如何在vue-cli项目中安装node-sass
这期内容当中小编将会给大家带来有关如何在vue-cli项目中安装node-sass,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
创新互联专业为企业提供通河网站建设、通河做网站、通河网站设计、通河网站制作等企业网站建设、网页设计与制作、通河企业网站模板建站服务,10年通河做网站经验,不只是建网站,更提供有价值的思路和整体网络服务。
1,使用save会在package.json中自动添加。
npm install node-sass --save npm install sass-loader --save
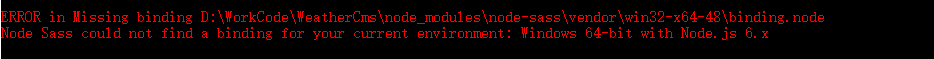
2,通常使用npm安装会出现以下报错,安装失败。(网路问题)

3,可以通过淘宝的npm镜像安装node-sass,解决以上问题。
npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像) cnpm install node-sass --save (使用淘宝镜像安装node-sass)
上述就是小编为大家分享的如何在vue-cli项目中安装node-sass了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
本文标题:如何在vue-cli项目中安装node-sass
网站网址:https://www.cdcxhl.com/article12/gigpdc.html
成都网站建设公司_创新互联,为您提供静态网站、、自适应网站、网站设计公司、App开发、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
