html中table标签之cellspacing属性的作用-创新互联
这篇文章给大家分享的是有关html中table标签之cellspacing属性的作用的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。

首先我们看看HTML table表格标签的cellspacing属性有什么用:
cellspacing属性规定单元格之间的空间。
注释:请勿将该属性与cellpadding属性相混淆,cellpadding属性规定的是单元边沿与单元内容之间的空间。
cellspacing属性的属性值:
pixels : 规定单元之间的空间。
下面我们看一个实例:
下面的例子把表格单元格间距设置为20像素:
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>创新互联</td>
<td>200</td>
</tr>
</table>我们再来一个别的实例:
<html>
<head>
<title>创新互联</title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
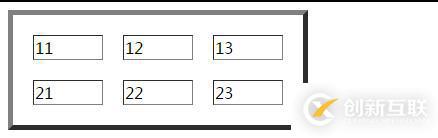
</html>现在我们再来看看效果是什么:

这个效果是不是很明显,单元格间距设置为20像素,宽度也加宽了不少,这样看着就很清楚了。
关于HTML table表格标签的cellspacing属性总结:
这个table表格标签当中的cellspacing属性用法就是这样用的,平常的时候我们用表格想把做的好看点,就需要用得到cellspacing属性,这属性来填充内方框比用别的东西填充好多了,虽然现在的HTML5不支持这个属性了,但是在日常不是HTML中,个人还是比较喜欢这个属性的。
感谢各位的阅读!关于html中table标签之cellspacing属性的作用就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页标题:html中table标签之cellspacing属性的作用-创新互联
新闻来源:https://www.cdcxhl.com/article12/dejsdc.html
成都网站建设公司_创新互联,为您提供网站维护、网站导航、标签优化、企业建站、建站公司、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 让网站页面快速收录的方法? 2014-10-25
- 网站制作让排名更好要从哪里抓起 2022-10-31
- 成都高端网站制作对成都企业的发展有何作用? 2022-07-16
- 只有找专业的建站公司才能做出好的网站 2016-11-02
- 网站制作关于网页的更新和升级 2021-10-26
- 网站制作应该考虑哪些趋势呢 2021-10-14
- 为什么建站要找专业网站制作公司 2022-08-07
- 成都网站建设:您所不知道的微网站制作开发的小秘密 2017-01-08
- 深圳商城网站制作费用以及商城网站的优化推广问题 2021-04-23
- 请谨慎选择成都网站制作公司 2013-06-14
- 网站建设过程中网站设计风格的标准条件 2017-02-10
- 网站设计分为几个部分? 2017-02-15