微信公众号开发自定义菜单跳转页面并获取用户信息的示例分析
这篇文章将为大家详细讲解有关微信公众号开发自定义菜单跳转页面并获取用户信息的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
创新互联公司主要从事成都网站制作、成都网站设计、网页设计、企业做网站、公司建网站等业务。立足成都服务湾里,十余年网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:13518219792
微信公众号开发 自定义菜单
请先读完本文再进行配置开发
请先前往微信平台开发者文档阅读“网页授权获取用户基本信息”的接口说明
在微信公众账号开发中,往往有定义一个菜单,然后用户点击该菜单就进入用户个人中心的功能,通常应用于各个公众账号中的会员服务。
如何在微信自定义菜单中将用户导航到个人中心页面呢?
首选需要通过用户点击获取用户openid,而通过用户的点击跳转获取用户openid就必须在菜单中动态绑定用户的openid,或者在菜单的跳转URL中填写微信提供的链接,官方给了两个链接类型
一种是Scope为snsapi_base的链接
https://open.weixin.qq.com/connect/oauth3/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
另一种是Scope为snsapi_userinfo的链接
https://open.weixin.qq.com/connect/oauth3/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
这两种链接的区别如下
应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
网上很多说法是将链接的url直接作为微信自定义菜单中view类型中的url(在填写是url时需要配置网页授权回调域名和appid),本人试了一下这种做法然而不能成功
{ "type":"view", "name":"会员中心", "url":"https://open.weixin.qq.com/connect/oauth3/authorize?appid=你的appid&redirect_uri=你配置接收微信认证的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },返回结果是创建菜单失败
创建菜单失败 errcode:{40033} errmsg:{invalid charset. please check your request, if include \uxxxx will create fail! hint: [91..gA0792vr23]}
我试了一下将后面的地址进行urlEncode,还是同样的错误。
后来我想了一个办法
在自定义菜单中填写自己的url,在填写的url中将用户重定向到snsapi_base的url中,然后再在snsapi_base中配置获取用户openid以及用户其他信息,最后跳转到一个页面,也就是通常的会员中心页面。
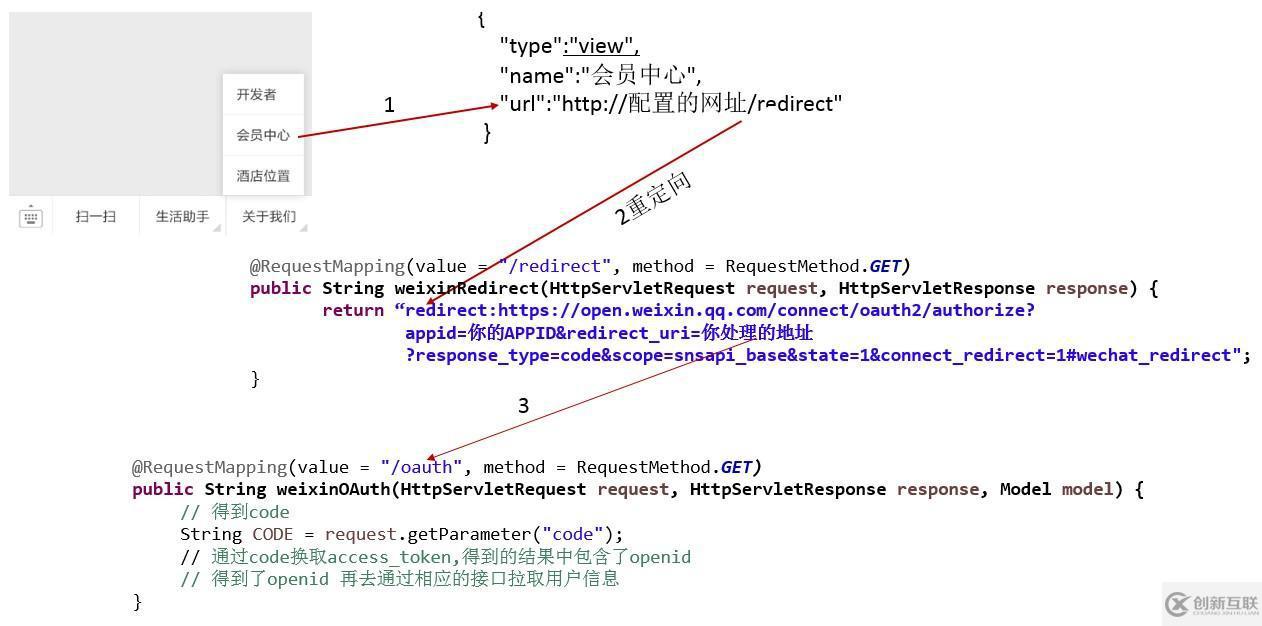
流程如下

