CSS实现高度自适应铺满整屏的案例-创新互联
这篇文章主要介绍CSS实现高度自适应铺满整屏的案例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

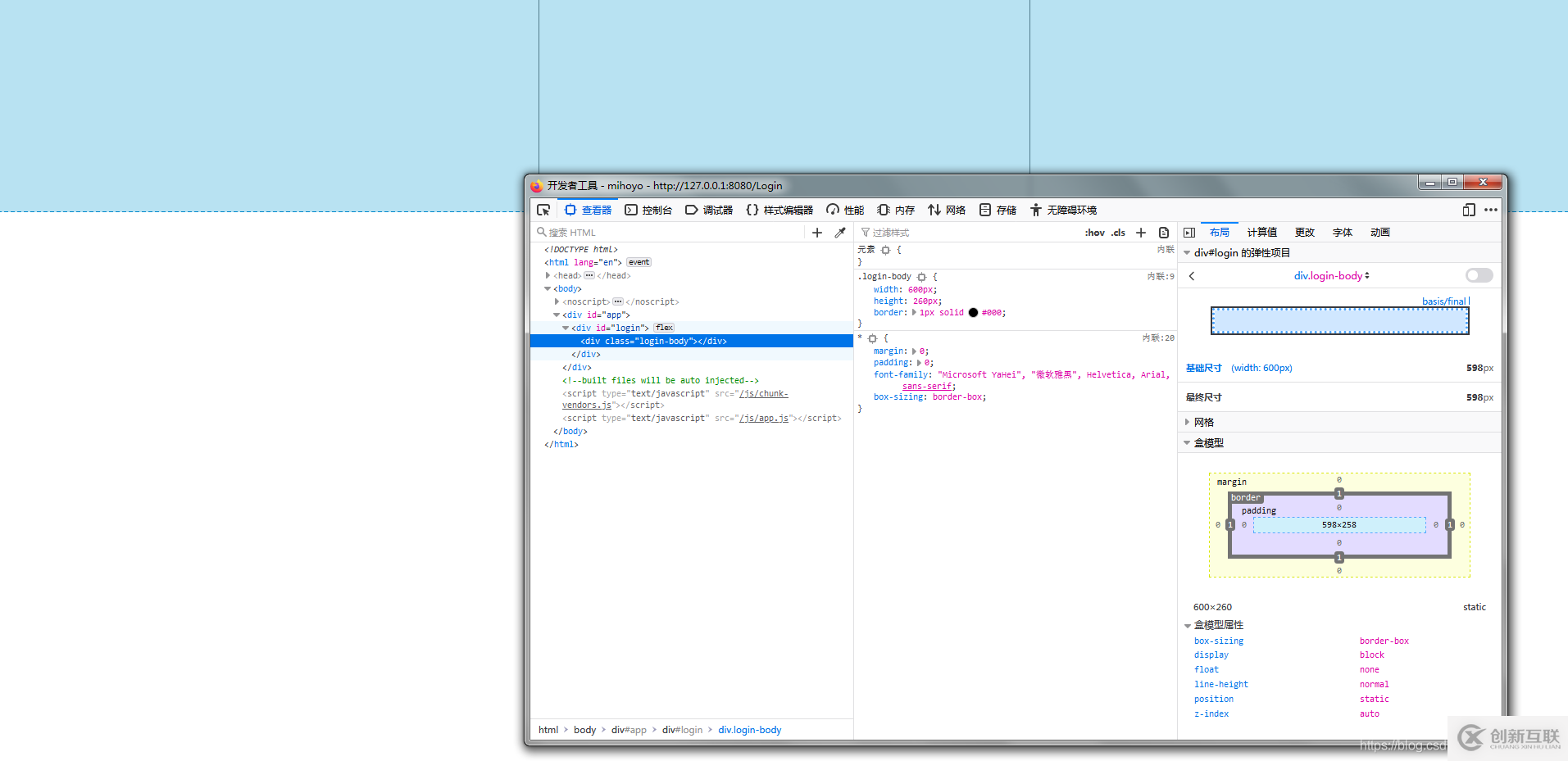
在自己写demo的过程中,想使用display:flex实现垂直居中,代码如下:
<style>
#login{
