UMEditor如何在React中使用-创新互联
今天就跟大家聊聊有关UMEditor如何在React中使用,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。

umeditor的引入
组件设计
首先看一下组件大致的内容:
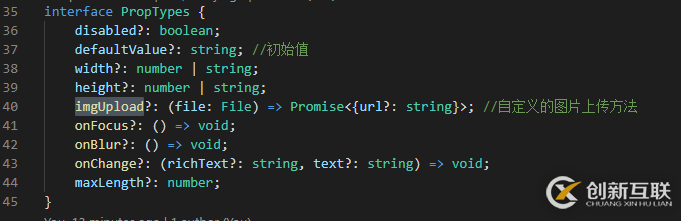
1.组件props:

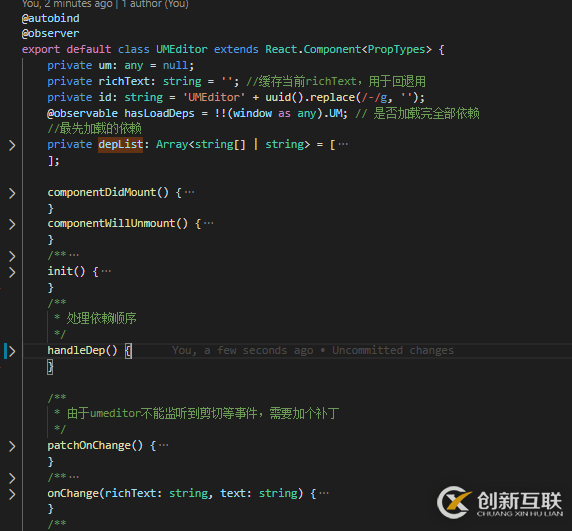
2.组件关键的成员属性:

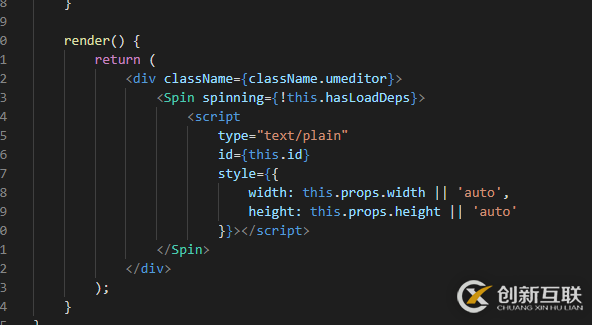
3.简单的render:

