AngularJS执行流程的示例分析
这篇文章主要介绍了AngularJS执行流程的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
创新互联公司-专业网站定制、快速模板网站建设、高性价比东阿网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式东阿网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖东阿地区。费用合理售后完善,十年实体公司更值得信赖。
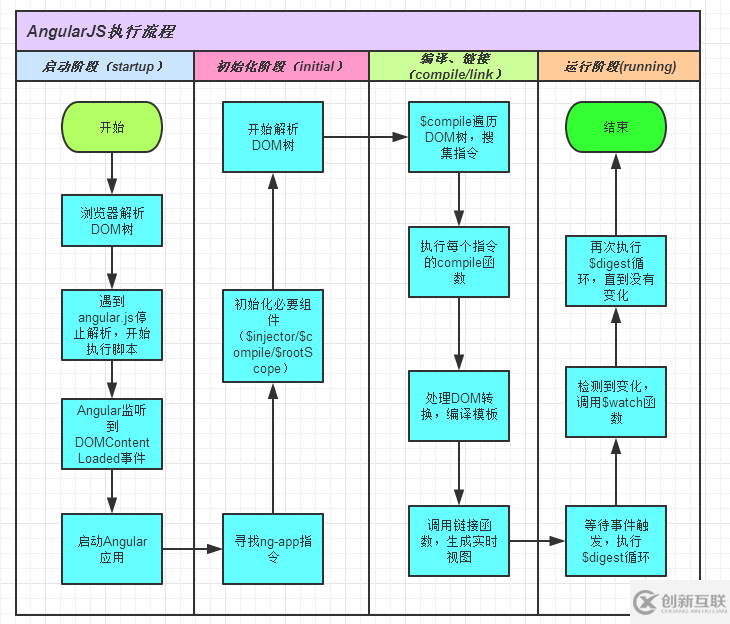
一.启动阶段
浏览器解析HTML页面,读取到angular.js的<script>标签后会停止解析后面的DOM节点,开始执行angular.js,与此同时,Angular会设置一个事件监听器来监听DOMContentLoaded事件,当Angular监听到这个事件后,Angular就启动了。
二.初始化阶段
Angular启动后,它会查找ng-app指令,然后初始化一系列必要的组件(即$injector、$compile服务以及$rootScope),接着继续解析DOM。
三.编译、链接阶段
1.Angular使用$compile服务通过遍历DOM树的方式查找带有指令的DOM元素,然后根据指令的priority优先级对这些查找到的指令进行排序。
2.之后使用$injector服务查找和收集每个指令下面的compile函数,并执行它。
3.每个节点的compile方法运行之后,$compile服务就会调用链接函数。这个链接函数为绑定了封闭作用域的指令设置监控。这一行为会创建实时视图。
4.以上所有完成后,Angular启动完成
四.运行阶段
Angular提供了自己的事件循环。指令自身会注册事件监听器,因此当事件被触发时,指令函数就会运行在AngularJS的$digest循环中。$digest循环会等待$watch表达式列表,当检测到模型变化后,就会调用$watch函数,然后再次查看$watch列表以确保没有模型被改变。一旦$digest循环稳定下来,并且检测到没有潜在的变化了,执行过程就会离开Angular上下文并且通常会回到浏览器中。

感谢你能够认真阅读完这篇文章,希望小编分享的“AngularJS执行流程的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,更多相关知识等着你来学习!
本文题目:AngularJS执行流程的示例分析
转载注明:https://www.cdcxhl.com/article10/iicddo.html
成都网站建设公司_创新互联,为您提供网站内链、响应式网站、手机网站建设、企业建站、App设计、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站制作过程需要注意的细节问题 2022-05-29
- 企业网站制作服务器带宽有哪些区别? 2023-01-01
- 中小企业网站制作方案如何形成? 2023-02-28
- 企业网站制作的意义及营销型网站制作核心要素 2021-11-01
- 企业网站制作时应考虑到用户的体验度提升问题 2016-09-14
- 企业网站制作前后都有哪些工作要做 2023-04-02
- 企业网站制作中 这些点需要注意 2015-08-24
- 企业网站制作的作用有哪些? 2016-08-29
- 好的企业网站制作要注意哪几个细节 2021-10-26
- 注意企业网站制作有哪些误区 2021-10-09
- 企业网站制作,不要忽略了你的企业网站 2021-10-31
- 成都网站建设谈企业网站制作要避免进入复杂的思维误区 2016-10-09