Maven项目部署到服务器设置访问路径以及配置虚拟目录的示例分析
小编给大家分享一下Maven项目部署到服务器设置访问路径以及配置虚拟目录的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
创新互联建站主要从事网站设计、成都做网站、网页设计、企业做网站、公司建网站等业务。立足成都服务独山子,10余年网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:18980820575
一、概念
Tomcat的虚拟目录即在服务器上另选择一个webapps之外的文件夹存放项目文件,通过配置Tomcat的属性,实现访问。
注:未配置虚拟目录,则只能访问webapps/ROOT范围内的文件
二、本机Tomcat配置实例
只需在Host配置项内加入 Context 配置,在 /Tomcat/conf/server.xml 文件加上如下Context配置:
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true"> <Context path="/upload" docBase="/usr/local/upload" crossContext="true" trusted="true"></Context> </Host>
注:path为访问的相对路径,docBase为文件的服务器路径

三、设置远程服务器访问路径(此处以阿里云服务器为例)
注:Maven项目如何部署到远程tomcat服务器方法可参考:Idea配置maven-tomcat-plugin插件实现项目部署
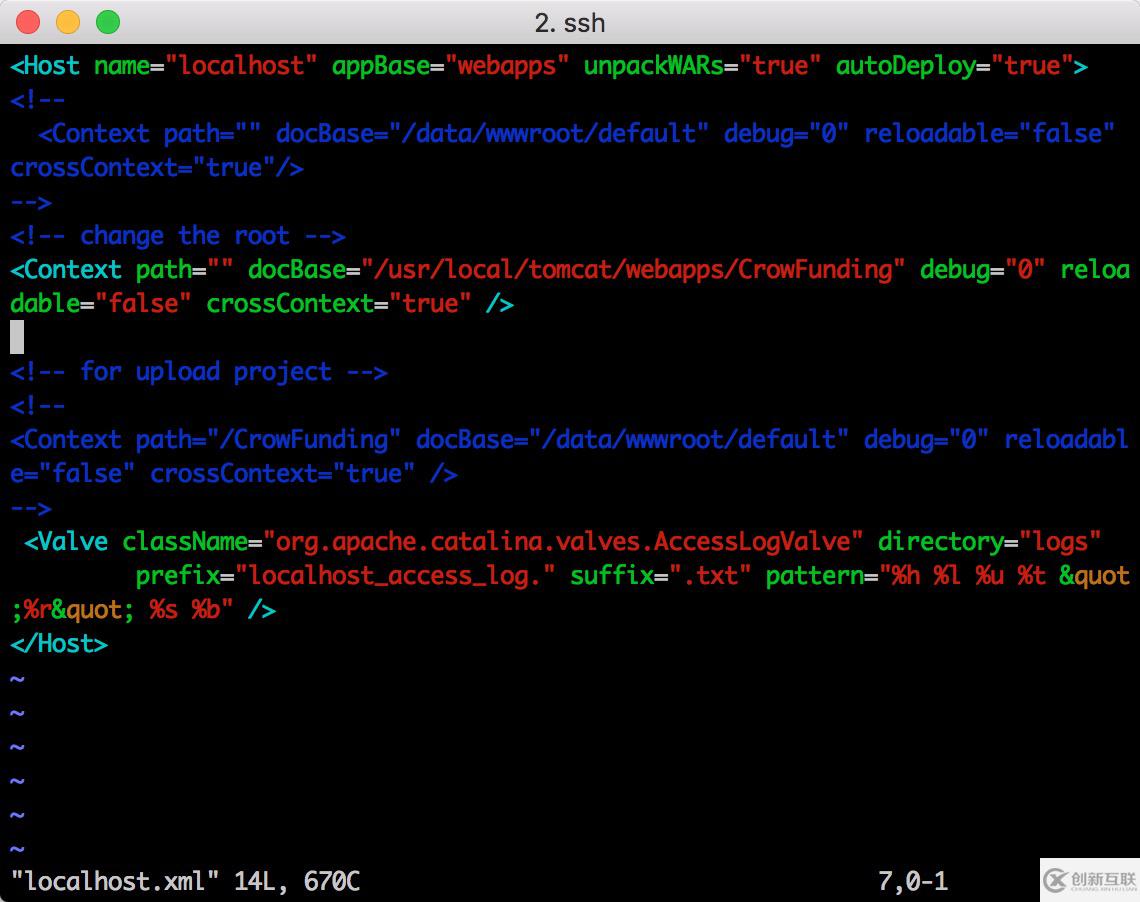
阿里云的服务器默认设置了/data/wwwroot/default 为tomcat的虚拟目录:

此处我修改为了Tomcat的webapps路径下的工程目录,这样访问地址:http://ip 即可
看完了这篇文章,相信你对“Maven项目部署到服务器设置访问路径以及配置虚拟目录的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
网站名称:Maven项目部署到服务器设置访问路径以及配置虚拟目录的示例分析
分享网址:https://www.cdcxhl.com/article12/jsejgc.html
成都网站建设公司_创新互联,为您提供企业网站制作、静态网站、网站收录、App设计、定制开发、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 电子商务网站设计用户体验好与坏决定网站成败 2016-09-04
- 电子商务网站制作怎么优化其首页内容 2016-10-13
- 电子商务网站定义 2020-07-07
- 电子商务网站定制开发 2021-11-04
- 4个电子商务网站设计技巧 2022-10-31
- 在无锡一个成功的电子商务网站的主要特征有哪些? 2022-06-05
- 北京网站建设,如何设计一个电子商务网站? 2021-04-15
- c2b电子商务网站模式“新四”特色详解 2022-01-17
- 何谓电子商务? 2019-08-30
- 如何建设一个成功的电子商务网站 2021-11-14
- B2C电子商务网站运营用户调查方法 2021-04-27
- 如何高效提升营销型网站的电话转化量? 2022-06-13