Vue.js如何实现按钮的动态绑定效果
这篇文章主要介绍Vue.js如何实现按钮的动态绑定效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
公司主营业务:网站制作、网站建设、移动网站开发等业务。帮助企业客户真正实现互联网宣传,提高企业的竞争能力。成都创新互联是一支青春激扬、勤奋敬业、活力青春激扬、勤奋敬业、活力澎湃、和谐高效的团队。公司秉承以“开放、自由、严谨、自律”为核心的企业文化,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们激情的团队有机会用头脑与智慧不断的给客户带来惊喜。成都创新互联推出云浮免费做网站回馈大家。
Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
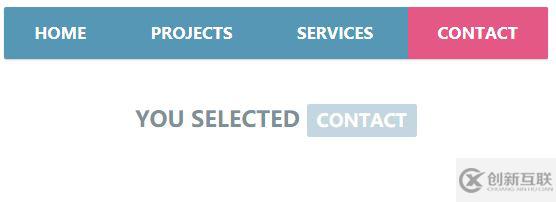
实现效果:

实现代码以及注释:
<!DOCTYPE html>
<html>
<head>
<title>按钮绑定</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font: 15px/1.3 'Open Sans', sans-serif;
color: #5e5b64;
text-align: center;
}
a, a:visited{
outline: none;
color: #3b9dc1;
}
a:hover{
text-decoration: none;
}
section, footer, header, aside, nav{
display: block;
}
/* 菜单栏 */
nav{
display: inline-block;
margin: 60px auto 45px;
background-color: #5597b4;
box-shadow: 0 1px 1px #ccc;
border-radius: 2px;
}
nav a{
display: inline-block;
padding: 18px 30px;
color: #fff !important;
font-weight: bold;
font-size: 16px;
text-decoration: none !important;
line-height: 1;
text-transform: uppercase;
background-color: transparent;
-webkit-transition:background-color 0.25s;
z-index: moz-transition:background-color 0.25s;
transition:background-color 0.25s;
}
nav a:first-child{
border-radius:2px 0 0 2px;
}
nav a:last-child{
border-radius:0 2px 2px 0;
}
nav.home .home,
nav.projects .projects,
nav.services .services,
nav.contact .contact{
background-color:#e35885;
}
p{
font-size:22px;
font-weight:bold;
color:#7d9098;
}
p b{
color:#ffffff;
display:inline-block;
padding:5px 10px;
background-color:#c4d7e0;
border-radius:2px;
text-transform:uppercase;
font-size:18px;
}
</style>
</head>
<body>
<div id="main">
<!--导航栏菜单会得到处于active的变量的值作为一个class -->
<!-- 为了防止当我们点击链接时页面发生跳转,我们使用prevent优化 -->
<nav v-bind:class="active" v-on:click.prevent>
<!-- 当一个菜单中的链接被点击,我们调用定义在javaScript vue中的makeActive方法 -->
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="home" v-on:click="makeActive('home')">Home</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="projects" v-on:click="makeActive('projects')">Projects</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="services" v-on:click="makeActive('services')">Services</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="contact" v-on:click="makeActive('contact')">Contact</a>
</nav>
<!-- mustache表达式将被active的值替换,它将发生任何变化它都将会自动更新-->
<p>YOU SELECTED <b>{{active}}</b></p>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.5/vue.min.js"></script>
<script type="text/javascript">
// 创建一个Vue示例,并且传递一个可选对象
var demo = new Vue({
// 一个DOM元素表示我们的view模型
el: '#main',
// 定义属性值,给定初始化值
data: {
active: 'home'
},
// 我们需要使用到的函数
methods: {
makeActive: function(item){
// 当一个model发生变化,view会自动更新
this.active = item;
}
}
});
</script>
</body>
</html>以上是“Vue.js如何实现按钮的动态绑定效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
标题名称:Vue.js如何实现按钮的动态绑定效果
当前链接:https://www.cdcxhl.com/article12/jeejgc.html
成都网站建设公司_创新互联,为您提供商城网站、网站排名、定制开发、企业建站、定制网站、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何选择专业网站制作公司 2014-10-13
- 成都网站制作费用和哪些因素有关 2014-05-23
- 如何增加网站收录量与索引量 2016-10-23
- 网站维护对企业而言有什么意义? 2020-08-06
- 网站不收录或者严重滞后的原因 2015-06-05
- 网站维护是指维护什么?网站有必要进行维护吗? 2016-09-24
- 网页设计公司对网站维护的几个要素 2016-10-27
- 了解什么是网站维护 2021-01-09
- 网站维护优质网站内容如何编辑 2021-05-02
- 新手如何做好网站建设与网站维护? 2022-01-17
- 企业网站改版有没必要? 2016-08-14
- 如何注册微信小程序 2015-11-28