HTML的h系类标签怎么用
本篇内容主要讲解“HTML的h系类标签怎么用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“HTML的h系类标签怎么用”吧!
创新互联专注于阿里地区网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供阿里地区营销型网站建设,阿里地区网站制作、阿里地区网页设计、阿里地区网站官网定制、成都小程序开发服务,打造阿里地区网络公司原创品牌,更为您提供阿里地区网站排名全网营销落地服务。
h 标签有六种 h2,h3,h4,h5,h6,h7,它代表着我们的标题。
首先我们新建一个文件,点击 File,然后 New File,命名为 index.html。

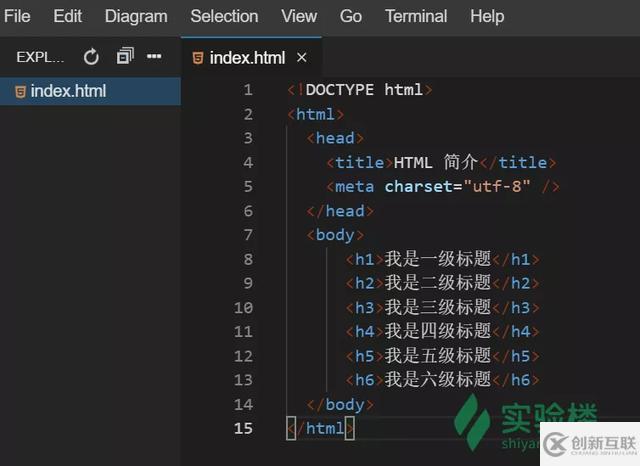
然后输入上面的代码。

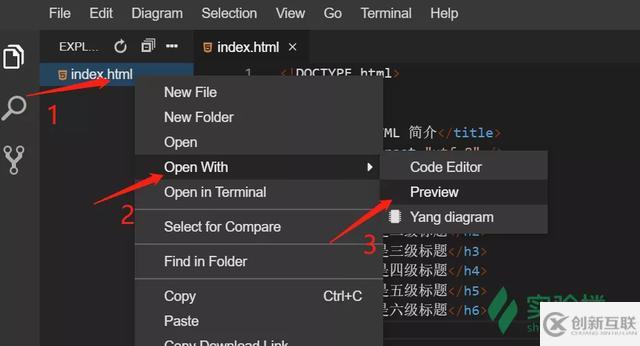
让我们来看一下运行效果吧。鼠标右键 index.html 文件,点击 Open With,然后点击 Preview。

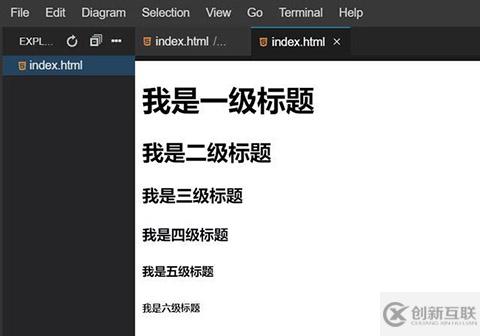
最终效果为:

到此,相信大家对“HTML的h系类标签怎么用”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
当前文章:HTML的h系类标签怎么用
浏览路径:https://www.cdcxhl.com/article10/jcssdo.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站改版、做网站、网站排名、App设计、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站导航应该如何制作使其更专业? 2016-05-29
- 网站导航设计:您需要了解的知识 2022-10-29
- 潍坊百度快照推广不行忽视的网站导航SEO优化部署 2023-01-26
- 网站建设如何设计好网站导航 2022-05-23
- 网站导航结构要注意的一些因素 2022-09-13
- 网站导航的优化方法和设置技巧 2015-12-20
- 网站导航提高用户体验, 提高用户体验网站首页是关键 2022-06-27
- 谈网站导航设计的颜色问题 2016-11-03
- 创新互联:网站公司如何设计网站导航 2022-11-15
- 网站导航设计指南:如何做一个有吸引力的网站? 2022-11-17
- 设计一个有创意的网站导航方式 2016-11-15
- 网站导航布局要注意哪些事项? 2015-02-25