Android开发菜单布局之表格布局示例
本文实例讲述了Android开发菜单布局之表格布局。分享给大家供大家参考,具体如下:
大邑县网站建设公司创新互联公司,大邑县网站设计制作,有大型网站制作公司丰富经验。已为大邑县上1000+提供企业网站建设服务。企业网站搭建\成都外贸网站建设公司要多少钱,请找那个售后服务好的大邑县做网站的公司定做!
多用于静态菜单页面
xml代码
代码内带详细解释
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--分别以0,1,2 对应 1,2,3列-->
<!--定义第 1 个表格布局,第二列收缩第三列拉伸-->
<TableLayout
android:id="@+id/TableLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1"
android:stretchColumns="2">
<!--第一行不使用TableRow自己会占一行-->
<Button
android:id="@+id/ok1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己会占一行"/>
<!--添加一个表格-->
<TableRow>
<Button
android:id="@+id/ok2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无设置 按钮"/>
<Button
android:id="@+id/ok3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收缩的 按钮"/>
<Button
android:id="@+id/ok4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按钮"/>
</TableRow>
</TableLayout>
<!--定义第 2 个表格布局,第二列隐藏-->
<TableLayout
android:id="@+id/TableLayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:collapseColumns="1">
<!--第一行不使用TableRow自己会占一行-->
<Button
android:id="@+id/ok5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己会占一行"/>
<!--添加一个表格-->
<!--由于设置collapseColumns="1"故第二列隐藏-->
<TableRow>
<Button
android:id="@+id/ok6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"/>
<Button
android:id="@+id/ok7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"/>
<Button
android:id="@+id/ok8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"/>
</TableRow>
</TableLayout>
<!--定义第 3 个表格布局,第二列和第三列拉伸-->
<!--多行花式设计-->
<TableLayout
android:id="@+id/TableLayout03"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="1,2">
<!--第一行不使用TableRow自己会占一行-->
<Button
android:id="@+id/ok9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己会占一行"/>
<!--添加一个表格-->
<!--由于设置collapseColumns="1"故第二列隐藏-->
<TableRow>
<Button
android:id="@+id/ok10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无设置 按钮"/>
<Button
android:id="@+id/ok11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按钮"/>
<Button
android:id="@+id/ok14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按钮"/>
</TableRow>
<!--第二行单列-->
<TableRow>
<Button
android:id="@+id/ok15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无设置 按钮"/>
<Button
android:id="@+id/ok16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按钮"/>
</TableRow>
<TableRow>
<Button
android:id="@+id/ok17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无设置 按钮"/>
</TableRow>
</TableLayout>
</LinearLayout>
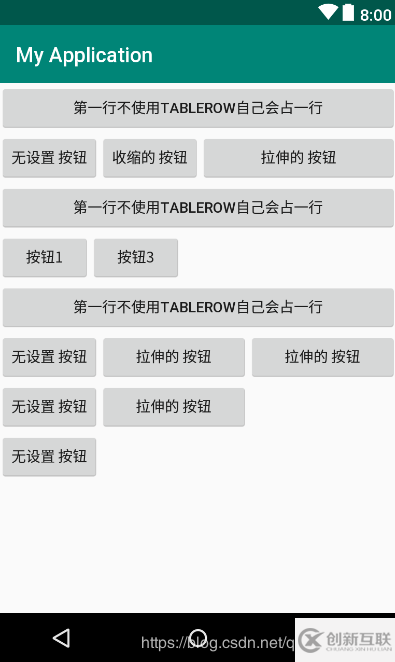
效果图:

更多关于Android相关内容感兴趣的读者可查看本站专题:《Android布局layout技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
分享名称:Android开发菜单布局之表格布局示例
本文来源:https://www.cdcxhl.com/article10/iehogo.html
成都网站建设公司_创新互联,为您提供小程序开发、全网营销推广、微信公众号、外贸网站建设、App设计、
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 谈谈外贸建站为什么要选择香港服务器? 2022-10-03
- 外贸建站是否应该选择响应式网站设计? 2015-12-18
- 创新互联电商外贸建站的优势! 2015-04-20
- 外贸建站需要哪些东西? 2014-07-23
- 第一节. 外贸建站前必须要了解的网站SEO优化知识 2016-03-02
- 做外贸建站为什么要选稳定快速安全的海外主机? 2015-04-29
- 外贸网站建站费用是由那些方面组成的?外贸建站报价多少靠谱? 2015-07-09
- 外贸建站前必看的四大技巧及优化系统 2022-05-27
- 看看这些谷歌SEO和外贸建站常见的错误你有没有 2016-03-09
- 外贸建站系统如何选,要从不同角度去分析 2022-05-27
- 外贸建站推广怎么做效果最好? 2016-03-23
- 深圳网站建设之外贸建站原则 2015-10-26