vueelement-uiel-date-picker限制选择时间为当天之前的代码
vue element-ui el-date-picker限制选择时间为当天之前的代码
成都创新互联专注于康平网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供康平营销型网站建设,康平网站制作、康平网页设计、康平网站官网定制、小程序开发服务,打造康平网络公司原创品牌,更为您提供康平网站排名全网营销落地服务。
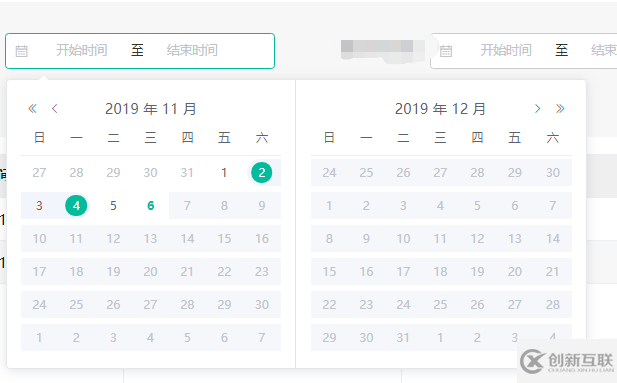
<el-date-picker v-model="firstdate" :picker-options="pickerOptions0" type="daterange" range-separator="至" start-placeholder="开始时间" end-placeholder="结束时间" ></el-date-picker>
其中 :picker-options="pickerOptions0" 便是限制选择时间的属性,在data中可以这样写
data:{
return{
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6
}
},
}这样便实现了限制选择时间为当天之前

总结
以上所述是小编给大家介绍的vue element-ui el-date-picker限制选择时间为当天之前的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对创新互联网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
网站题目:vueelement-uiel-date-picker限制选择时间为当天之前的代码
网页链接:https://www.cdcxhl.com/article10/iipego.html
成都网站建设公司_创新互联,为您提供用户体验、虚拟主机、网页设计公司、企业网站制作、Google、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 虚拟试衣间软件开发可以带来哪些收益 2022-06-05
- 成都app软件开发公司需要做的准备工作 2022-08-04
- 大众组建车载软件开发部门,转型之路任重而道远 2021-05-28
- 成都软件开发告诉您做seo别信几种谣传 2022-06-20
- app软件开发的作用和重要性 2016-08-12
- 为什么我不建议你在创业初期外包软件开发 2016-08-04
- 软件开发公司选择什么样的CRM系统比较合适?你也许并不知道 2016-08-29
- 上海网站设计、上海网站建设软件开发应用 2020-11-04
- 成都网站建造软件开发公司费用报价为什么差距如此之大 2016-12-18
- 什么是软件开发中的过度设计? 2016-09-06
- 哈尔滨app软件开发趋势如何把握 2020-12-30
- 软件安装默认路径都会默认为C盘,原来软件开发商是这样想的! 2016-09-01