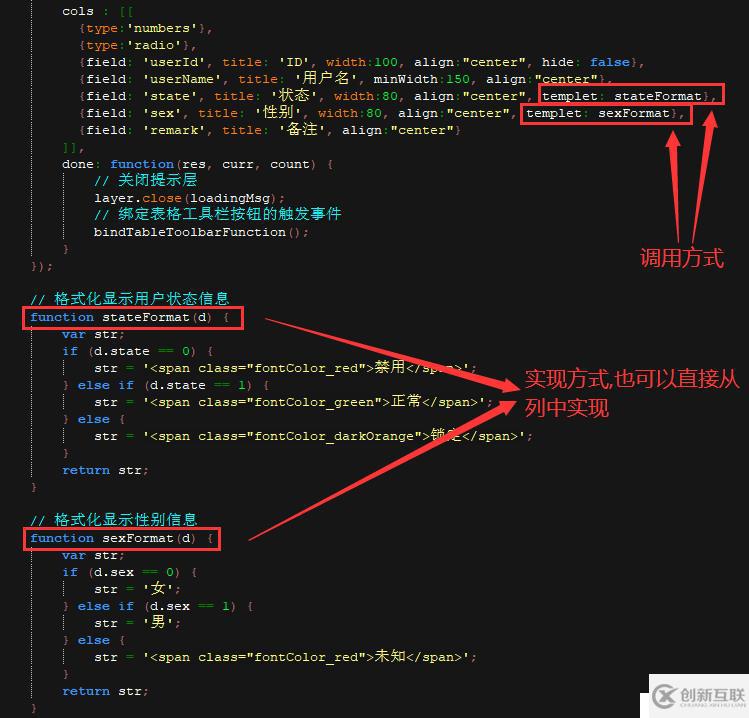
layui怎样用templet格式化表格数据?
layui.use(['form', 'layer', 'table'], function() {
var form = layui.form,
table = layui.table;
// 加载提示
var loadingMsg = layer.msg('数据请求中...', {
icon: 16,
shade: [0.5],
scrollbar: false,
time: 0
});
// 初始化表格及数据
var tableIns = table.render({
elem: '#tableList',
url: 'sysUser/list2',
where: {
userName: $("#userName").val()
},
cellMinWidth: 95,
toolbar: "#toolbarDemo", //让工具栏左侧显示默认的内置模板
defaultToolbar: ['filter'], // 工具栏右侧的图标按钮['filter', 'print', 'exports']
even: true, // 开启斑马线效果
page: true,
// height : "full-125",//放置在页面底部
limits: myLimits,
limit: myLimit,
id: "tableListTable",
cols : [[
{type:'numbers', title: '序号'},
{type:'radio', title: '单选'},
{field: 'userId', title: 'ID', width:100, align:"center", hide: true},
{field: 'userName', title: '用户名', minWidth:150, align:"center"},
{field: 'state', title: '状态', width:80, align:"center", templet: stateFormat},
{field: 'sex', title: '性别', width:80, align:"center", templet: sexFormat},
{field: 'remark', title: '备注', align:"center"}
]],
done: function(res, curr, count) {
// 关闭提示层
layer.close(loadingMsg);
// 绑定表格工具栏按钮的触发事件
bindTableToolbarFunction();
}
});
// 格式化显示用户状态信息
function stateFormat(d) {
var str;
if (d.state == 0) {
str = '<span class="fontColor_red">禁用</span>';
} else if (d.state == 1) {
str = '<span class="fontColor_green">正常</span>';
} else {
str = '<span class="fontColor_darkOrange">锁定</span>';
}
return str;
}
// 格式化显示男女信息
function sexFormat(d) {
var str;
if (d.sex == 0) {
str = '女';
} else if (d.sex == 1) {
str = '男';
} else {
str = '<span class="fontColor_red">未知</span>';
}
return str;
}
})
10年的通州网站建设经验,针对设计、前端、开发、售后、文案、推广等六对一服务,响应快,48小时及时工作处理。网络营销推广的优势是能够根据用户设备显示端的尺寸不同,自动调整通州建站的显示方式,使网站能够适用不同显示终端,在浏览器中调整网站的宽度,无论在任何一种浏览器上浏览网站,都能展现优雅布局与设计,从而大程度地提升浏览体验。成都创新互联公司从事“通州网站设计”,“通州网站推广”以来,每个客户项目都认真落实执行。
新闻标题:layui怎样用templet格式化表格数据?
当前路径:https://www.cdcxhl.com/article12/gpcgdc.html
成都网站建设公司_创新互联,为您提供网站改版、网站制作、软件开发、全网营销推广、标签优化、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站导航栏设计需要注意哪几个方面? 2016-10-06
- 网站导航对于一个网站整站优化来说尤为重要 2022-04-30
- 让网站导航保持友好的九个技巧 2023-02-22
- 如何对网站导航进行优化设计 2021-04-29
- 建立清晰的网站导航有用吗? 2021-04-21
- 网站导航怎么设置才符合SEO的标准? 2015-12-20
- 深圳网站制作之网站导航如何优化 2021-10-26
- 网站导航栏设计怎么凸显创新力呢 2021-09-25
- SEO基础之网站导航中SEO优化技巧 2014-04-30
- 网站导航条怎么做符合seo规则? 2013-12-21
- 湛江网站开发:网站导航怎么设计制作才够炫,更能吸引用户的! 2022-12-30
- 网站导航的规划至关重要 2022-11-19