天气窗件展示-一个HTML5地理位置应用的例子-创新互联
介绍

定位及地理位置信息是LBS应用的核心,和定位功能有所不同的是地理位置信息更关注如何得到有意义的信息。(例如一条街道的地址)
从这边文章里你会学到HTML5地理位置信息的各种功能。它能提供从用户具体的位置到路径导航的多种用途。通过IP地址、手机和基站间的无线通讯、 GPS定位,有很多种方式可以知道你在哪里。不过现在通过获取客户IP地址来定位的好日子已经一去不复返了。
HTML5有一套API可以允许客户设备使用javascript有效的获取地理位置信息(需iphone3/android2.0以上,或者使用桌面浏览器)。
地理位置API支持下面的浏览器及手机:
Google Chrome 5.0
Internet Explorer 9.0
Firefox 3.5
Safari 5.0
Opera 16.0
Iphone 3.0
Android 2.0
Opera Mobile 10
Blackberry OS 6.0
安全性和精度
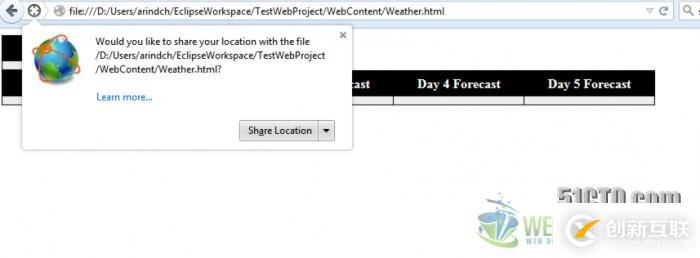
当需共享地理位置给远程服务器时,浏览器会通过弹出框或显示到浏览器顶端的提示信息来要求您的授权,智能手机会在安装相关APP时进行提示。

上面的infobar弹出框为非模态,在选择其他浏览页面后会消失。没有方法可以绕过这种要求授权的infobar,infobar的这种特性保证了只有经过你的授权浏览器才可以共享位置信息。作为客户来说可以了解到,
被告知哪个网站想获取你的地址位置
可以选择共享或不共享
可保存针对此选项的默认选择,该网站的类似提示不会再出现
有多种技术可用于获取用户的位置,每种技术有不同的精确度。桌面浏览器可能会使用WIFI(精确度20米)或者IP来定位(只能精确到城市级别且可能会有误报)。移动设备倾向于使用三角定位技术例如GPS(精确
度10米仅限户外)、WIFI和GSM/CDMA(精确度1000米)。
天气窗件
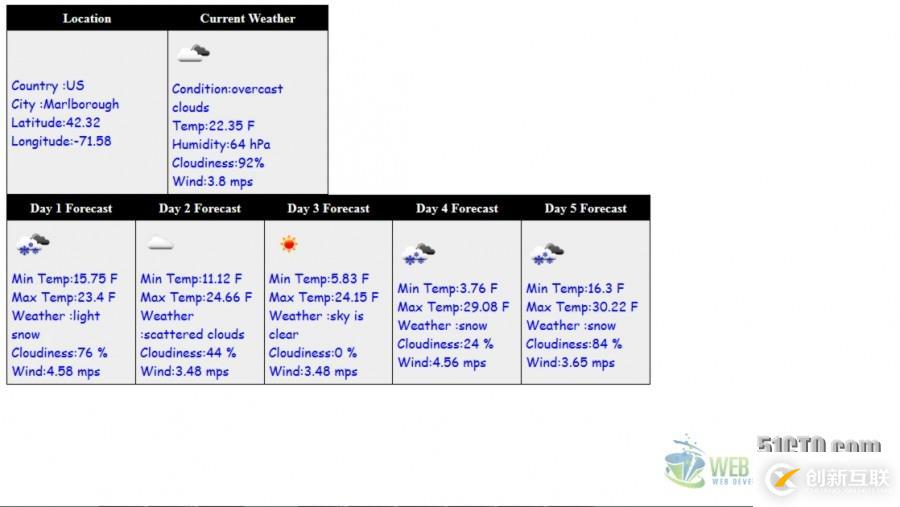
下面这个例子使用了HTML地址位置API及OpenWeather API。该例子在页面展示部分比较简单,也没有充分使用到OpenWeather API的全部功能。现在是这个窗件的截图:

