canvas怎么在Vue中使用
canvas怎么在Vue中使用?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
创新互联公司是一家集网站建设,澜沧企业网站建设,澜沧品牌网站建设,网站定制,澜沧网站建设报价,网络营销,网络优化,澜沧网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。
.png)
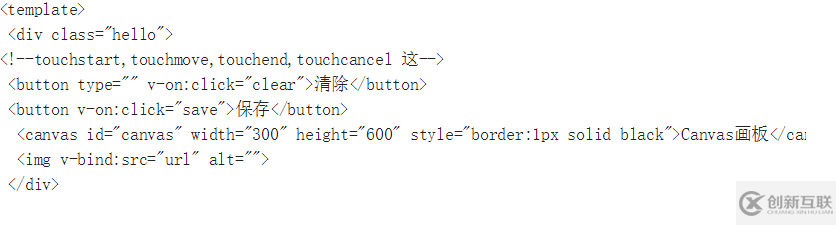
1、如果数组中都是canvas对象, vue如何能吧canvas对象渲染到页面。v-html只能渲染出一个字符串, 没办法像appendChild那样插入canvas对象。
.png)
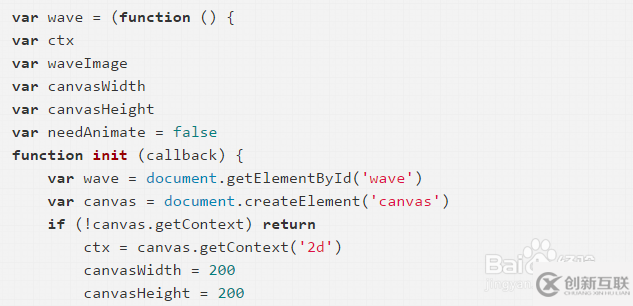
2、项目架构是vue-cli的单页应用,如果在index.html入口主文件里面引入<script src='html2canvas.js'></script>;
.png)
.png)
3、这样每个组件都会加载此js,造成资源浪费。所以通过import方式,在需要的组件里面引入,但是,html2canvas 不支持import这种导入形式。下面通过修改html2canvas的源码,让其支持import这种引入。
.png)
4、在html2canvas源码中,找到 下面标红的这一行。 在页面最低端加上 export default html2canvasExport;在需要引入html2canvas的组件中 import html2canvas from '**/html2canvas'。

5、Vue.js在数据绑定的API设计上借鉴了Angular的指令机制:用户可以通过具有特殊前缀的HTML 属性来实现数据绑定,也可以使用常见的花括号模板插值,或是在表单元素上使用双向绑定。

6、<span>{{msg}}</span<!-- 双向绑定 --<input v-model="msg",插值本质上也是指令,只是为了方便模板的书写。
.png)
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注创新互联行业资讯频道,感谢您对创新互联的支持。
名称栏目:canvas怎么在Vue中使用
本文URL:https://www.cdcxhl.com/article12/jdiigc.html
成都网站建设公司_创新互联,为您提供定制网站、全网营销推广、外贸网站建设、网站营销、软件开发、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信小程序抽奖营销工具如何定制开发? 2017-03-14
- 免费微信小程序开发?这些小程序开发陷阱不可忽视! 2022-05-16
- 微信小程序哪家公司开发好?成都微信小程序开发公司推荐 2022-08-12
- 微信公众号怎么添加微信小程序入口? 2014-05-17
- 微信小程序注册流程有哪些 2016-01-06
- 微信小程序开发 2022-11-09
- 影响微信小程序的运营成效的因素有哪些? 2016-09-12
- 成都装修装饰行业需要做小程序开发吗? 2022-07-30
- 小程序开发公司那么多,要如何选择一家靠谱的公司? 2021-09-06
- 小程序开发时需要避免的误区 2017-03-22
- 如何选择靠谱的成都小程序开发模板? 2022-07-03
- 小程序定制开发如何高效利用有限经费 2016-12-11