JavaScript中增加代码可读性的方法有哪些
本篇内容介绍了“JavaScript中增加代码可读性的方法有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
创新互联长期为成百上千家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为黄州企业提供专业的网站设计制作、网站设计,黄州网站改版等技术服务。拥有十年丰富建站经验和众多成功案例,为您定制开发。
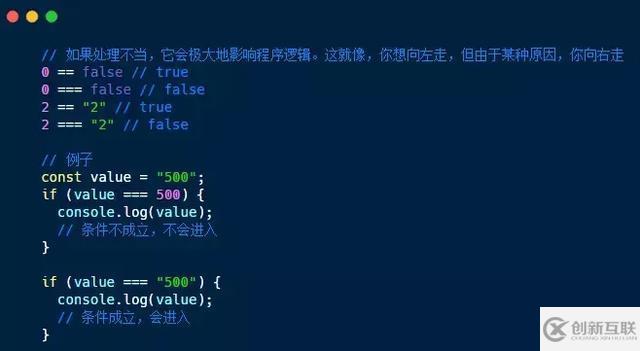
1. 强类型检查
用===代替 ==

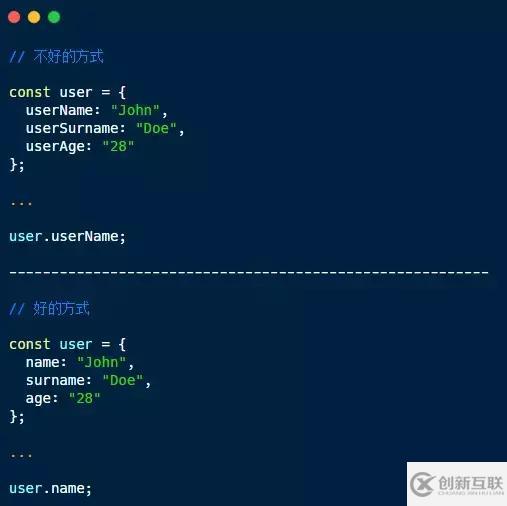
2. 变量
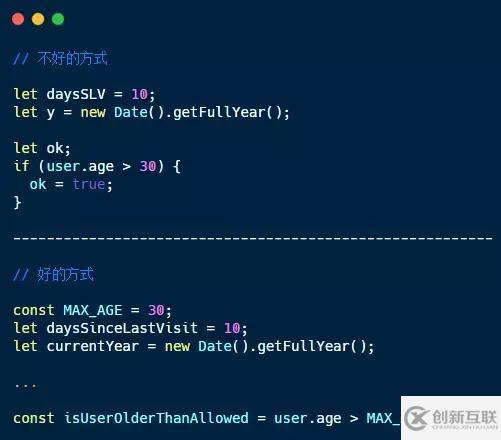
用知名其意的方式为变量命名,通过这种方式,当再次看到变量名时,就能大概理解其中的用意

