html怎么让字体自动变色-创新互联
这篇“html怎么让字体自动变色”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“html怎么让字体自动变色”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。

html让字体自动变色的实现方法:首先新建一个html文件;然后在style标签中,输入css代码如“@keyframes change {0% {color: #333;}50% {color: #f60;}...}”即可让字体自动变色。
1、首先,打开html编辑器,新建html文件,例如:index.html。

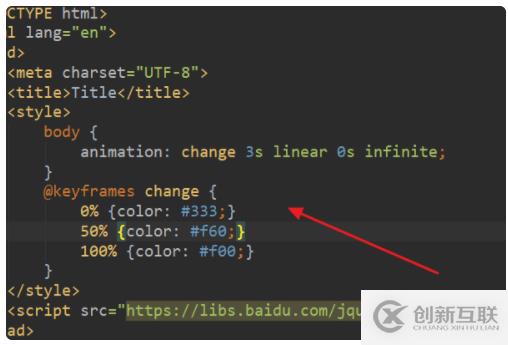
2、在index.html中的<style>标签中,输入css代码:。
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
3、浏览器运行index.html页面,此时字体颜色会随着时间的变化而自动变化。

感谢你的阅读,希望你对“html怎么让字体自动变色”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注创新互联行业资讯频道!
新闻名称:html怎么让字体自动变色-创新互联
本文链接:https://www.cdcxhl.com/article12/heigc.html
成都网站建设公司_创新互联,为您提供网站建设、标签优化、网站收录、网站维护、小程序开发、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站导航对于网站建设的必要性 2021-04-07
- 网站导航也需要优化哦 2016-11-01
- 网站导航制作需要注意的五大事项 2022-08-06
- SEO网站导航条优化有哪些要求? 2015-04-25
- 网站导航栏至关重要如何进行设置 2022-11-29
- 如何做好网站导航优化工作? 2015-08-01
- 如何划分清晰的网站导航栏目 2016-10-31
- 网站导航如何设置才符合SEO的标准? 2015-12-20
- 网站导航结构的重要性(深圳网站设计) 2022-06-19
- 潍坊百度快照推广不行忽视的网站导航SEO优化部署 2023-01-26
- 网站导航设置至关重要这些事项一定要知晓 2023-02-07
- 网站建设网站导航怎么设计才好看 ? 2022-05-22