Vue中怎么实现列表渲染-创新互联
这期内容当中小编将会给大家带来有关Vue中怎么实现列表渲染,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="app">
<div v-for="(item, myIndex) of list">
{{item}}---{{myIndex}}
</div>
//一般来说,为了提高循环显示的性能,我们会给每个循环项加上key值(像下面这样加上:key="index"还是比较费性能的。毕竟频繁操作dom的时候还是会有些耗性能,可能让vue没法充分复用节点,所以不建议用index做为:key值)<br>
<div v-for="(item, index) of list" :key="index">
{{item}}---{{index}}
</div>
//那用什么?一般后端向前端返回数据,会带上id之类的唯一标识符<br>
<div v-for="(item, index) of listUnique" :key="item.id">
{{item}}---{{index}}---{{item.id}}
</div>
<b >(怎样让性能最高呢?:key值要唯一,同时不能使用index作为它的值)</b><br>
//如果不想让最外面的div也显示出来,可以将该div换成template:<br>
<div v-for="(item, index) of listUnique" :key="item.id">
<div>{{item}}---{{index}}---{{item.id}}</div>
<span>{{item.id}}</span>
</div>
<template v-for="(item, index) of listUnique" :key="item.id">
<div>{{item}}---{{index}}---{{item.id}}</div>
<span>{{item.id}}</span>
</template>
//除了数组,对象也可以做循环:<br>
<div v-for="(item, key, index) of userInfo">{{key}}:{{item}}, {{index}}</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
list: ["hello", "world", "what", "the", "fuck"],
listUnique: [
{
id: "001",
text: "aaa"
},
{
id: "002",
text: "bbb"
},
{
id: "003",
text: "ccc"
}
],
userInfo: {
name: "阿三",
age: 18,
gender: "male",
salary: 100000
}
}
})
</script>
</body>
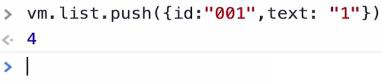
</html>这种方式加内容会马上渲染出来:
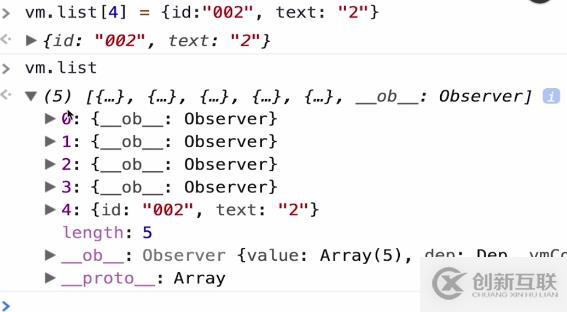
而这样却不会渲染,但其实是加进数组了的。这是为啥捏?使用vue修改数组内容的时候不能用下标的方式,只能通过vue提供的几个数组变异方法来操作数组才能实现数组变化页面也跟着变,一共有七个方法,分别是push、pop、shift、unshift、reserve、splice、sort:
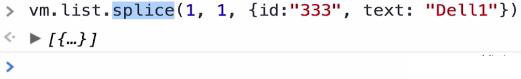
从下标是1的数组开始处理,删除1条,增加指定的一条:
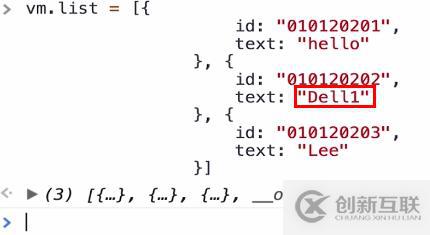
还可以通过引用的改变来实现(js的数组是引用类型):
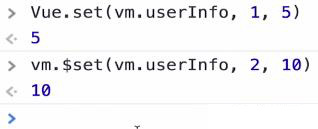
改变数组的值(废话,当然是值变页面也变)的另外两个方法:
(分别将下标为(下标从0开始)1的元素的值改为5,下标为2的元素的值改为10)
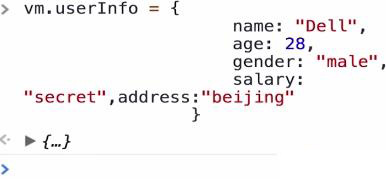
改变对象可以用引用的方式:
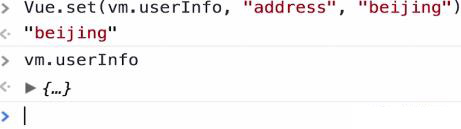
除了引用的方式改变对象的值(当然,这篇说的全是数据变,页面也变啊),还可以用set方法:
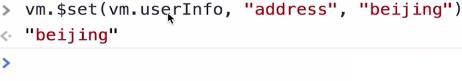
通过实例方法也可以:
上述就是小编为大家分享的Vue中怎么实现列表渲染了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前名称:Vue中怎么实现列表渲染-创新互联
网站路径:https://www.cdcxhl.com/article12/ddocgc.html
成都网站建设公司_创新互联,为您提供网站收录、Google、响应式网站、微信小程序、品牌网站制作、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机网站制作跟电脑网站有何区别呢? 2016-11-12
- 手机如何建网站?如何在手机上建网站? 2016-06-24
- 手机网站建设的概念与制作方式 2014-07-23
- 随着我们不断吸收新手机,移动APP的快速发展是不争的事实 2016-10-09
- 手机网站是怎样兴起的 2016-11-13
- 为什么说手机网站建设对企业很重要? 2022-05-22
- 手机网站建设可用性的基本含义 2021-11-18
- 手机网站建设有助于企业与时俱进吗? 2016-10-29
- 手机网站建设需要注意什么 2022-06-27
- 手机网站建设简谈搜索引擎页面设计 2023-04-17
- 手机网站建设如何引起阅读兴趣? 2021-04-11
- 企业进行手机网站建设的三大要素 2022-07-05