ES6中块级作用域的示例分析-创新互联
这篇文章给大家分享的是有关ES6中块级作用域的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

var
var声明之函数作用域和全局作用域。
来段代码体会一下:
function getName() {
if (1 + 1 === 2) {
var name = 'xixi';
}
console.log(name);
}
getName();//xixi在c或java语言中name本应该只在if块中使用的,但是在if的外面也可以访问到,这个就是 js没有块级作用域的一种体现。这个弊端在for循环中体现的十分明显:
for (var i = 0; i < 10; i ++) {
// ...
}
console.log(i);// 10var i的本意是声明个临时变量i,用来遍历数组等,本不应该在for循环的外部访问到,但现在却可以被访问到你说闹不闹心?好一点的程序员会用立即执行函数来模拟块级作用域,原来的我会注意一下尽量不使用相同的变量名?。
(function() {
for (var i = 0; i < 10; i ++) {
// ...
}
})();
console.log(i);// undefined以上:大家知道了 js 没有块级作用域。
变量可以重复声明
var name = 'xixi'; console.log(name);// xixi var name= '一步'; console.log(name);// 一步
不报错,困惑不困惑,这个就是变量可以重复声明。
变量提升
function getName() {
console.log(name);
var name = 'xixi';
// ...
}
getName();// undefinedconsole.log打印name为undefined。为啥不报错呢,对于一直使用js语言的人来说这个现象还好理解,如果是后台转前端的人来说估计得骂人了。这就是所谓的变量提升。简单的向大家解释一下吧。
var name = 'xixi';
这是一条被我们写烂了的语句,包含两个过程:var name; name = 'xixi';分别为变量声明和变量初始化。
变量提升: 无论变量声明var name;处于什么位置,都会被提到作用域的顶部进行。
let
ES6为让变量生命周期更加可控,引入两个非常好的特性let、const。块级作用域、不能重复声明、临时性死区等特性用来解决 var 变量存在的种种问题。
块级作用域
function getName4ES6() {
if (1 + 1 === 2) {
let name = 'xixi';
}
console.log(name);
}
getName4ES6(); // undefined终于在{}外面访问不到name了。for循环也变的简单了,大家试一下将for循环的var换成 let.
同一块级作用域内不能重复声明变量
function redefineValue() {
let name = 'xixi';
let name = '一步';
}
redefineValue();// Uncaught SyntaxError: Identifier 'name' has already been declared重复声明会报错
{
let name = 'xixi';
console.log(name);// xixi
{
let name = 'yibu';
console.log(name); // yibu
}
}注意: 在 ES6中,{}就是一个块级作用域。
临时性死区
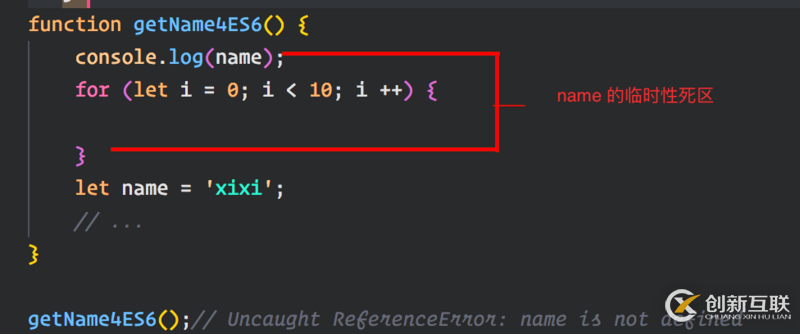
function getName4ES6() {
console.log(name);
for (let i = 0; i < 10; i ++) {
}
let name = 'xixi';
// ...
}
getName4ES6();// Uncaught ReferenceError: name is not defined在上文ES5中,name还会存在变量提升,值为undefined。ES6中又报错了。怎么解释呢?。。。。这个就是临时性死区的概念,在作用域块中不可以在变量声明前就使用变量,若使用是会出错的。
javascript引擎在发现变量声明时,要么将变量声明提升到作用域的顶部(var声明变量时),要么将变量放在临时性死区中(let、const声明变量时),访问临时性死区中的变量会触发运行时错误。

const
const和let同样具有块级作用域,不能重复声明,临时性死区的概念。它还具有两个特有的特性:声明的同时必须初始化、变量引用不可以改变。
声明的同时必须初始化
const name;//Uncaught SyntaxError: Missing initializer in const declaration
不赋值,就报错。这个也很好理解const的本意就是用来定义常量,不可变的值。若不在声明时给出初始值以后就再也没有机会了。
值不可变
const name = 'x9x9'; name = 'yyy';// Uncaught SyntaxError: Invalid or unexpected token
那么对象会怎样呢?
const person = {
name: 'lala',
age: 40
};
person = {};// VM1042:6 Uncaught TypeError: Assignment to constant variable. at <anonymous>:6:8引用是不可变的,那我们在看看对象的属性值是什么情况吧~
person.name = 'yoyo';
console.log(person);// {name: "yoyo", age: 40}没有报错,对象引用不可改变,对象属性可以变更。
let vs const
大家可能会困惑,什么时候使用let,什么时候使用const。let能做的const好像都可以。网上有一种流行做法:能用const就绝不用let,简单粗暴,不过很好用。
个人看法:若变量在后续方法中会被改变,就使用let。一些常量声明使用const, const声明的变量名全部大写。代码中的变量,如果是let声明的就代表其可变,若是const声明的,不论是简单数据类型还是引用类型变量就都不要改变它的值。这样,程序会更加的健壮,大家合作起来也比较方便。
感谢各位的阅读!关于“ES6中块级作用域的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
名称栏目:ES6中块级作用域的示例分析-创新互联
URL网址:https://www.cdcxhl.com/article12/giodc.html
成都网站建设公司_创新互联,为您提供网站改版、关键词优化、ChatGPT、全网营销推广、微信公众号、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 小程序开发:如何利用微信小程序裂变营销? 2020-11-21
- 株洲小程序制作:现在做微信小程序带货有多火? 2021-10-15
- 微信小程序和微信公众号的区别在哪? 2023-03-31
- 微信小程序外包开发价格费用包括哪些 2023-03-18
- 上海牙科微信小程序如何开发? 2021-01-04
- 微信小程序和餐饮碰撞的威力居然这么大 2022-11-20
- 微信小程序如何避免被封? 2022-09-13
- 成都开发微信小程序如何接入微信支付? 2022-07-13
- 微信小程序简称设置方法,你知道吗? 2022-04-11
- 广州市民可通过微信小程序查询不动产登记资料 2022-05-24
- 成都小程序开发:百度与微信小程序能否一起开发? 2022-07-14
- 无锡微信小程序开发教程,轻松解决小程序开发难题 2022-06-06