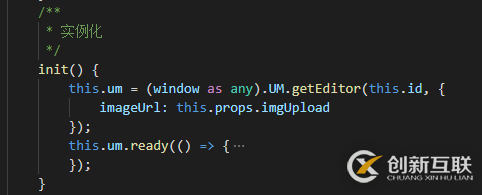
4.UMEditor的实例化

UMEditor源码里需要改动的主要就是图片的请求了,配置中的imgUrl我传的是一个方法,这个方法中请求后台并返回Promise<{url:string}>
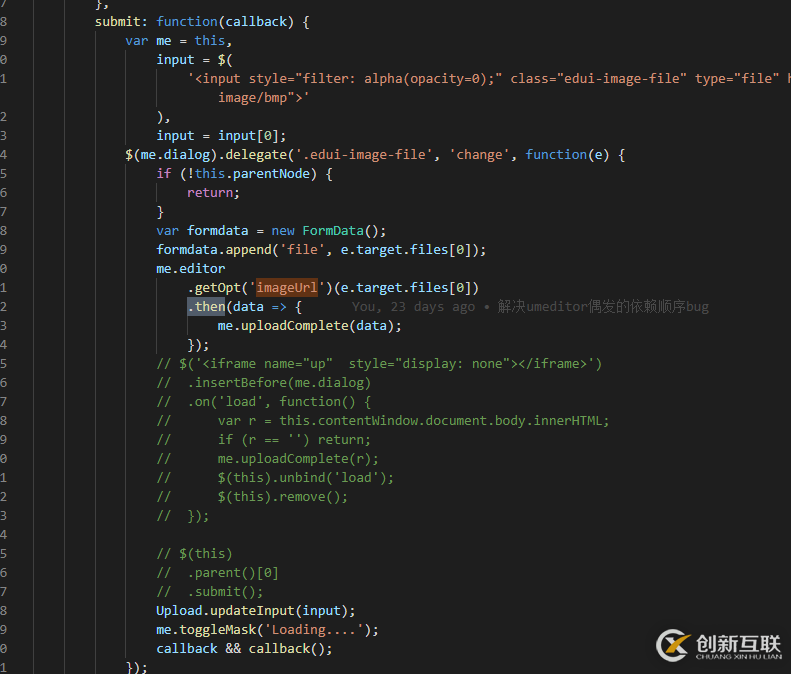
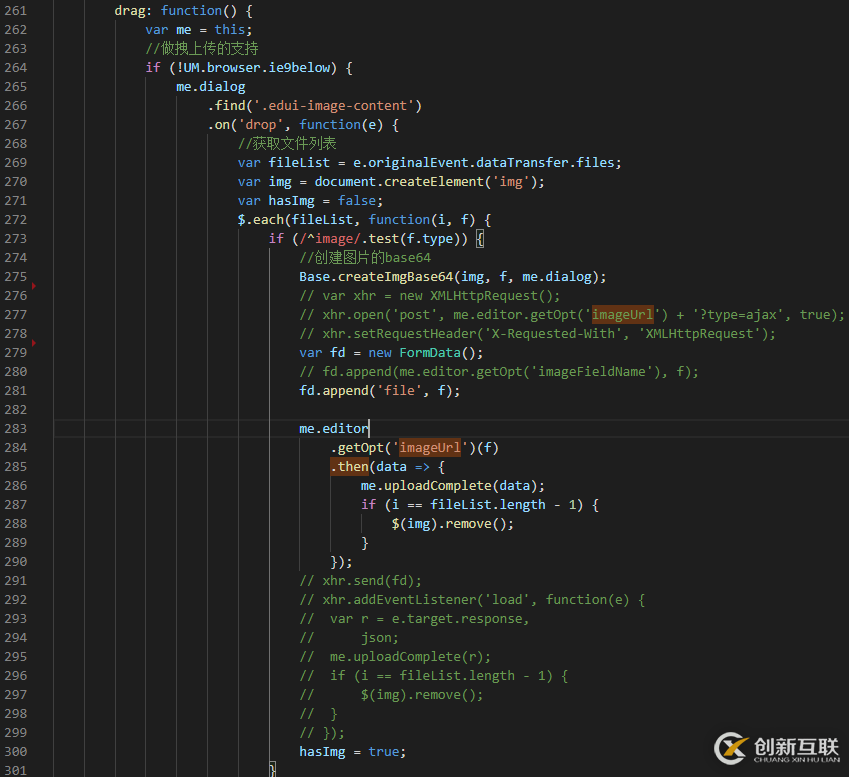
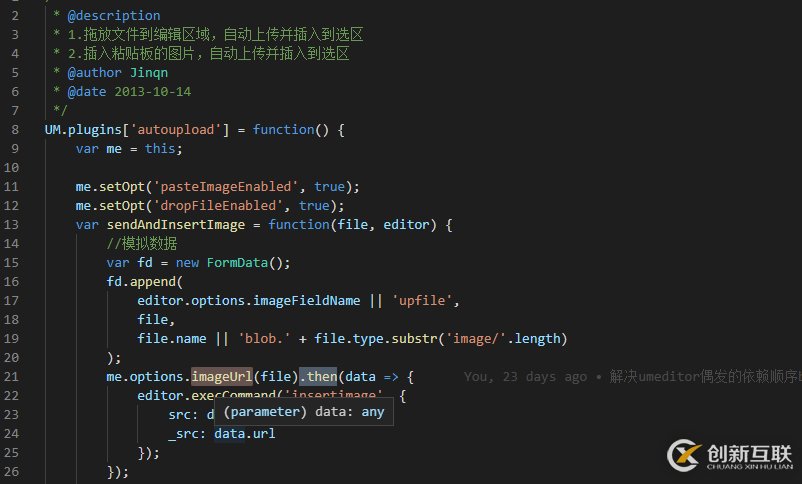
源码修改
源码修改两个文件
image.js中两处更改


autoupload.js中一处修改

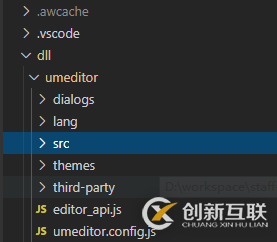
UMEditor的源码存放在dll目录下,打包时会被webpack拷贝道相应的目录下,UMEDITOR_HOME_URL和这个目录路径保持一致

