怎么使用validate.js实现表单数据提交前的验证方法-创新互联
小编给大家分享一下怎么使用validate.js实现表单数据提交前的验证方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
1.下载和引入validate.js
首先,我们需要下载一份validate.js文件,这个文件可以去JQuery官网或者csdn等网站下载。

下载好之后,新建一个html文件,然后先后将jquery.js文件和validate.js引入html代码,我这里新建一个名为formCheck.html的文件,如下图所示:

这里为了待会的表单表现的好看一些,我引入了layui.css的样式文件。
2.建立表单


3.使用validate.js实现表单数据的验证
同样,我们直接看代码截图:

除了这些检验方式,validate.js里还封装了包括邮箱格式验证,电话号码格式验证等验证犯法,使用方法和上图中的number一致,想进一步了解的同学可以自行查看具体的js内容哦。上图中的代码,rules部分限定了输入数据的规范,message则设定了错误提示信息。
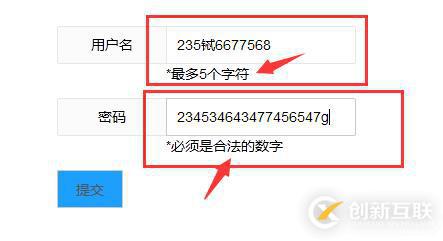
4.查看结果


这种验证方法还是非常简单和方便的,借助一个js插件,轻松搞定数据验证,希望这个简单的demo能帮到何我一样的菜鸡哦,先写到这里啦,要睡了,晚安哦!
对了,差点忘了奉上完整代码了,请笑纳:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端表单验证</title>
<link rel="stylesheet" type="text/css" href="layui-v2.3.0/layui/css/layui.css" rel="external nofollow" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="layui-v2.3.0/layui/layui.js"></script>
<style type="text/css">
#form-box{
width: 700px;
height: 300px;
margin: auto;
position: relative;
top: 100px;
}
</style>
</head>
<body>
<form action="formCheck.html" method="post">
<div id="form-box" class="layui-form layui-form-pane">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="userName" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="text" name="passWord" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<input type="submit" name="" id="frmSubmit" value="提交" class="layui-btn layui-btn-primary layui-btn-normal" />
</div>
</div>
</form>
</body>
<script type="text/javascript">
$(function(){
$("form").validate({
rules: {
userName: {
required: true, //该项表示该字段为必填项
maxlength: 5 //表示该字段的大长度为5
},
passWord: {
required: true,
number: true //表示该字段必须为数字
}
},
messages: {
userName: {
required: "*必填",
maxlength: "*最多5个字符"
},
passWord: {
required: "*必填",
number: "*必须是合法的数字"
}
}
})
});
</script>
</html>以上是“怎么使用validate.js实现表单数据提交前的验证方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
当前文章:怎么使用validate.js实现表单数据提交前的验证方法-创新互联
网站链接:https://www.cdcxhl.com/article12/djhjgc.html
成都网站建设公司_创新互联,为您提供网站导航、静态网站、营销型网站建设、网站策划、网站设计、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 动态网站设计动态网页制作 2021-01-09
- 行业动态网站用户安全意识不足的问题 2022-05-02
- 动态网页的问题所在,动态网站的概括,动态网站的优化 2022-06-02
- URL的动态参数对SEO的影响 2014-05-25
- 动态网站是什么?动态好还是静态好 2014-12-09
- 动态URl对搜索引擎真的不友好吗?理解是有偏见的 2016-04-02
- 成都网站设计使用动态还是静态? 2013-06-18
- 需要做网站的老铁们,面对静态网站和动态网站我们该如何选择? 2022-04-16
- 动态网站建设的利与弊 2022-05-02
- 网站建设时静态网页与动态网页的优缺点分析 2016-08-20
- 动态网页怎么做利于seo优化? 2015-07-07
- 动态网站的搜索引擎优化 2023-01-15