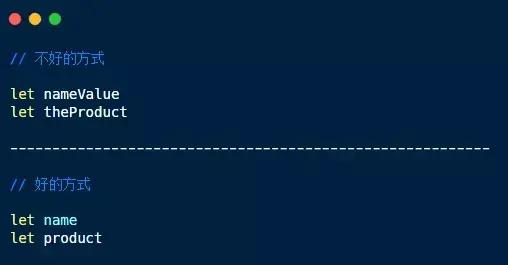
不要在变量名中添加额外的不需要的单词

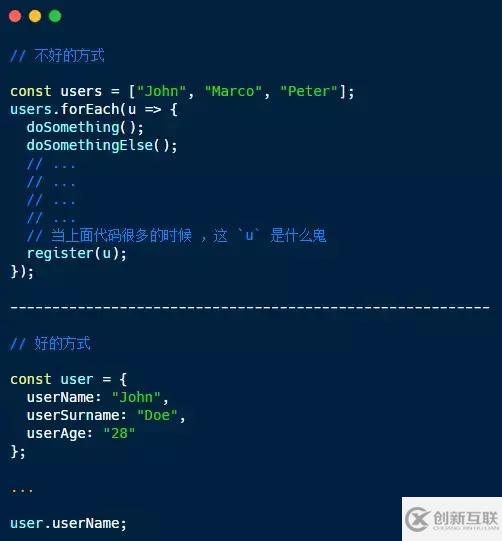
不要简写变量上下文

不要添加不必要的上下文。

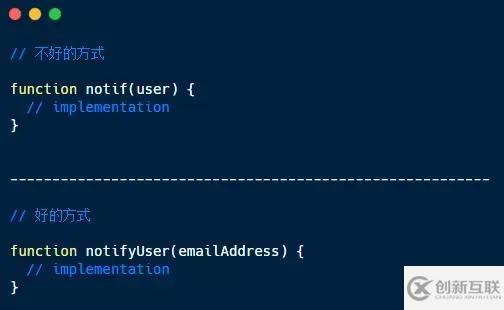
3. 函数
使用长而具有描述性的名称,考虑到函数表示某种行为,函数名称应该是动词或短语,用以说明其背后的意图以及参数的意图。 函数的名字应该说明他们做了什么。

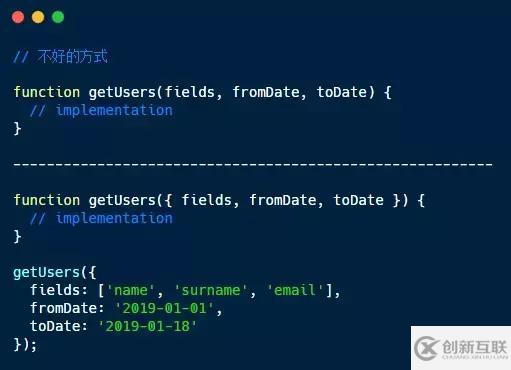
避免使用大量参数,理想情况下,函数应该指定两个或更少的参数。 参数越少,测试函数就越容易,参数多的情况可以使用对象。

