jquery拖动div排序(支持二级排序)-自己手写
jquery拖动div排序(支持二级排序)
10年的桓仁网站建设经验,针对设计、前端、开发、售后、文案、推广等六对一服务,响应快,48小时及时工作处理。成都营销网站建设的优势是能够根据用户设备显示端的尺寸不同,自动调整桓仁建站的显示方式,使网站能够适用不同显示终端,在浏览器中调整网站的宽度,无论在任何一种浏览器上浏览网站,都能展现优雅布局与设计,从而大程度地提升浏览体验。创新互联从事“桓仁网站设计”,“桓仁网站推广”以来,每个客户项目都认真落实执行。
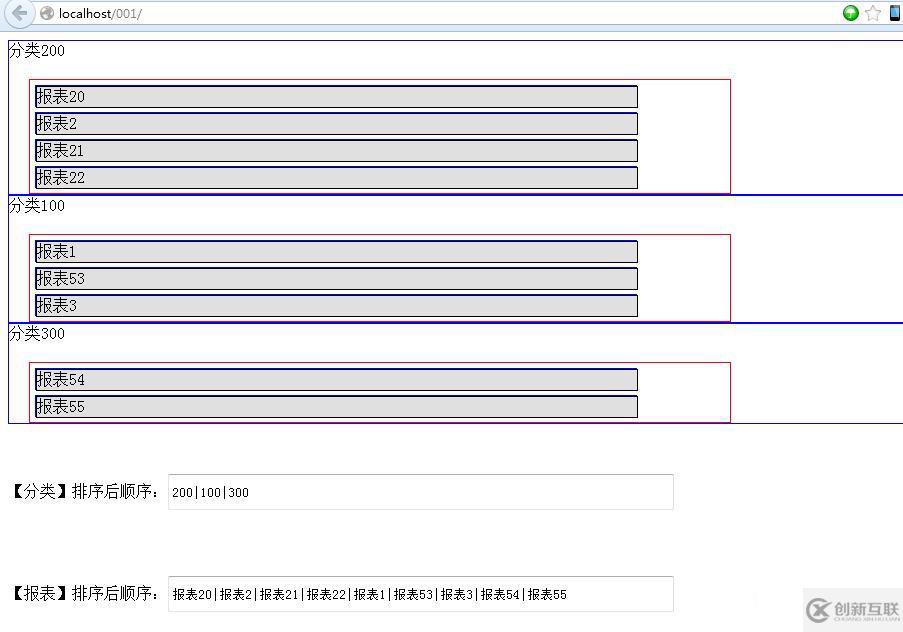
2014开年第一个自己动手写的程序,花了一天终于弄出来了。网上很多仅支持一级的div拖拽排序。本程序支持父子二级互相排序。
两点是:分类之间排序,报表之间排序,报表跨分类排序

辛苦分享下载地址:
http://down.51cto.com/data/1060465
2014-02-26发现有bug:父类拖动不了;ie9下不兼容
修改上述bug后的:
http://down.51cto.com/data/1089960
如果发现ie9还是不兼容:就将7改成8吧:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
网站名称:jquery拖动div排序(支持二级排序)-自己手写
分享地址:https://www.cdcxhl.com/article12/jcjggc.html
成都网站建设公司_创新互联,为您提供网站策划、商城网站、品牌网站设计、云服务器、标签优化、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 全网营销对公司有何意义? 2014-07-07
- 全网营销推广,让成交变得简单 2016-11-08
- 不懂全网营销推广怎么办?这里有答案 2022-07-08
- 有利于全网营销的网站建设及运营服务体系 2016-11-08
- 你知道全网营销推广具体指的哪些方面吗 2021-09-05
- 对于中小企业来说应如何做好全网营销? 2015-08-27
- 为什么要做全网营销?全网营销有哪些好处? 2015-05-14
- 全网营销推广公司浅谈企业微信运营技巧做网站,成都做网站,做网站的公司 2022-08-05
- 凤阳全网营销推广都有哪些推广方式 2020-12-11
- 网络营销中全网营销对企业有什么帮助? 2014-08-02
- 全网营销比传统营销的优势体现在哪方面? 2014-10-19
- 如何做好全网营销推广 2016-11-09