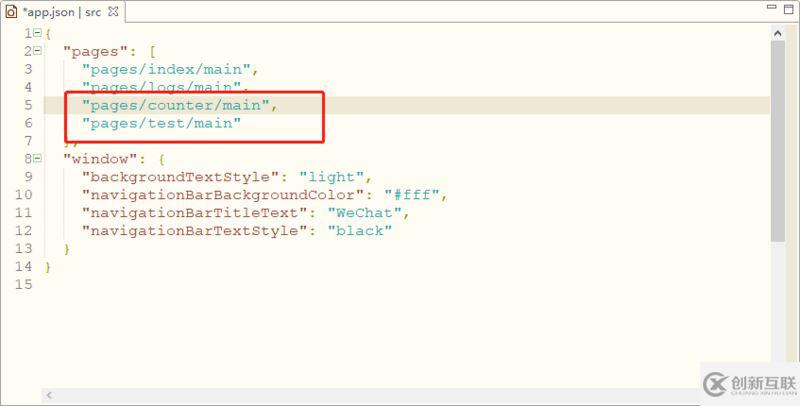
接下来新建一页测试页面来试用weui

需要注意的标点符号,否则会报错

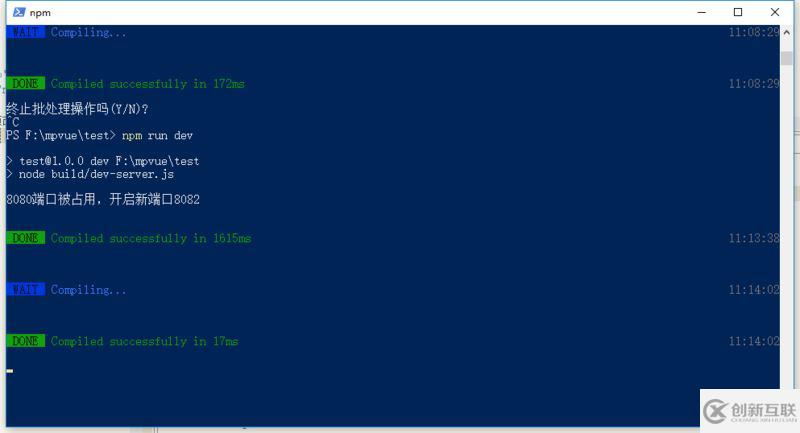
新增了一页要重新npm run dev,否则会找不到页面(终止的命令:ctrl+c)

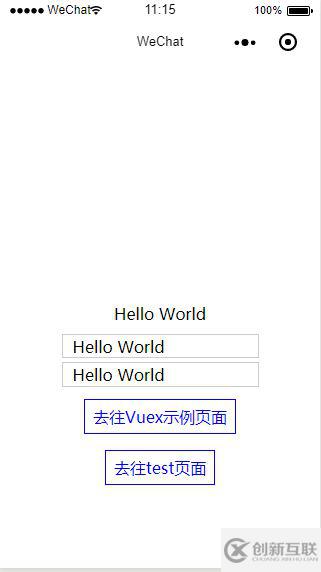
重新运行后


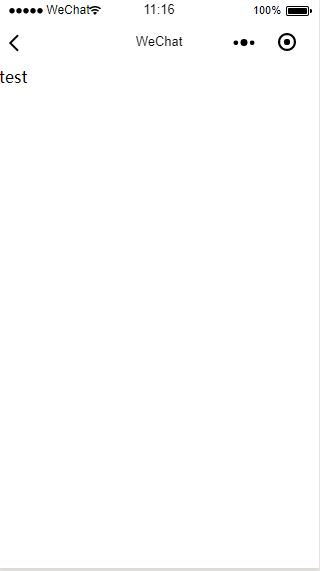
进入到test页面,证明跳转是没问题的
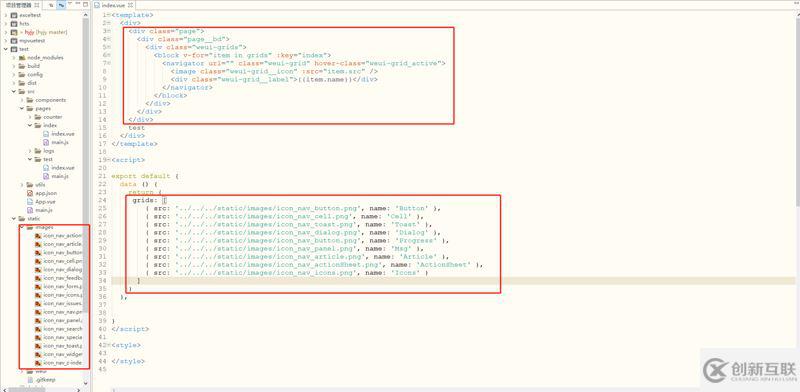
引用一下weui的grid作为示例

