select2选择的value传不到后台-创新互联
近期项目中使用select2作为输入产品控件
假设有这样的标签是用select2初始化的:

<select id="selectId"></select>
var option = $("#selectId").select2("data")[0];
//选项的值:
var value = option.id;
//选项显示文本:
var text = option.text;
select控件的option都有一个value属性和一个text显示文本(如上所示),测试发现控件使用过程中,显示文本这个值有的时候无法传到后台,并且是有点时候出现,大部分是正常的。
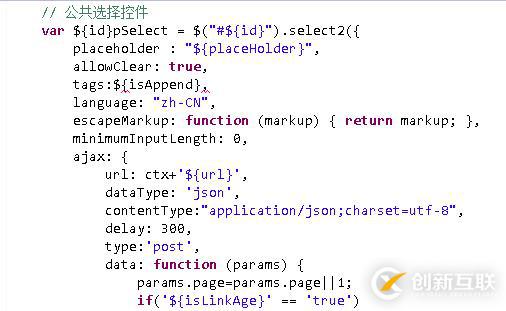
困扰了一段时间,找到了原因,select2是配置了可输入的,且请求后台数据:
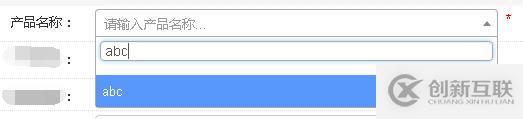
select2的dropdown打开之后,输入一个内容:abc
这里有一个奇怪的现象,同样的操作会出现不同的结果,下面的第一种
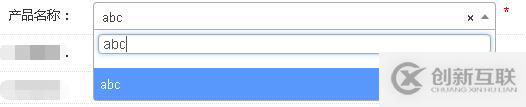
第二种
至于哪里能控制我还没找到原因,下面回到正题
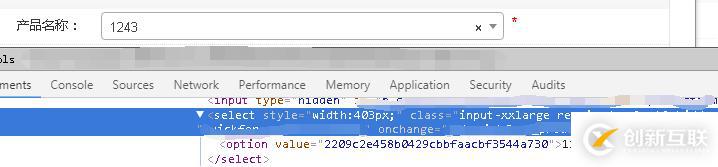
abc这个值经过筛选没有找到,返回一个新创建option,也就是上面第二种情况,它会自动录入到select标签中,在某些情况是会自动关闭的(比如点击select之后,dropdown打开,鼠标再点击屏幕其它区域,就是dropdown以外的区域,它会关闭),这时点击其它地方它自动关闭,这样外表看似已经选择了,但是隐藏传值的标签并没有赋值,提交后台自然就是空的
之前代码中只加了onchange事件,在鼠标点击和回车之后会触发这个change方法,但是它自己关闭的的情况不会触发,就不会给隐藏的name赋值,也就传不到后台
解决过程:
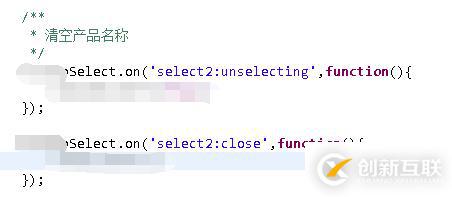
添加onchange事件之后,也要添加select2:close事件,在close事件中给隐藏标签赋值,理论上在dropdown关闭的时候会触发
这样修改之后引起的了别的问题(下面的问题项目代码具体处理情况有关,并不是上面的select2:close事件不好用),我当时修改的上面的close事件和change触发同一个方法,这样导致每次选择都会调用两次赋值方法,并且还发现了另外的问题:
select2:unselecting事件在点击清除小叉号执行信息清空,清空之后会出现其他选项
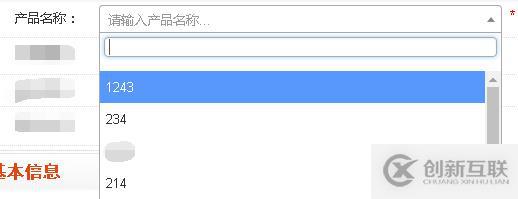
比如点击select之后出现下面的选项:
我选择:1243
再点击选择234,再点击选择214
然后我点击右边的小叉号清除,然后录入一个不存在的选项:abcdefg
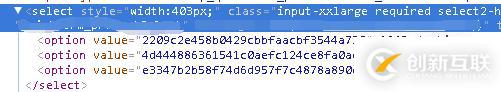
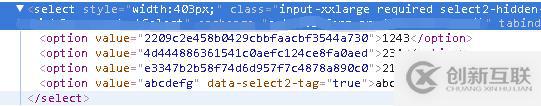
这个时候select标签下会有四个option:
这个时候点击右侧小叉号,理想结果是这样的:
实际上他是这样的:
它自己默认把第一个option当做选项,实践证明:
只有可手写输入的选项删除时,如果之前选择过其他的选项(就是select标签下有option)情况下才会这样,除此之外不会。
解决办法:在点击小叉号触发的方法里面,把select标签下所有的option都删除。
上面是我目前的处理方式,如果以后发现更好的再来更新。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻标题:select2选择的value传不到后台-创新互联
本文路径:https://www.cdcxhl.com/article12/ehegc.html
成都网站建设公司_创新互联,为您提供面包屑导航、做网站、网站排名、自适应网站、网站制作、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做好网站内链SEO优化技巧,您网站做对了吗 2022-08-13
- 网站内链优化、细节决定网站排名好于不好 2020-09-10
- 南平网站设计:如何做好网站内链建设? 2020-12-02
- 应该怎样去优化网站内链 2022-06-17
- 网站内链需要注意哪些细节? 2013-06-02
- 网站制作浅谈网站内链优化的意义 2021-11-30
- 不容忽视的网站优化之网站内链布局策略 2022-11-17
- 网站内链建设分析 2021-04-26
- 总结五个网站内链优化的方法 2016-12-14
- 打造合理的网站内链构造,才能提高搜索引擎的收录 2023-04-04
- 网站内链怎么优化 如何提升网站收录 2023-03-30
- 影响网站内链优化的原因 2014-09-18