CSS怎么实现鼠标滑过文字弹出一段说明文字的功能
这篇文章主要讲解了“CSS怎么实现鼠标滑过文字弹出一段说明文字的功能”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS怎么实现鼠标滑过文字弹出一段说明文字的功能”吧!
成都创新互联是一家专业的成都网站建设公司,我们专注成都做网站、成都网站建设、网络营销、企业网站建设,卖友情链接,广告投放平台为企业客户提供一站式建站解决方案,能带给客户新的互联网理念。从网站结构的规划UI设计到用户体验提高,创新互联力求做到尽善尽美。
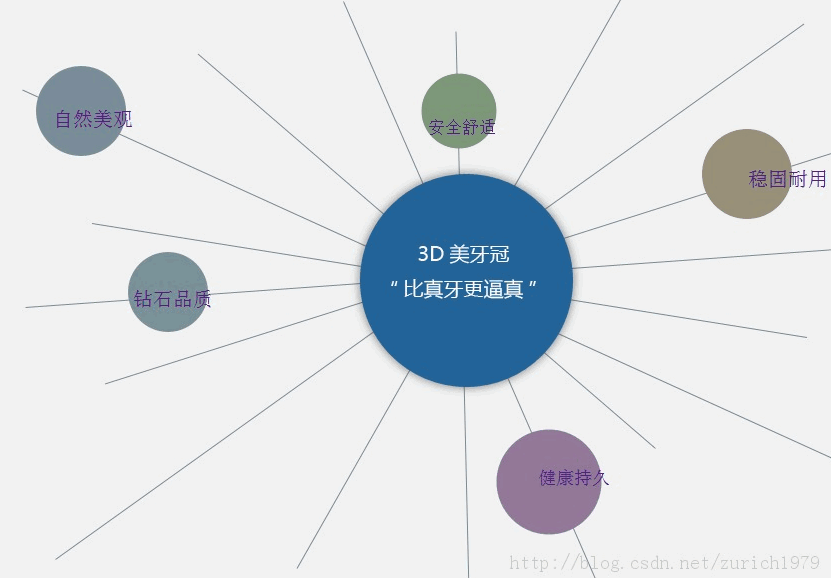
先上效果图:
1. 背景图,文字是自己添加的:
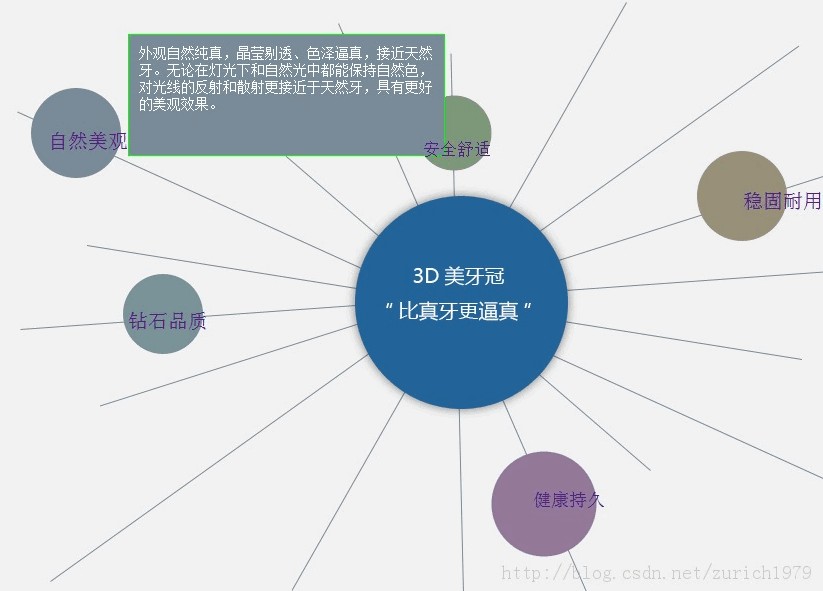
2. 鼠标滑过后弹出文本框:
代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>第五代烤瓷牙-美牙冠-康贝佳口腔医院</title>
<style type="text/css">
body{font-size:12px;}
.popup a{position:relative;top:124px; left:225px;text-decoration:none;}
.popup a:hover{text-decoration:none;background:none;}
.popup span{display:none;}
.popup a:hover span{display:block;top:228px;left:302px; width:200px; height:80px; relative:absolute;padding:10px;border:1px #00FF00 solid}
</style>
</head>
<body>
<div class="popup" >
<a href="#"> 自然美观
<span >外观自然纯真,晶莹剔透、色泽逼真,接近天然牙。无论在灯光下和自然光中都能保持自然色,对光线的反射和散射更接近于天然牙,具有更好的美观效果。 </span> </a>
<a href="#"> 安全舒适
<span > 不含有金属,完全由瓷粉构成,没有金属基底,质量轻,佩戴更舒服;瓷的导热性能低,有很好的隔离作用,对牙髓刺激性小,更有利于保护牙髓健康。 </span> </a>
<a href="#"> 稳固耐用
<span > 坚硬、耐磨、抗压强度高,有非常好的生物相容性和安全性能,不会有金属底冠的过敏反应;对牙龈无刺激性,不会出现牙龈退缩、牙龈发青、牙龈边黑、牙龈红肿等现象; </span> </a>
<a href="#"> 健康持久
<span > 具有比较高的强度和韧性,耐久性好,可以在口腔内永久保存; </span> </a>
<a href="#"> 钻石品质
<span ;color:#FFF"> 对X射线有透射性,在日后需头颅CT、核磁共振检查时不会受到影响,检查时也不需要拆掉假牙。 </span> </a>
</div>
</body>
</html>
感谢各位的阅读,以上就是“CSS怎么实现鼠标滑过文字弹出一段说明文字的功能”的内容了,经过本文的学习后,相信大家对CSS怎么实现鼠标滑过文字弹出一段说明文字的功能这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
本文标题:CSS怎么实现鼠标滑过文字弹出一段说明文字的功能
文章起源:https://www.cdcxhl.com/article12/jiegdc.html
成都网站建设公司_创新互联,为您提供App设计、企业建站、电子商务、Google、域名注册、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 域名注册系统的一些基本知识 2021-02-24
- 嘉定网站制作开发-注册域名注意事项 2020-11-23
- 什么是域名注册什么样的会是好域名 2021-10-17
- 建站或注册域名前填写资料进行备案! 2016-12-12
- 域名注册知识解析 2016-09-02
- 从事网站建设十年后再谈域名注册需要做的准备工作 2022-05-15
- 域名注册哪个好? 2022-08-03
- .SITE域名注册量突破100万 2021-02-14
- 域名注册问题? 2022-07-24
- 注册域名这种常见问题要了解 2016-11-14
- 国内八家域名注册商优缺点比较(转) 2023-05-28
- 国内域名注册服务商有哪些?如何注册? 2021-02-05