基于Vue的树形选择组件的示例代码-创新互联
本文介绍了基于 Vue 的树形选择组件。分享给大家,具体如下:

系统要求:Vue 2
基本特性
- 完美的多级联动效果
- 支持无限多的分级
- 有 全选、半选、不选 三种状态
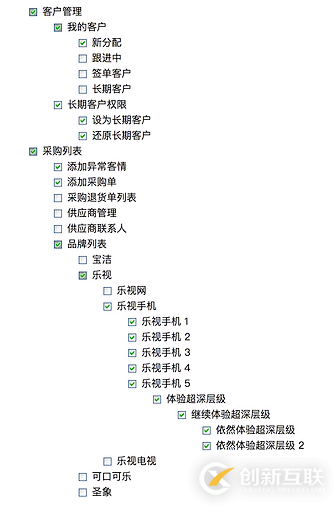
截图展示

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/upload/otherpic10/logo.png" rel="external nofollow" type="image/x-icon">
<title>Vue Tree Select Example</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
</head>
<body>
<!-- 递归引用的模板 -->
<template id="one-select" >
<ul>
<li v-for="(node, key, index) in tree">
<div v-if="key != 'selected'">
<div v-on:click="nodeClick(node, index)" v-bind:class="[node.selected == null ? 'tree-select-null' : (node.selected == 'half' ? 'tree-select-half' : 'tree-select-full'), 'tree-select', 'inline-block']"></div>
<div class="inline-block">{{ key }}</div>
<div v-if="key != ''">
<one-select v-bind:tree="node" v-bind:isroot="false"></one-select>
</div>
</div>
</li>
</ul>
</template>
<!-- 整体树容器 -->
<div id="tree">
<one-select v-bind:isroot="true" v-bind:tree="tree"></one-select>
</div>
<textarea id="treeDataJSON" >
{
"客户管理": {
"我的客户": {
"新分配": {},
"跟进中": {},
"签单客户": {},
"长期客户": {}
},
"长期客户权限": {
"设为长期客户": {},
"还原长期客户": {}
}
},
"采购列表": {
"添加异常客情": {},
"添加采购单": {},
"采购退货单列表": {},
"供应商管理": {},
"供应商联系人": {},
"品牌列表": {
"宝洁": {},
"乐视": {
"乐视网": {},
"乐视手机": {
"乐视手机 1": {},
"乐视手机 2": {},
"乐视手机 3": {},
"乐视手机 4": {},
"乐视手机 5": {
"体验超深层级": {
"继续体验超深层级": {
"依然体验超深层级": {},
"依然体验超深层级 2": {}
}
}
}
},
"乐视电视": {}
},
"可口可乐": {},
"圣象": {}
}
}
}
</textarea>
<script>
// 初始数据
var treeDataJSON = document.getElementById("treeDataJSON").value;
var treeData = JSON.parse(treeDataJSON);
Vue.component('one-select', {
name: 'one-select',
template: '#one-select',
props: ['tree', 'isroot'],
created: function() {
var realTree = Object.assign({}, this.tree);
delete realTree.selected;
if (Object.keys(realTree).length === 0) { // 判断最低级,再刷新父级
this.refreshAllParentNodes(this.$parent);
}
},
methods: {
nodeClick: function(node, index) {
if (node.selected === 'full' || node.selected === 'half') {
Vue.set(node, 'selected', null);
} else {
Vue.set(node, 'selected', 'full');
}
this.refreshAllParentNodes(self.$parent);
this.refreshAllParentNodes(this);
this.refreshAllSonNodes(this.$children[index], node.selected);
},
refreshAllSonNodes: function(node, status) {
if (node instanceof Vue && node.$children.length) {
for (index in node.$children) {
Vue.set(node.$children[index].tree, 'selected', status);
// 递归计算子级
this.refreshAllSonNodes(node.$children[index], status);
}
}
},
refreshAllParentNodes: function(node) {
if (node instanceof Vue) {
var status = null;
var nullCount = 0;
var halfCount = 0;
var fullCount = 0;
for (index in node.$children) {
if (typeof node.$children[index].tree.selected === 'undefined') {
nullCount++;
} else if (node.$children[index].tree.selected === null) {
nullCount++;
} else if (node.$children[index].tree.selected === 'half') {
halfCount++;
} else if (node.$children[index].tree.selected === 'full') {
fullCount++;
}
}
if (fullCount === node.$children.length) {
status = 'full';
} else if (nullCount === node.$children.length) {
status = null;
} else {
status = 'half';
}
Vue.set(node.tree, 'selected', status);
// 递归计算父级
this.refreshAllParentNodes(node.$parent);
}
},
log: function(o) {
console.log(o);
}
}
});
vm = new Vue({
el: '#tree',
data: {
tree: treeData
},
methods: {
// 返回最终数据
getResult: function() {
return Object.assign({}, this.tree);
}
}
});
</script>
<style>
#tree {
width: 500px;
margin: 0 auto;
margin-top: 50px;
}
li {
list-style: none;
line-height: 25px;
}
.inline-block {
display: inline-block;
}
.tree-select {
width: 13px;
height: 13px;
line-height: 16px;
margin: 3px;
display: inline-block;
vertical-align: middle;
border: 0 none;
cursor: pointer;
outline: none;
background-color: transparent;
background-repeat: no-repeat;
background-attachment: scroll;
background-image: url('selects.png');
}
.tree-select-null {
background-position: 0 0;
}
.tree-select-full {
background-position: -14px 0;
}
.tree-select-half {
background-position: -14px -28px;
}
</style>
</body>
</html>
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:基于Vue的树形选择组件的示例代码-创新互联
链接URL:https://www.cdcxhl.com/article10/jejdo.html
成都网站建设公司_创新互联,为您提供企业网站制作、虚拟主机、Google、网站改版、网站导航、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 什么是真正好的网站维护? 2016-10-03
- 网站建设完成后的网站维护同样重要 2021-04-01
- 网站维护对于新人应该怎么做?怎样做好网站维护? 2021-05-18
- 网站开发有哪些流程步骤?先注册域名吗 2015-01-23
- 企业建站会遇到哪些问题 2016-09-15
- 微信小程序应该怎样的进行吸粉以及引流呢? 2016-08-13
- 服务器中毒处理 2022-05-25
- 外包公司的免费网站维护包括哪些内容? 2016-09-22
- 哪一家网站制作公司最专业 2015-03-31
- 手机网页如何制作? 2016-01-28
- 网站制作公司做好后期的网站维护管理 2021-06-04
- 公众平台面向认证的媒体类型公众号公测原创声明功能 2016-09-04