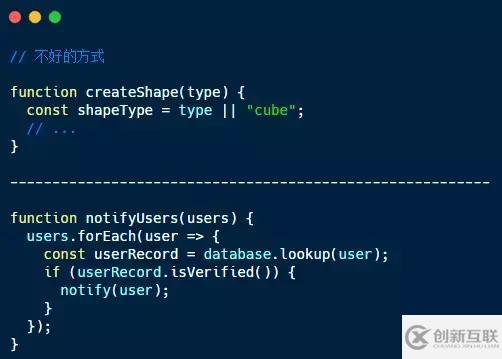
使用默认参数替代 || 操作

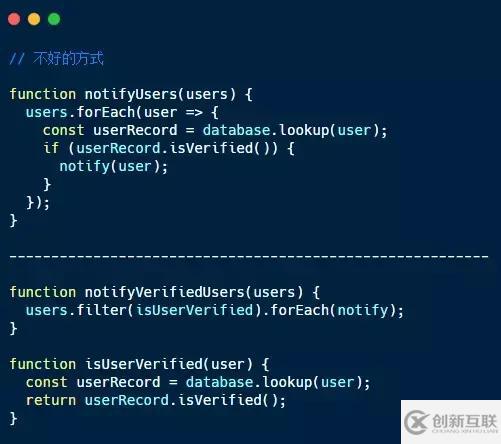
一个函数应该只做一件事,不要在一个函数中执行多个操作

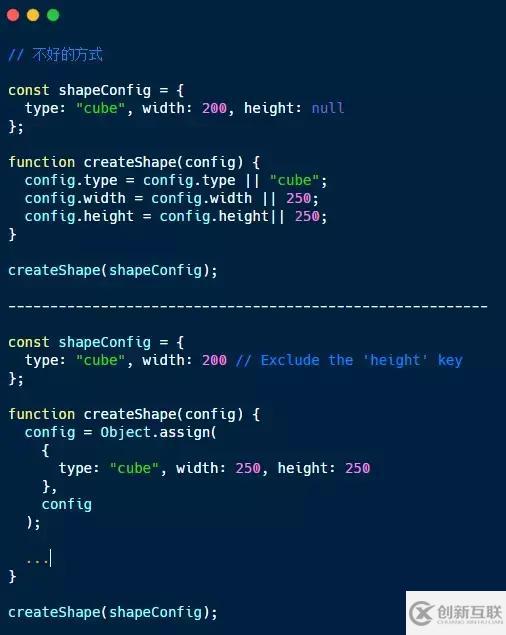
使用Object.assign设置对象默认值

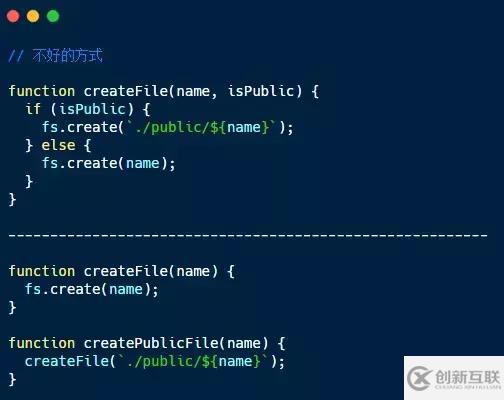
不要使用标志作为参数,因为它们告诉函数做的比它应该做的多

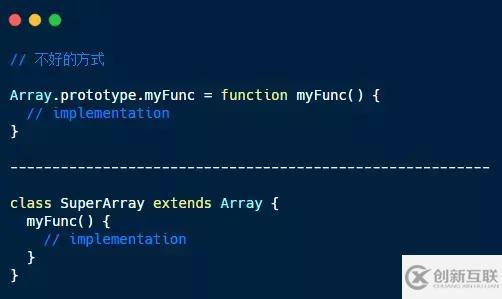
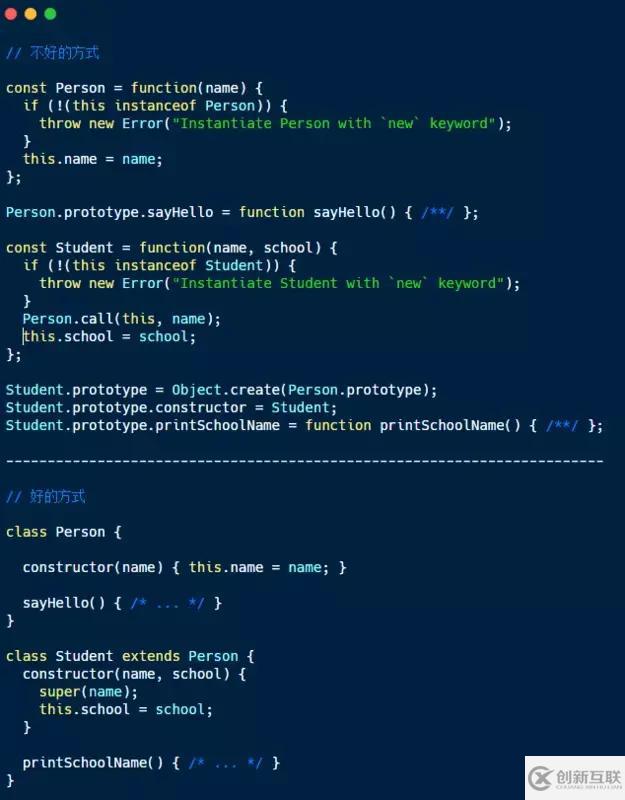
不要污染全局变量,如果需要扩展现有对象,请使用ES6类和继承,而不是在原生对象的原型链上创建函数

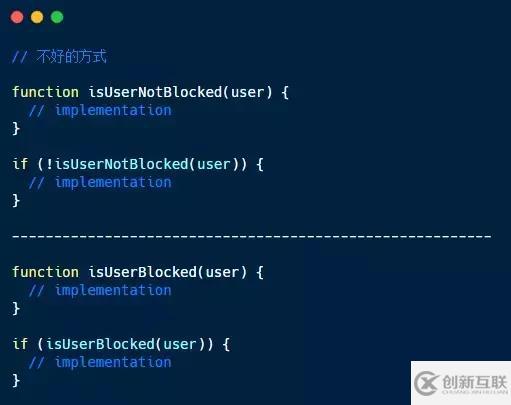
4. 条件
避免使用反面条件

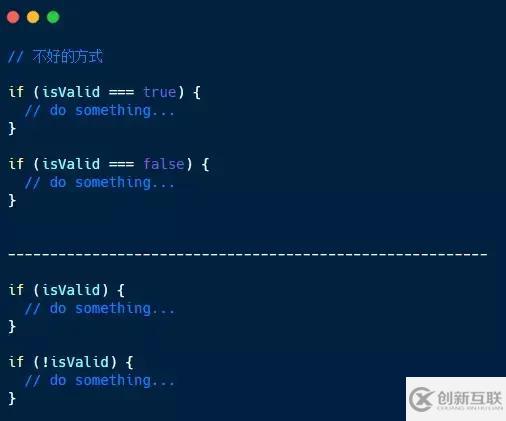
使用条件简写,仅对布尔值使用此方法,并且如果确信该值不会是undefined 或null的,则使用此方法