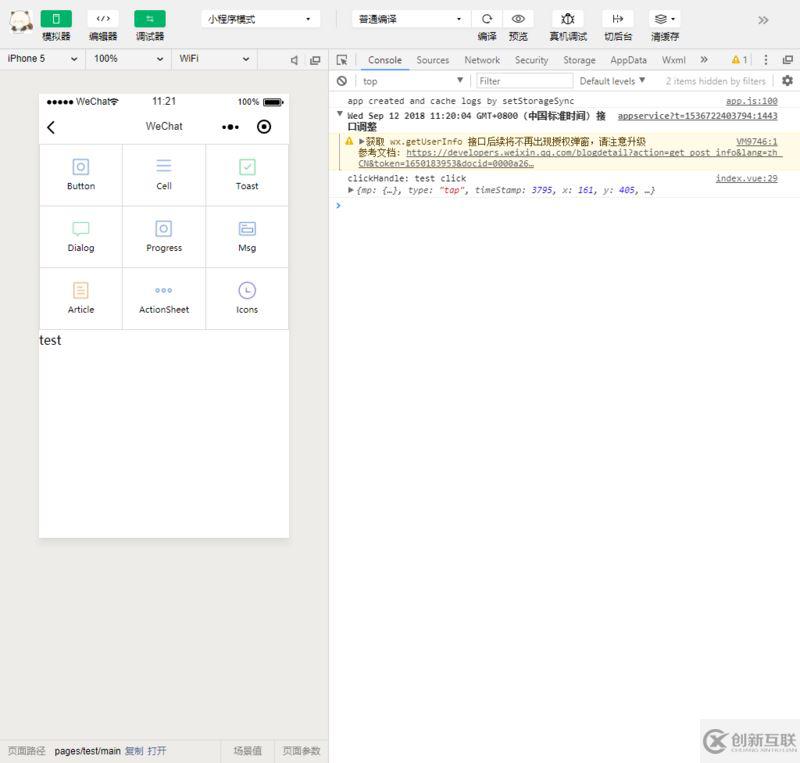
结果

此功能界面的代码都是从上面网站上复制过来的,也可以从git上把mpvue-weui的项目clone下来,里面有更多详细的代码,可以直接复制下来用
4.引入fly请求
接下来request部分,fly.js也是上面推荐的,使用方法如下

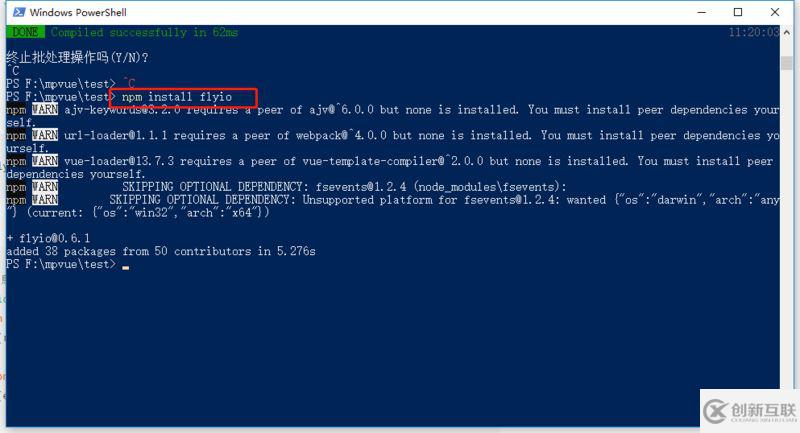
使用npm安装fly.js
npm install flyio
使用方法
.jpg)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
新闻名称:微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤
文章转载:https://www.cdcxhl.com/article12/jsgcgc.html
成都网站建设公司_创新互联,为您提供品牌网站建设、企业网站制作、营销型网站建设、手机网站建设、、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 定制网站和模板网站有什么区别 2015-12-04
- 做定制网站要知道这些知识! 2021-12-23
- 企业为什么要定制网站设计制作呢? 2016-09-08
- 北京企业选择定制网站的理由是什么? 2021-04-14
- 高端定制网站贵在哪里 2016-10-11
- 定制网站建设需要解决的问题 2018-02-01
- 企业为什么要定制网站设计制作呢 2017-08-29
- 定制网站建设设计的工作流程 2023-01-14
- 成都定制网站建设中如何巧用结构化网格? 2022-06-24
- 成都网站建设中定制网站有什么好处 2022-06-28
- 企业定制网站建设对排名和效果哪些帮助? 2020-12-15
- 建站公司告诉您为什么要选择定制网站 2022-11-27