什么是CSS3HSLA色彩模式
这期内容当中小编将会给大家带来有关什么是CSS3HSLA色彩模式,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
成都创新互联公司是一家专注网站建设、网络营销策划、微信小程序、电子商务建设、网络推广、移动互联开发、研究、服务为一体的技术型公司。公司成立十年以来,已经为上1000家搅拌罐车各业的企业公司提供互联网服务。现在,服务的上1000家客户与我们一路同行,见证我们的成长;未来,我们一起分享成功的喜悦。
HSLA色彩模式是HSL色彩模式的扩展,在色彩,饱和度,亮度三要素的基础上增加了不透明度参数。使用HSLA色彩模式,可以设计不同的透明效果。
语法:
hsla(<length>,<percentage>,<percentage>,<opacity>)
表示不透明度,取值在0和1之间。
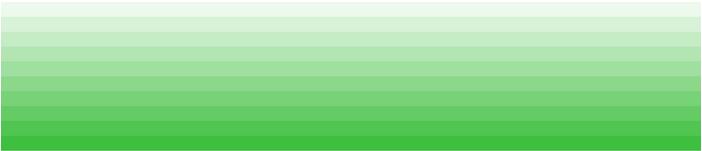
实例:模拟渐变色条
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HSLA Color</title> <style type="text/css"> div {height:20px;} div:nth-child(1) { background:hsla(120,50%,50%,0.1); } div:nth-child(2) { background:hsla(120,50%,50%,0.2); } div:nth-child(3) { background:hsla(120,50%,50%,0.3); } div:nth-child(4) { background:hsla(120,50%,50%,0.4); } div:nth-child(5) { background:hsla(120,50%,50%,0.5); } div:nth-child(6) { background:hsla(120,50%,50%,0.6); } div:nth-child(7) { background:hsla(120,50%,50%,0.7); } div:nth-child(8) { background:hsla(120,50%,50%,0.8); } div:nth-child(9) { background:hsla(120,50%,50%,0.9); } div:nth-child(10) { background:hsla(120,50%,50%,1); } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </body> </html>
演示效果:

上述就是小编为大家分享的什么是CSS3HSLA色彩模式了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
文章名称:什么是CSS3HSLA色彩模式
文章地址:https://www.cdcxhl.com/article12/ggpddc.html
成都网站建设公司_创新互联,为您提供App开发、网站设计公司、微信公众号、Google、电子商务、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站内链建设几个小技巧 2016-11-07
- 深圳网站制作告诉你网站内链如何建设好 2021-08-16
- 网站链接架构,网站内链如何操作 2021-09-05
- 网站内链在网站优化中又有什么作用? 2023-04-14
- 网站内链的规范化同样也重要直接影响优化效果 2014-11-11
- SEO优化网站内链优化技巧站的好处 2015-03-16
- 网站内链优化的好处知多少 2017-08-24
- 网站内链注意事项 2016-11-07
- 如何站在seo的角度去布局网站内链? 2023-05-03
- 青岛网站建设做好网站内链SEO优化,真的可以晋升网站流量吗? 2023-01-11
- 北京网站建设-浅谈企业网站内链建设指南 2021-11-11
- 合理的网站内链布局怎样做,延庆SEO告诉你 2014-12-08