umeditor的依赖处理
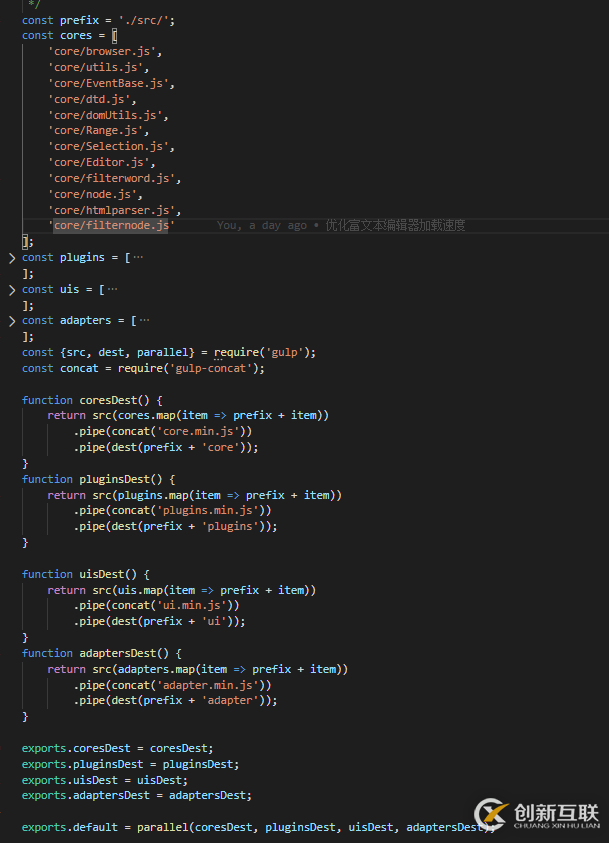
文件合并
由于依赖文件过多,我们使用gulp合并一下

core文件夹下的依赖合并为core.min.js,其他plugin,ui,addapter也一样合并为相应的min.js
原本由editor_api.js引入依赖的,现在我们自己写个方法引入。
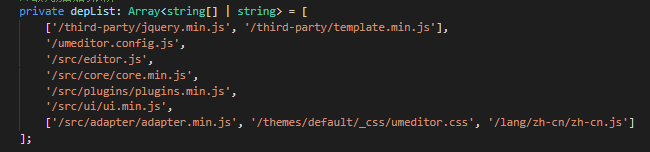
依赖加载
组件中定义需要引入的文件,这是一个二维数组,同级的文件按顺序引入,不同级别的可以并发请求,比如:['/third-party/jquery.min.js', '/third-party/template.min.js']中的两个文件同时请求,但是保证它们都load完再请求后面的文件

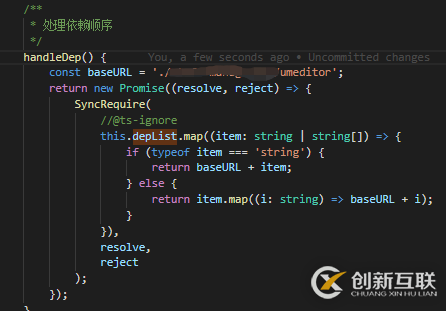
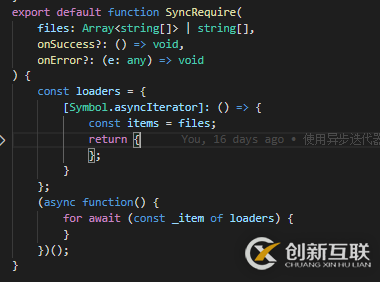
加载的时候使用SyncRequire方法

使用一步迭代器实现可控加载

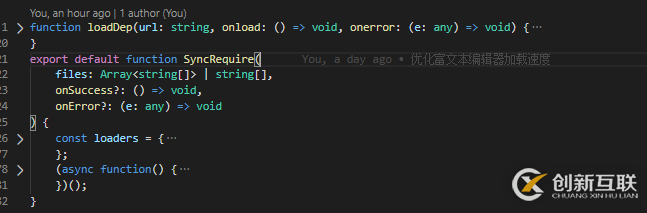
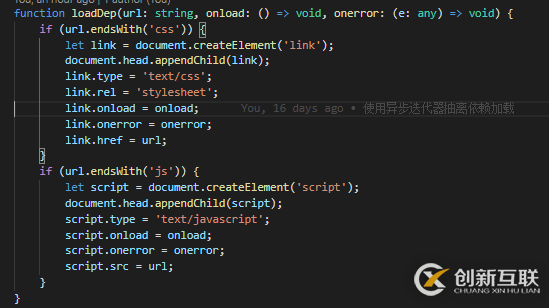
loadDep负责文件加载,具体如下:

