javaSwing实现弹窗效果
使用Swing实现的一个简单弹窗功能,基本容器的使用办法,代码如下:
成都网络公司-成都网站建设公司创新互联建站10年经验成就非凡,专业从事网站建设、成都网站建设,成都网页设计,成都网页制作,软文平台,一元广告等。10年来已成功提供全面的成都网站建设方案,打造行业特色的成都网站建设案例,建站热线:18980820575,我们期待您的来电!
package test1;
import java.awt.Color;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JDialog;
import javax.swing.JFrame;
import javax.swing.JLabel;
/**
*与awt组件不同,Swing组件不能直接的添加到顶层容器中,他必须天骄到一个与Swing顶层容器相关联的
* 内容模板(content pane)上;内容面板是顶层容器包含的一个普通容器,它是一个轻量级组件。基本规则如下:
(1)把Swing组件放入一个顶层Swing容器的内容面板上
(2)避免使用非Swing的重量级组件。
*
*
*/
public class MyJFrame extends JFrame{
/**
*
*/
private static final long serialVersionUID = 1L;
public void CreatFrame(){
JFrame jf = new JFrame();
//一般情况下,他不能被直接放在顶层容器中
Container con = jf.getContentPane();
JLabel jb = new JLabel("this is a pane");
JButton jt = new JButton("alert a new window");
jt.setBounds(10, 10, 100, 21);
jt.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
new MyDialog1(MyJFrame.this).setVisible(true);
}
});
jb.setHorizontalAlignment(MAXIMIZED_HORIZ);
con.add(jt);
con.add(jb);
con.setBackground(Color.RED);
jf.setVisible(true);
jf.setSize(200, 150);
jf.setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String []args){
new MyJFrame().CreatFrame();
}
}
class MyDialog1 extends JDialog{
/**
*
*/
private static final long serialVersionUID = 1L;
public MyDialog1(JFrame frame){
super(frame,"alert the window");
Container conn = getContentPane();
conn.add(new JLabel("test lable"));
setBounds(100,100,100,100);
System.out.println("test succesfully");
}
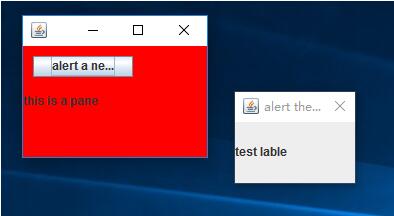
}执行结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
网站名称:javaSwing实现弹窗效果
网站URL:https://www.cdcxhl.com/article12/jicedc.html
成都网站建设公司_创新互联,为您提供自适应网站、微信小程序、网站维护、建站公司、标签优化、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信营销解决方案 2015-09-12
- 金融、P2P行业网站建设解决方案 2013-11-23
- 如何优雅的制作一套网站改版解决方案 2022-11-11
- 英文类网站建设及推广常见问题及解决方案 2022-09-18
- 李工与大家谈谈企业网站建设解决方案 2022-06-25
- “创新互联”企业APP开发深度定制个性化App解决方案 2022-06-29
- 营销型网站解决方案的注意事项 2013-06-12
- 深圳网站制作首选创新互联一站式互联网解决方案 2021-11-24
- 优化网站栏目和页面排名的解决方案 2016-09-29
- 成都教育培训网站建设解决方案 2023-02-19
- 网站建设系统存储备份解决方案 2023-02-06
- 创新互联分享如何根据用户心理特点设计网站及解决方案第二课 2021-05-15