如何实现Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航栏
小编这次要给大家分享的是如何实现Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航栏,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
创新互联主营正安网站建设的网络公司,主营网站建设方案,重庆APP开发公司,正安h5重庆小程序开发搭建,正安网站营销推广欢迎正安等地区企业咨询
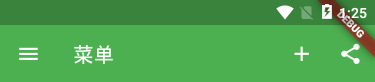
如下图:状态栏是指android手机顶部显示手机状态信息的位置。
android 自4.4开始新加入透明状态栏功能,状态栏可以自定义颜色背景,使titleBar能够和状态栏融为一体,增加沉浸感。

如上图Flutter状态栏默认为黑色半透明,那么如何去掉这个状态栏的黑色半透明背景色,让其和标题栏颜色一致,通栏沉浸式,实现如下图效果呢?且继续看下文讲述。


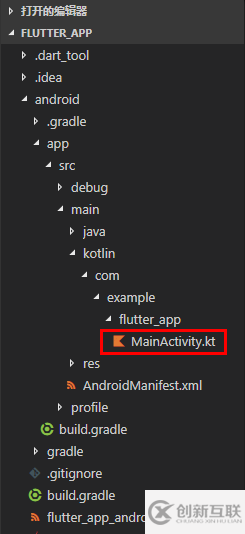
在flutter项目目录下找到android主入口页面MainActivity.kt或MainActivity.java,判断一下版本号然后将状态栏颜色修改设置成透明,因为他本身是黑色半透明。
MainActivity.kt路径:android\app\src\main\kotlin\com\example\flutter_app\MainActivity.kt

在MainActivity.kt页面新增如下高亮代码片段
package com.example.flutter_app
import androidx.annotation.NonNull;
import io.flutter.embedding.android.FlutterActivity
import io.flutter.embedding.engine.FlutterEngine
import io.flutter.plugins.GeneratedPluginRegistrant
//引入
import android.os.Build;
import android.os.Bundle;
class MainActivity: FlutterActivity() {
override fun configureFlutterEngine(@NonNull flutterEngine: FlutterEngine) {
GeneratedPluginRegistrant.registerWith(flutterEngine);
}
//设置状态栏沉浸式透明(修改flutter状态栏黑色半透明为全透明)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.statusBarColor = 0
}
}
}注意:flutter项目默认是使用Kotlin语言
Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,被称之为 Android 世界的Swift,由 JetBrains 设计开发并开源。
Kotlin 可以编译成Java字节码,也可以编译成 JavaScript,方便在没有 JVM 的设备上运行。
在Google I/O 2017中,Google 宣布 Kotlin 取代 Java 成为 Android 官方开发语言。
Kotlin详情见:https://www.kotlincn.net/
flutter create flutter_app 命令创建flutter项目时,默认是Kotlin语言模式,如果想要修改成Java语言,则运行如下命令创建项目即可
flutter create -a java flutter_app
如果是java语言模式下,修改沉浸式状态栏方法和上面同理
MainActivity.java路径:android\app\src\main\java\com\example\flutter_app\MainActivity.java
在MainActivity.java页面新增如下高亮代码片段
package com.example.demo1;
import androidx.annotation.NonNull;
import io.flutter.embedding.android.FlutterActivity;
import io.flutter.embedding.engine.FlutterEngine;
import io.flutter.plugins.GeneratedPluginRegistrant;
// 引入
import android.os.Build;
import android.os.Bundle;
public class MainActivity extends FlutterActivity {
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) {
GeneratedPluginRegistrant.registerWith(flutterEngine);
}
// 设置状态栏沉浸式透明(修改flutter状态栏黑色半透明为全透明)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(0);
}
}
}最后一步,去掉右上角banner提示
return MaterialApp( title: 'Flutter Demo', debugShowCheckedModeBanner: true, theme: ThemeData( primarySwatch: Colors.green, ), home: MyHomePage(title: 'Flutter Demo App'), ... );
◆ Flutter中实现咸鱼底部导航凸起效果

