怎么用ASP.NET创建一个根据用户输入来显示相应的欢迎信息的页面-创新互联
本篇内容主要讲解“怎么用ASP.NET创建一个根据用户输入来显示相应的欢迎信息的页面”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用ASP.NET创建一个根据用户输入来显示相应的欢迎信息的页面”吧!

这一节我们一起学习创建一个根据用户输入来显示相应的欢迎信息的页面,希望小伙伴们可以和我一起动手操作
学习内容:
第一步,创建ASP.NET程序
1、运行 Visual Studio 2008。在菜单栏中选择“文件” →“新建” →“项目”命令,在弹出的“新建项目”的对话框中,选择左侧的“其他项目类型”树形目录中的“Visual Studio 解决方案”选项,在右边“Visual Studio 已安装的模板”选项区域中选择“空白解决方案”选项,这里给解决方案命名为“0931”,然后单击“确定”。
2、 在“解决方案资源管理器”窗口中,右击“解决方案0931”,在弹出的快捷菜单中选择“添加” →“新建网站”命令,然后“添加新网站”对话框中,选择“ASP.NET网站”选项;在对话框下方的选项区域中,在“位置”下拉列表中选择“文件系统”选项,在“语言”下拉列表中选择“Visual C #”选项:单击“浏览”按钮选择站点路径:E\0931\Chap1,单击“确定”。
3、通过Web窗体页面右侧的“解决方案资源管理器”面板,可以看到Visual Studio 自动生成的内容。其中App-Data 为应用程序的数据文件夹, Default.aspx 为一个空白的Web窗体页面,是网站的默认首页,Default.aspx.cs为其代码的后置文件。将鼠标指针移动到Web窗体页面左侧的“工具箱”标签上,可以在展开工具箱中看到ASP.NET 的各类控件,添加控件时只需要双击控件或者是将空间直接拖到Web窗体页面上。
第二步、WEB窗体页面的控制设计
1、在Visual Studio 2008的“解决方案资源管理器”面板中,右击站点名Chap1, 在弹出的快捷菜单中选择“添加新项”命令,在弹出的“添加新项”对话框中选择“Web窗体”选项,名称为Chap1-1.aspx,默认选择“将代码放在单独的文件中”选项,单击“添加”按钮。
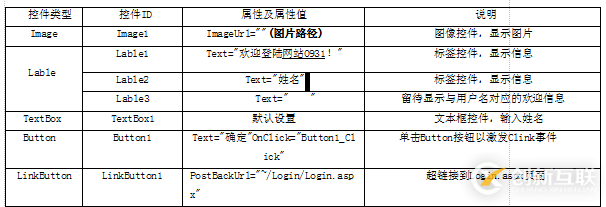
2、切换到“设计”视图,为Chap1-1.aspx页面添加控件,从左侧工具箱标准组中拖出1个Image控件,3个Lable控件,1个TextBox控件,1个Button控件和1个LinkButton控件。第一种方法可以在设计视图中右击控件,在弹出的快捷菜单中选择“属性”命令,打开“属性”窗口,设置控件的属性如:

第二种方法也可以在“源代码”视图中添加控件属性和属性值。
第三步,事件处理与代码后置,在Chap1-1.aspx页面的“设计”视图中双击Button1控件,可以为Button1控件自动添加一个属性和属性值:
OnClick=Button1_Click。在Chap1-1.aspx.cs后置代码文件的Button1_Click事件中编写代码如下:public partial class chap1_1 :system.web.UI.page
{
protected void page_Load(object sender,EventArgs e)
{
}
protected void Button1_Click(object sender,EventArgs e)
{
string hello=TextBox1.Text.Trim() +“同学,欢迎你!”;
Lable3.Text=hello;
}
}第四步、WEB.CONFIG配置文件
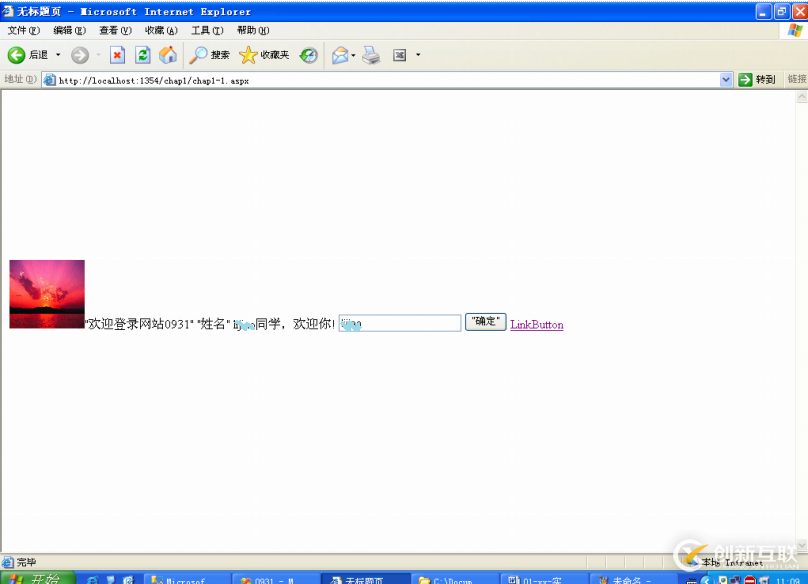
最后在标准工具栏中单击“启动调试”按钮,运行Chap1-1.aspx。注意在弹出的对话框中选择“不进行调试直接运行”,单击“确定”按钮即可。
运行效果图

到此,相信大家对“怎么用ASP.NET创建一个根据用户输入来显示相应的欢迎信息的页面”有了更深的了解,不妨来实际操作一番吧!这里是创新互联建站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
本文标题:怎么用ASP.NET创建一个根据用户输入来显示相应的欢迎信息的页面-创新互联
网址分享:https://www.cdcxhl.com/article12/dgdpgc.html
成都网站建设公司_创新互联,为您提供移动网站建设、做网站、App设计、App开发、定制开发、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站图文设计当“竖大少浅” 2023-02-15
- 响应式网站设计是怎样的? 2022-12-05
- 论H5响应式网站建设的重要性 2021-03-24
- 什么是响应式网站 2015-08-23
- 为什么要选择做响应式网站? 2021-01-10
- 响应式网站设计的优势有哪些,用户友好度什么样? 2023-03-11
- 响应式网站的优点和缺点 2021-06-16
- 响应式网站何以称霸“武林”? 2023-02-28
- 响应式网站设计都有哪些基础知识? 2014-12-11
- 响应式网站适合哪些类型的网站呢? 2016-09-14
- 重庆响应式网站建设有何好处 2021-01-24
- 响应式网站设计真的会成为未来趋势吗 2021-10-07