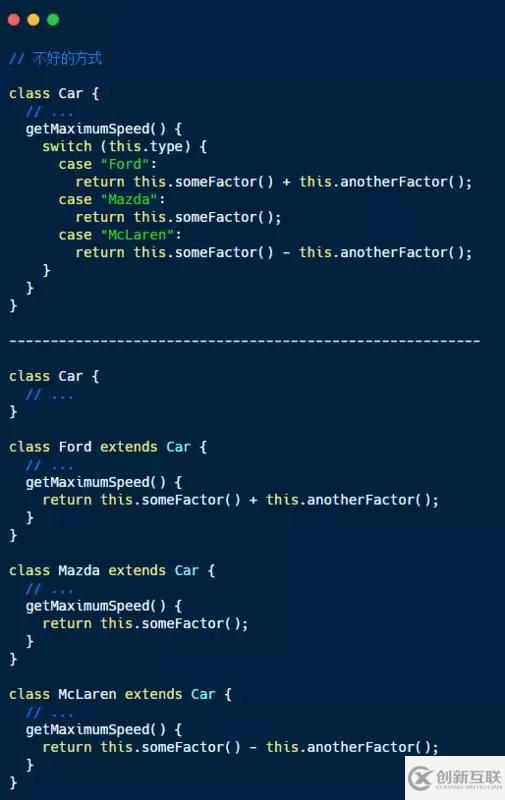
尽可能避免条件句,而是使用多态性和继承

5. 类
class 是 JS 中新的语法糖,工作方式就像以前的原型但比原型的方式更简单易懂

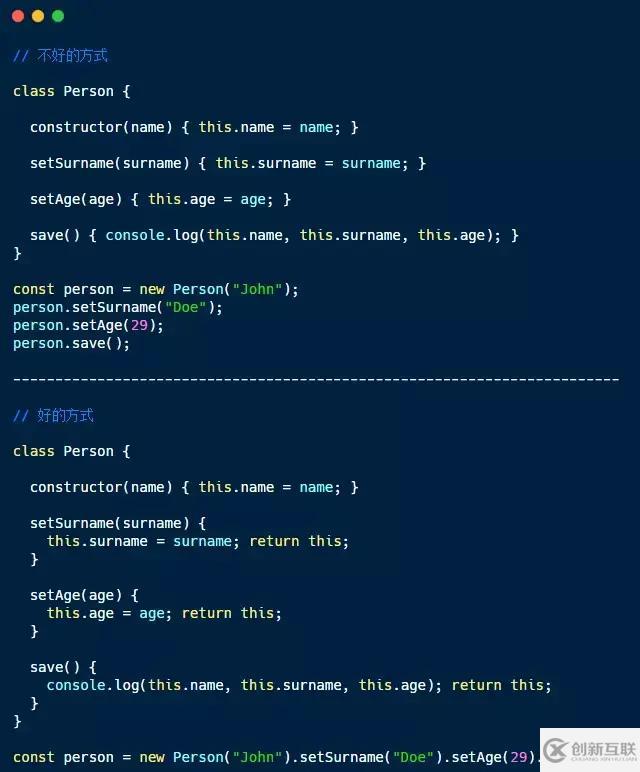
使用链接,许多库(如jQuery和Lodash)都使用这种模式。在类中,只需在每个函数的末尾返回this就可以将更多的该类方法链接到它上。

“JavaScript中增加代码可读性的方法有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
网站栏目:JavaScript中增加代码可读性的方法有哪些
本文地址:https://www.cdcxhl.com/article12/ghsjgc.html
成都网站建设公司_创新互联,为您提供建站公司、网站营销、网站导航、面包屑导航、企业建站、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸网站建设的优化过程中要注意哪些细节? 2016-10-21
- 【seo干货分享】外贸网站建设攻略! 2023-04-08
- 外贸网站建设的几个误区 2016-11-02
- 外贸网站建设原则,建设外贸网站需要注意什么 2023-02-21
- 外贸网站建设多少钱? 2022-08-24
- 外贸网站建设中需要避开的雷区 2021-04-26
- 外贸网站建设的战略 2016-03-13
- 外贸网站建设的一些经验总结 2016-03-08
- 外贸网站建设如何做才能带来价值 2022-12-01
- 外贸网站建设需要掌握的技巧 2014-10-11
- 企业外贸网站建设解决方案 2022-11-18
- 外贸网站建设需要特别注重的七个方面 2016-12-18