如何搭建ReactNative开发环境-创新互联
这篇文章主要为大家展示了“如何搭建React Native开发环境”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何搭建React Native开发环境”这篇文章吧。

具体如下:
准备工作
node -v:确认是否安装Node,若已经成功安装了,则执行下面的命令;否则先进行Node的安装。npm install -g create-react-native-app:使用npm快速创建React Native应用。create-react-native-app AwesomeProject:创建名为AwesomeProject的项目。cd AwesomeProject:进入项目所在文件目录。yard start:启动服务,终端会显示二维码和链接地址。
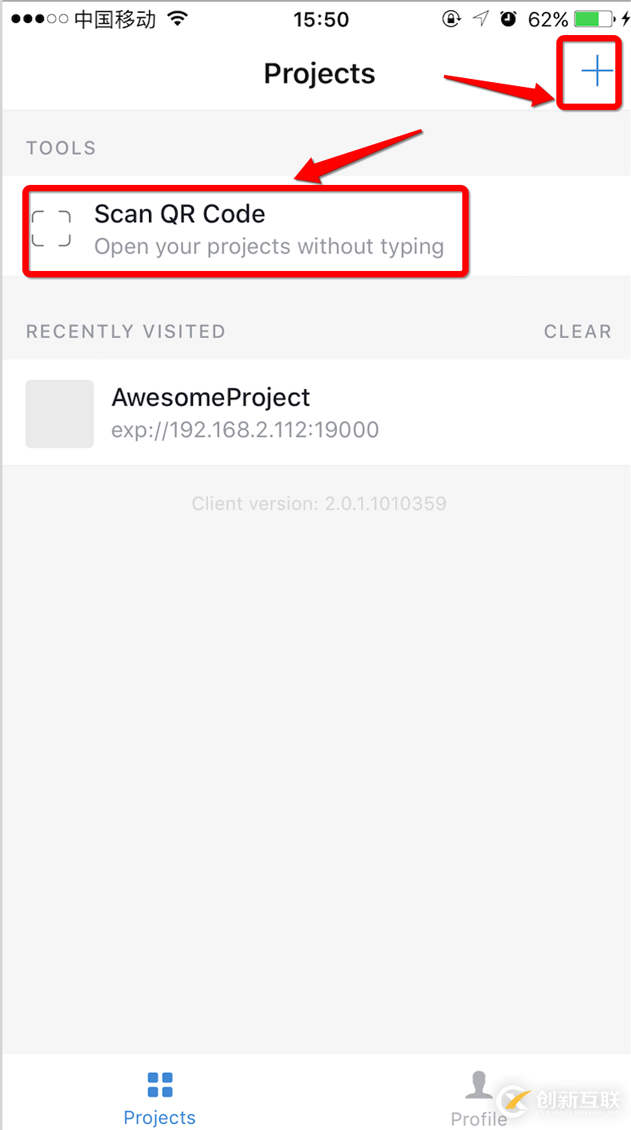
手机下载Expo客户端APP

运行React Native应用AwesomeProject
将已经下载好Expo客户端APP的手机连接上同电脑的无线网络;
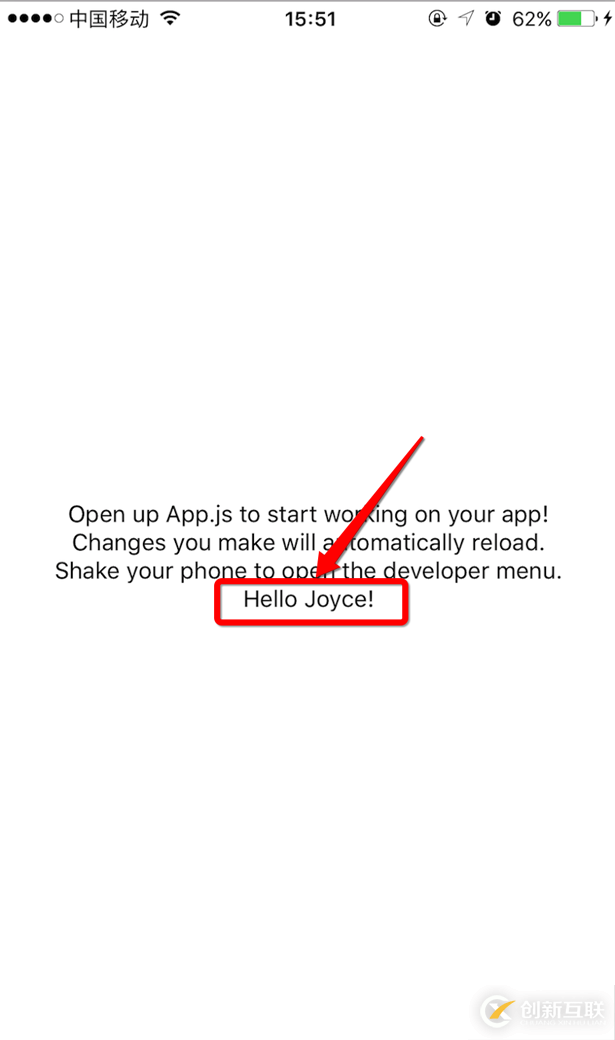
打开Expo客户端APP,使用Expo的扫描功能扫描终端的二维码,或者在Expo中输入终端显示的应用的链接地址,即可看到应用的运行效果。

修改应用
进入应用所在的目录文件,打开App.js文件,便可进行React Native开发了。

至此,React Native的开发环境便搭建成功了。
以上是“如何搭建React Native开发环境”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站标题:如何搭建ReactNative开发环境-创新互联
链接URL:https://www.cdcxhl.com/article10/iehgo.html
成都网站建设公司_创新互联,为您提供做网站、响应式网站、网站策划、微信小程序、微信公众号、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 用户体验其实就这么简单! 2022-06-07
- 品牌网站设计对企业来说有什么意义? 2016-02-09
- 品牌网站设计-好的用户体验更容易留住用户 2022-04-30
- 品牌网站设计的意义是什么,如何起到这种效果? 2022-09-30
- 品牌网站设计中大小标题之间的色彩关系 2022-12-03
- 品牌网站设计的流程有哪些 2023-02-13
- 优秀品牌网站设计欣赏 2014-06-25
- 品牌网站设计有哪些问题要注意? 2020-12-26
- 深圳福田网站设计与制作,品牌网站设计制作的步骤是什么? 2021-11-20
- 北京网站建设公司对于品牌网站设计的理念 2022-05-02
- 品牌网站设计的四大原则 2022-12-12
- 成都网站建设_品牌网站设计_网页制作与开发 2023-02-15