LayUi中表格不显示数据如何解决-创新互联
LayUi中表格不显示数据如何解决,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。

LayUi 对穿过来的 Json 有严格的要求,一般情况下,要求要有4个参数,分别为:
code:0 //数据状态 msg:"" //状态信息 count:1000 //数据总数 data:[] //数据列表
若传过来的 Json 包含这四个参数,且参数名一样,则表格读数据不会出问题。若参数名和上述的不一样,则需要转换下,具体方法如下:
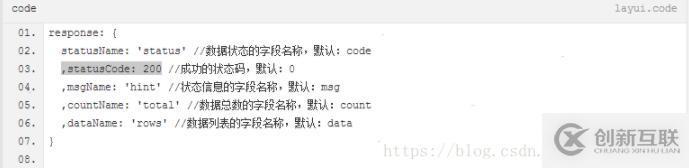
response:{
statusName: '自定义的参数名称' ,// 对应 code
msgName: '自定义的参数名称' , // 对应 msg
countName: '自定义的参数名称' , // 对应 count
dataName: '自定义的参数名称' // 对应 data
}上述代码 写在 table.render({}) 内。
经过测试,发现有两个字段不是必要的,分别是,msg 和 count 。若不传或参数名对不上时不转换,前台表格页面依旧会显示出数据,必要的参数只有 code 和 data 。
官方文档地址:传送门
文档中,statusCode 不需要写,写的话 数据会显示不成功。

看完上述内容,你们掌握LayUi中表格不显示数据如何解决的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
文章标题:LayUi中表格不显示数据如何解决-创新互联
当前链接:https://www.cdcxhl.com/article10/ipjgo.html
成都网站建设公司_创新互联,为您提供网站营销、响应式网站、域名注册、Google、虚拟主机、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网页设计:关键词优化建设 2022-10-31
- 成都SEO优化:关键词优化 2016-11-13
- 什么是网站关键词优化? 2022-06-09
- 百度关键词优化要怎么做好? 2013-11-16
- 关键词优化什么意思? 2014-06-12
- 关键词优化是重中之重,选择关键词你是这么做的吗? 2016-03-01
- 企业网站关键词优化应该怎么做? 2016-11-10
- 如何利用长尾关键词优化 2021-08-09
- 网站关键词优化排名时关键词筛选很重要 2016-10-30
- 上海长宁网站挖掘关键词优化技巧分享 2020-12-04
- 关键词优化有必要吗? 2014-06-12
- 网站关键词优化的小技巧 2014-02-18