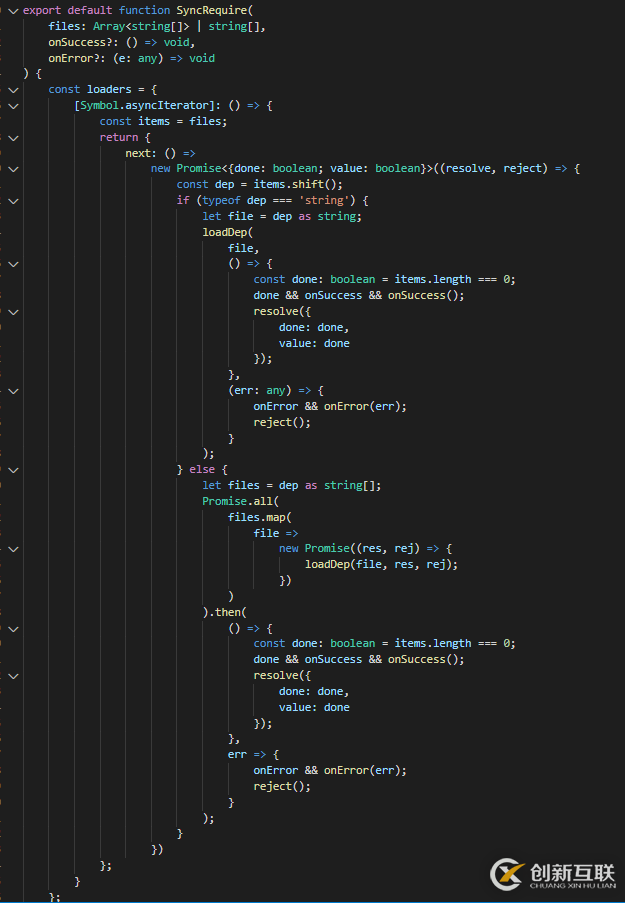
SyncRequire内部维护一个异步迭代器,迭代的对象是每一个文件的加载。最后使用for await进行异步迭代

如果是一个文件路径数组,则说明这个数组中的文件可以同时使用loadDep加载,如果是一个文件路径字符串,则说明这个文件加载完才可以加载后面的文件。loaders具体实现如下

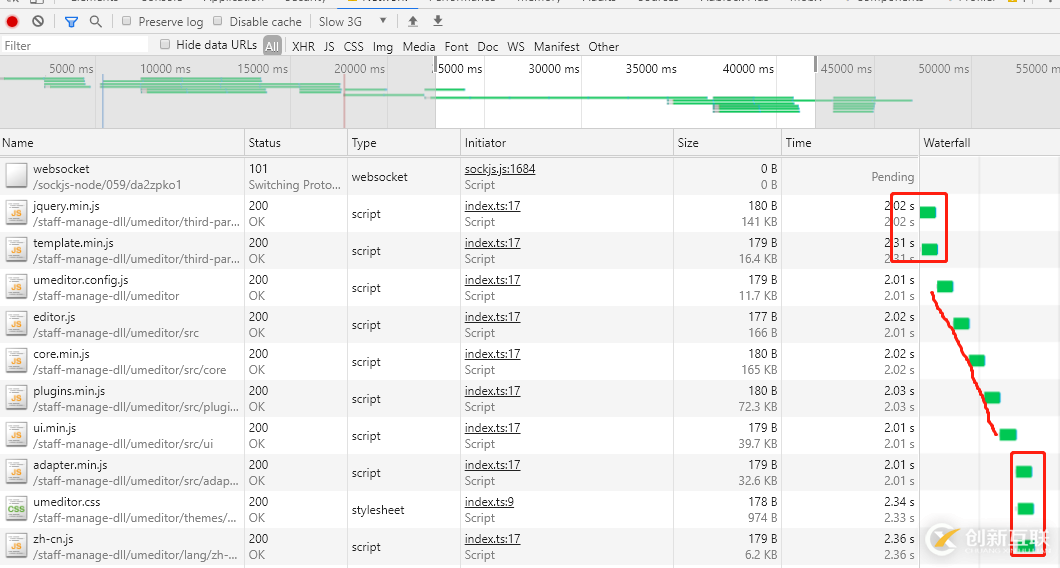
好了,有了这个SyncRequire方法,就可以既同时又顺序加载我们的外部js或者css文件了,最后可以在控制台中验证效果

看完上述内容,你们对UMEditor如何在React中使用有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注创新互联成都网站设计公司行业资讯频道,感谢大家的支持。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
标题名称:UMEditor如何在React中使用-创新互联
标题网址:https://www.cdcxhl.com/article12/edgdc.html
成都网站建设公司_创新互联,为您提供响应式网站、微信公众号、企业建站、定制网站、网站维护、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服装行业品牌网站建设需要注意哪些因素? 2021-06-12
- 品牌网站建设费用需要多少? 2022-11-04
- 在品牌网站建设规划和优化过程中需注意的方方面面 2022-06-21
- 定制一个品牌网站建设有哪些好处 2023-03-07
- 高端品牌网站建设需要注意哪些问题 2018-05-01
- 品牌网站建设与常规企业网站建设有什么关系 2016-11-09
- 重庆品牌网站建设:从细节上决定成败 2021-01-13
- 品牌网站建设抓住几点 2013-09-26
- 品牌网站建设公司,高端网站建设哪家好? 2022-05-01
- 企业应该怎样做好品牌网站建设? 2013-12-15
- 企业品牌网站建设中需要注意的事项 2014-10-09
- 高端品牌网站建设的一些建议 2016-09-19