请看代码
{ "type":"view",
"name":"会员中心",
"url":"http://配置的网址/redirect"}
其中通过url将用户跳转到
http://配置的网址/redirect
然后在处理方法中调用一次重定向即可
//类上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth3/authorize?appid=你的appid&redirect_uri=你的服务器处理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
}服务器会将微信认证 跳转到你的服务器处理地址,也就是上面
redirect_uri=你的服务器处理地址中的地址
这里配置为
你的服务器地址/oauth
代码如下
@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//换取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth3/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一个模拟发送http请求的类
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
//有了用户的opendi就可以的到用户的信息了
//地址为https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
//得到用户信息之后返回到一个页面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
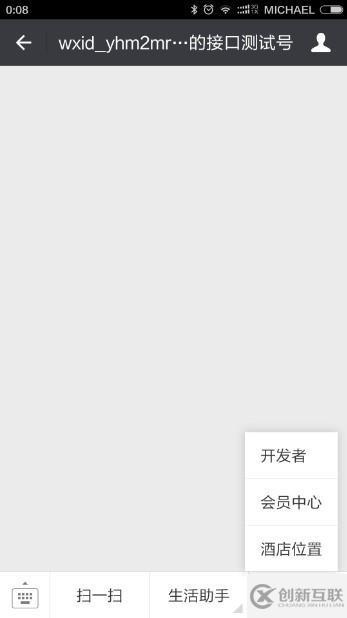
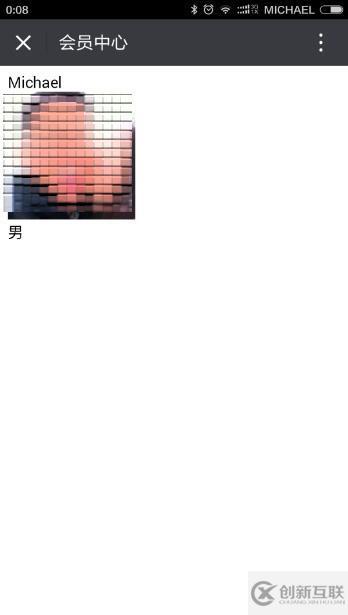
}效果如下


而且这种方式当用户用其他浏览器打开时,会出错,保证了只能在微信中使用,保障了安全性。而且地址栏不会有其他用户个人信息的暴露。

关于“微信公众号开发自定义菜单跳转页面并获取用户信息的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
名称栏目:微信公众号开发自定义菜单跳转页面并获取用户信息的示例分析
当前URL:https://www.cdcxhl.com/article10/jsdgdo.html
成都网站建设公司_创新互联,为您提供外贸建站、、企业网站制作、企业建站、ChatGPT、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸网站建设创新互联合作Google SEO推广? 2023-05-05
- 【SEO优化公司】google网站SEO优化入门技巧 2016-11-14
- Google推广需要明确的三个方向 2016-03-10
- 谷歌相关链接Google Related Links内测 2017-02-26
- 成都外贸建站分享:网站页面被百度或谷歌(GOOGLE)收录的不是描述 2016-04-10
- Google关键词排名优化的6个技巧 2016-02-28
- 网站设计中如何优化应对Bing与google的规则 2016-11-06
- 在线翻译服务:百度研发2年,功能仍不及google 2016-07-01
- 为什么你的Google推广效果不佳? 2016-03-10
- 分析Google Adwords和谷歌优化比较 2016-04-05
- 如何有效提高Google自然搜索中网站关键词的排名 2014-02-26
- Google成功之谜 2016-05-18