vue前端项目安装和启动失败
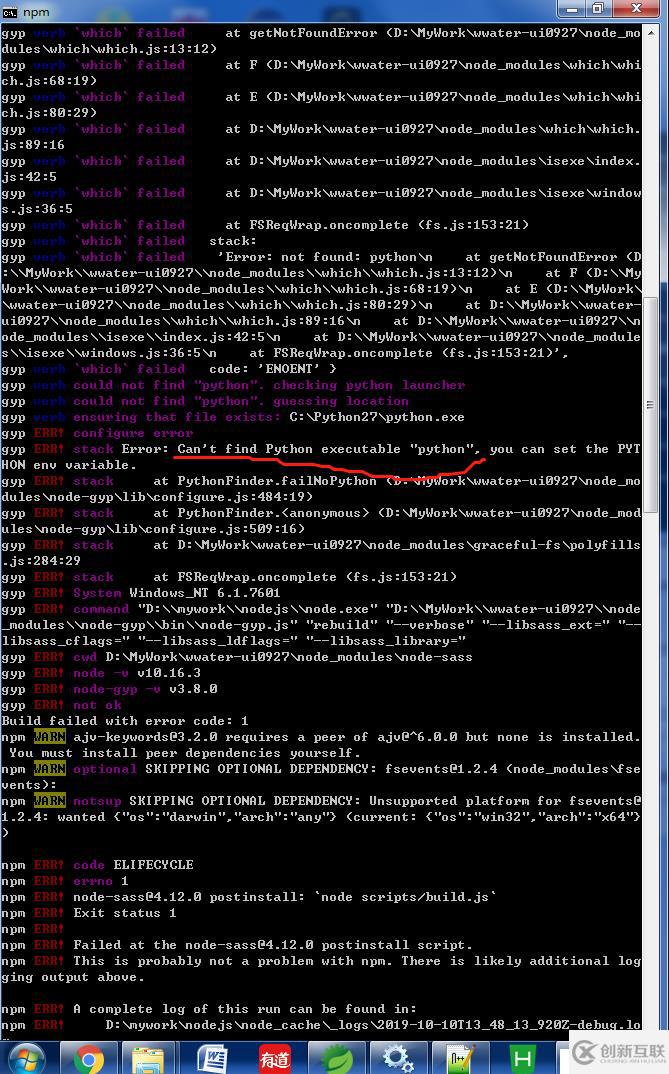
今天换一台机器(操作系统为win7,64位)开发vue前端代码,进入代码目录,运行npm install报错:
坚守“ 做人真诚 · 做事靠谱 · 口碑至上 · 高效敬业 ”的价值观,专业网站建设服务10余年为成都成都轻质隔墙板小微创业公司专业提供企业网站制作营销网站建设商城网站建设手机网站建设小程序网站建设网站改版,从内容策划、视觉设计、底层架构、网页布局、功能开发迭代于一体的高端网站建设服务。

错误提示说python没有安装。
我nodejs版本是12的,怀疑版本高了,但是安装10.16.3后还是有问题。
-----------------------------------------------------------------------------------
最后,参考https://blog.csdn.net/qq_35440678/article/details/51909327
运行如下指令:
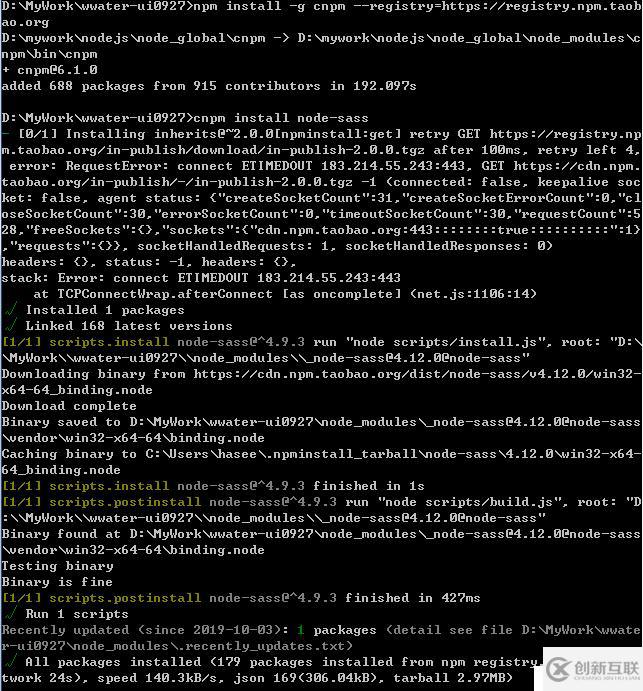
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install node-sass
才解决问题,如下图:

然后,使用cnpm安装依赖:cnpm install
启动项目:cnpm run dev,如下图:

总结:
应该是cnpm正确安装了node-sass和python依赖包。
文章标题:vue前端项目安装和启动失败
网页网址:https://www.cdcxhl.com/article12/jgchgc.html
成都网站建设公司_创新互联,为您提供品牌网站建设、App设计、移动网站建设、面包屑导航、做网站、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 云服务器可以做哪些项目 2021-02-02
- 云服务器是什么,有什么作用 2021-02-14
- 租用香港云服务器搭建网站有哪些好处? 2022-10-04
- 高防云服务器有何优势?适用于哪些场景? 2022-10-06
- 什么是高防云服务器,高防云服务器的功能有哪些? 2022-10-29
- 云服务器好不好?云服务器有哪些好处? 2022-10-09
- 云服务器与物理服务器的区别有哪些? 2022-10-02
- 网站维护,网站为何要做维护?云服务器租赁 2021-08-13
- 高防云服务器有哪些优势? 2022-10-08
- 独立商城购买什么云服务器比较好? 2022-10-11
- 免备案vps云服务器有哪些吸引力? 2022-10-10
- 云服务器与传统IDC服务器托管有什么区别 2021-03-14