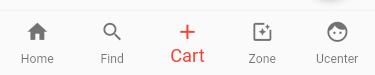
如上图:BottomNavigationBar组件普通底部导航栏配置
int _selectedIndex = 0;
// 创建数组引入页面
List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),];
...
Scaffold(
body: pglist[_selectedIndex],
// 抽屉菜单
// drawer: new Drawer(),
// 普通底部导航栏
bottomNavigationBar: BottomNavigationBar(
fixedColor: Colors.red,
type: BottomNavigationBarType.fixed,
elevation: 5.0,
unselectedFontSize: 12.0,
selectedFontSize: 18.0,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('Home')),
BottomNavigationBarItem(icon: Icon(Icons.search), title: Text('Find')),
BottomNavigationBarItem(icon: Icon(Icons.add), title: Text('Cart')),
BottomNavigationBarItem(icon: Icon(Icons.photo_filter), title: Text('Zone')),
BottomNavigationBarItem(icon: Icon(Icons.face), title: Text('Ucenter')),
],
currentIndex: _selectedIndex,
onTap: _onItemTapped,
),
)
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
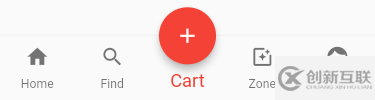
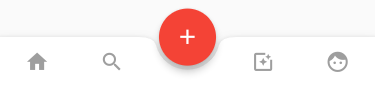
如上图:BottomNavigationBar组件仿咸鱼凸起导航栏配置
int _selectedIndex = 0;
// 创建数组引入页面
List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),];
...
Scaffold(
body: pglist[_selectedIndex],
// 抽屉菜单
// drawer: new Drawer(),
// 普通底部导航栏
bottomNavigationBar: BottomNavigationBar(
fixedColor: Colors.red,
type: BottomNavigationBarType.fixed,
elevation: 5.0,
unselectedFontSize: 12.0,
selectedFontSize: 18.0,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('Home')),
BottomNavigationBarItem(icon: Icon(Icons.search), title: Text('Find')),
BottomNavigationBarItem(icon: Icon(null), title: Text('Cart')),
BottomNavigationBarItem(icon: Icon(Icons.photo_filter), title: Text('Zone')),
BottomNavigationBarItem(icon: Icon(Icons.face), title: Text('Ucenter')),
],
currentIndex: _selectedIndex,
onTap: _onItemTapped,
),
floatingActionButton: FloatingActionButton(
backgroundColor: _selectedIndex == 2 ? Colors.red : Colors.grey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.add)
]
),
onPressed: (){
setState(() {
_selectedIndex = 2;
});
},
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
)
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
如上图:BottomAppBar组件凸起凹陷导航栏配置
int _selectedIndex = 0;
// 创建数组引入页面
List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),];
...
Scaffold(
body: pglist[_selectedIndex],
// 抽屉菜单
// drawer: new Drawer(),
// 底部凸起凹陷导航栏
bottomNavigationBar: BottomAppBar(
color: Colors.white,
shape: CircularNotchedRectangle(),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
IconButton(
icon: Icon(Icons.home),
color: _selectedIndex == 0 ? Colors.red : Colors.grey,
onPressed: (){
_onItemTapped(0);
},
),
IconButton(
icon: Icon(Icons.search),
color: _selectedIndex == 1 ? Colors.red : Colors.grey,
onPressed: (){
_onItemTapped(1);
},
),
SizedBox(width: 50,),
IconButton(
icon: Icon(Icons.photo_filter),
color: _selectedIndex == 3 ? Colors.red : Colors.grey,
onPressed: (){
_onItemTapped(3);
},
),
IconButton(
icon: Icon(Icons.face),
color: _selectedIndex == 4 ? Colors.red : Colors.grey,
onPressed: (){
_onItemTapped(4);
},
),
],
),
),
)
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}看完这篇关于如何实现Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航栏的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
分享名称:如何实现Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航栏
标题网址:https://www.cdcxhl.com/article12/iidsgc.html
成都网站建设公司_创新互联,为您提供自适应网站、云服务器、企业建站、品牌网站制作、虚拟主机、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 全网营销公司如何选择? 2015-06-22
- 全网营销具体指的是什么呢? 2014-07-07
- 全网营销是什么,全网营销包含哪些营销渠道? 2016-11-08
- 全网营销怎么为企业带来更多潜在客户? 2015-06-22
- 凤阳全网营销推广都有哪些推广方式 2020-12-11
- 怎样制定一个完整的全网营销方案? 2015-09-23
- 网络营销中全网营销对企业有什么帮助? 2014-08-02
- 全网营销推广对企业非常重要 2022-12-30
- 如何利用问答平台来做全网营销? 2015-08-06
- 做一个全网营销网站费用是多少? 2015-06-18
- 如何利用全网营销超越竞争对手? 2015-08-04
- 如何做好全网营销推广 2016-11-09