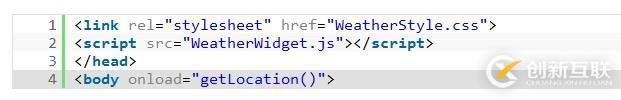
从html部分开始。html引用了第三方的javascript和CSS,在页面初始化阶段调用了javascript方法getLocation如下:

使用了不同CSS style的table:

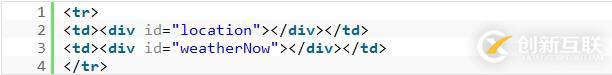
在table里面使用了div,随后可以使用javascript覆写:

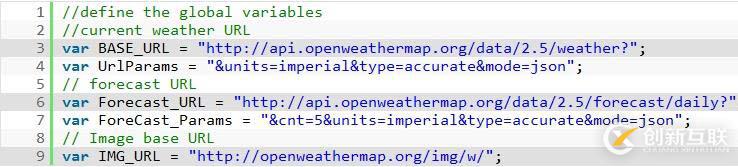
随后使用免费的OpenWeather API获取Jason格式的天气信息并展示出来。下面定义了一些全局变量,包括获取获取当前天气、随后5天天气预测、及图片的静态URL。

在getLocation方法里面需判断当前浏览器是否支持获取地理位置API,

如浏览器不支持则会显示如下的信息,

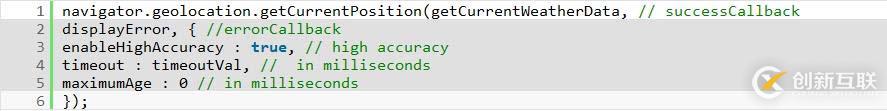
Geolocation API提供两种方法获取用户的地址位置信息,getCurrentPosition和watchPosition。随后会简短讨论一下两个方法的不同之处。两个方法都会立即返回,然后使用异步的方式尝试获取用户的位置。且两者都使用相同数量的参数:
successCallback - 方法成功返回时调用,如下图的getCurrentWeatherData方法。
errorCallback - 出现错误时调用,如下的displayError方法。
可选 - 一些可选参数,
a. enableHighAccuracy - 默认值为false。该参数设置为true时响应时间会变慢。如果是在移动设备使用的话会使用GPS,同时导致耗电量增加。
b. timeout - 默认为0,表示为无限制。用来指定等待响应的大时间。这里我们设置timeout时间如下:

c.maximumAge - 单位毫秒默认值为0。用来指定应用所能接受的缓存位置信息的最长时间。0表示获取立即获取新的位置信息。

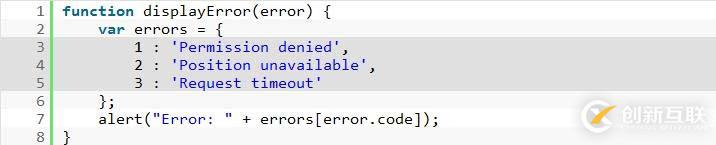
在errorCallback方法里,我们使用错误代码对应相应的错误信息:

摘要描述一下以上步骤:
判断是否支持获取地理位置信息API。
如果支持的话,调用getCurrentPosition方法,否则调用errorcallback方法。
如果getCurrentPosition方法调用成功,则返回结果被指定的方法进行处理。(getCurrentWeatherData)
getCurrentWeatherData方法对返回结果postion对象进行进一步处理。
getCurrentPosition和watchPosition
watchPosition方法在位置改变时会进行通知。这在一些位置驱动的Apps里面非常有用,可以用来跟踪用户的移动轨迹。而getCurrentPostion则为一次性返回。watchPosition方法会返回watchId,当不需要进行持续的位置更新时可调用clearWatch方法。
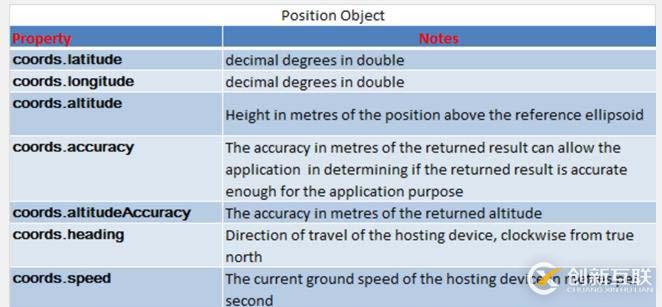
Position
上文提到的Position对象包含以下属性:

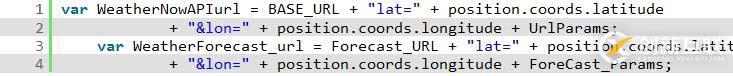
调用OpenWeather API的URL使用Position对象的相关属性如下:

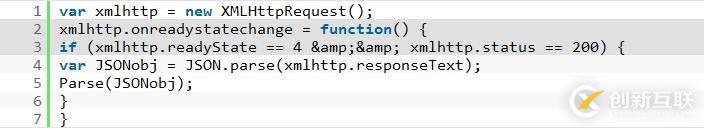
我们使用XMLHttpRequest对象和OpenWeather服务器进行数据交换。当请求数据发送后,我们希望根据响应执行一些操作。onreadystatechange事件在XMLHttpRequest对象的readyState属性每次改变后都会被触发,定义在该事件上的方法会被自动调用。如下是readyState属性的值列表:
0: request not initialized
1: server connection established
2: request received
3: processing request
4: request finished and response is ready
state属性返回“200”表示OK,“404”表示页面没有找到。当readyState值为4且state的值为200时,表示响应正确返回。解析返回的responseText对象为Json对象,随后调用Parse方法解析Json对象转换成要显示的内容。

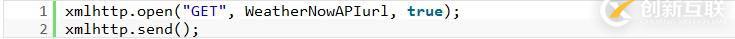
现在可以使用XMLHttpRequest对象的open及send方法了:

处理Json对象
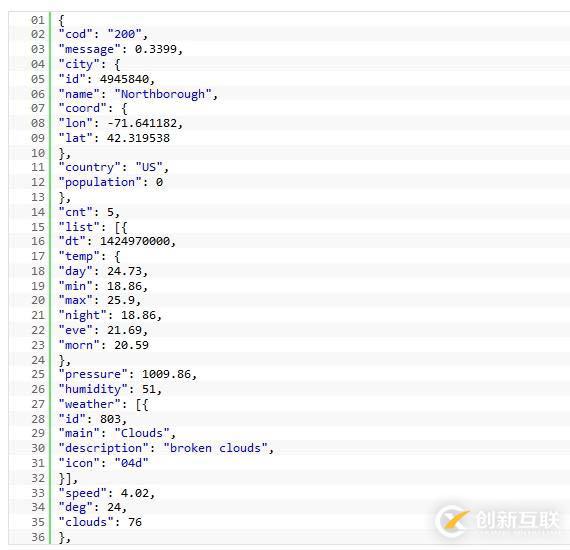
可使用Json.parse方法解析并通过“.”或“[]”访问Json对象。Json和XML相似的地方是它是自描述的、分层并通过使用XmlHttpRequest获取,可以使用多种语言进行解析。和XML不同的地方是,Json不需要使用Xml解析器进行解析,直接使用javascript即可。Json数据为名字/值对格式,通过逗号分隔。使用大括号分隔对象,并使用中括号来保存数组。下面是一个从OpenWeather API返回的Json对象的例子:

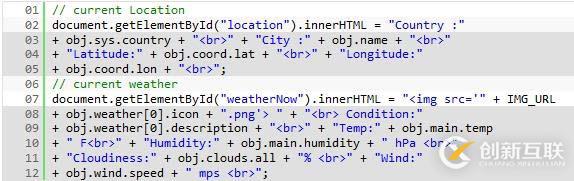
如下展示了如何使用Json对象展示返回的天气信息:


另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前文章:天气窗件展示-一个HTML5地理位置应用的例子-创新互联
文章转载:https://www.cdcxhl.com/article12/ddgggc.html
成都网站建设公司_创新互联,为您提供App开发、网站设计公司、网站改版、全网营销推广、做网站、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何解决原创文章被别人采集收录的问题 2014-02-26
- 网站不收录的情况我们应该怎样处理 2016-10-27
- 网站收录忽高忽低的原因有哪些?网站建设知识 2022-12-02
- 网站收录迟迟不见哪些原因导致? 2020-10-24
- 网站首页不被收录的原因有哪些? 2016-08-03
- 老网站长时间文章没收录应该怎么办? 2014-10-16
- 企业网站收录下降的处理方法 2014-06-02
- 最近百度对网站收录减少的几个原因 2016-07-22
- 网站收录很慢是什么原因造成的 2021-10-26
- 网站建设怎么做网页内容更有利于收录和排名 2016-02-15
- 哪些因素影响网站收录量 2016-11-03
- 如何快速收录,如何让网站内容被百度快速收录? 2016-08-20