width:100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.login-body{
width: 600px;
height: 260px;
border: 1px solid #000;
}
</style>并不能实现我想要的效果,外层的父元素高度没有占满整个屏幕。。

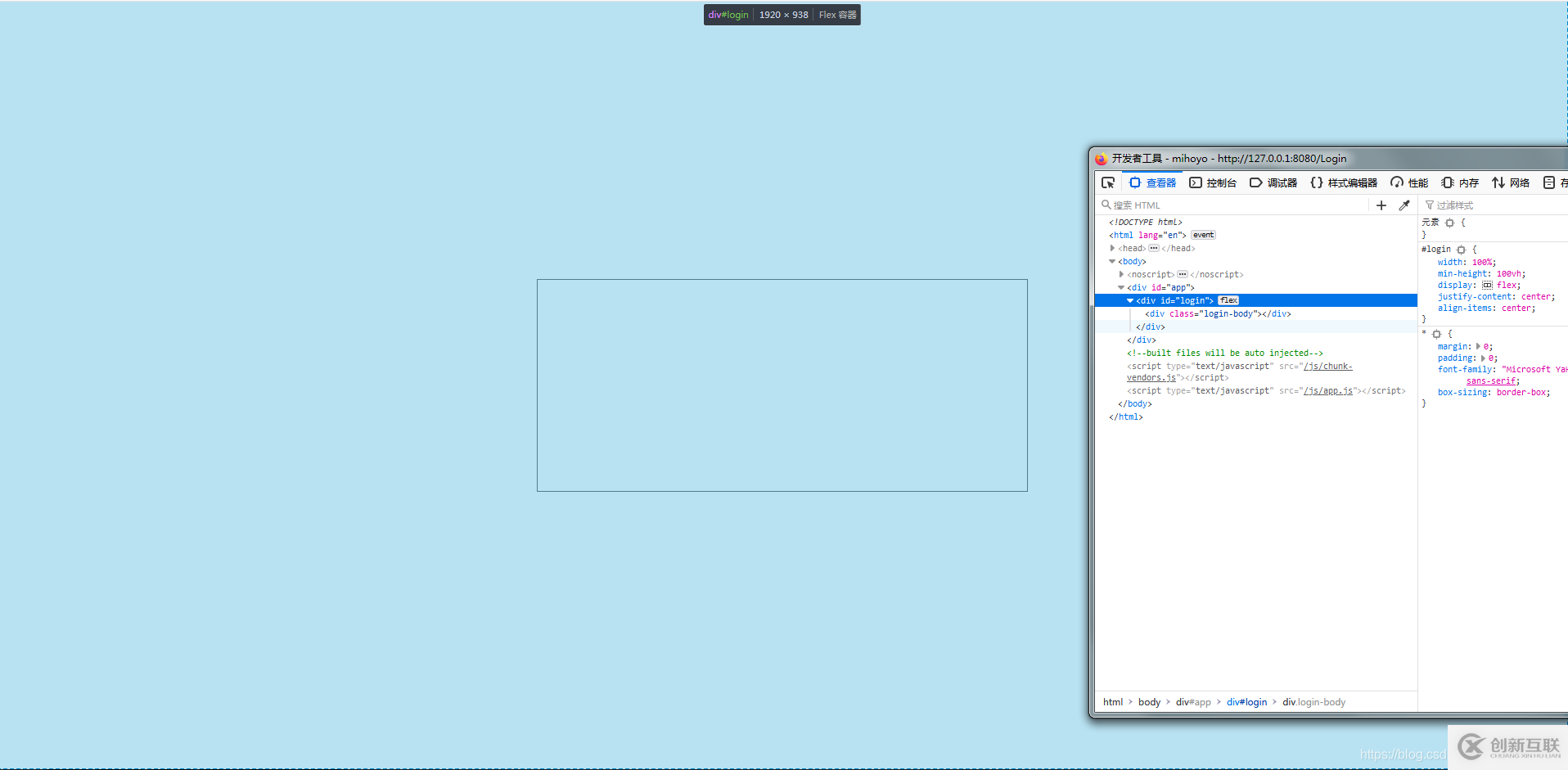
解决:给#login一个min-height: 100vh,配合 display: flex; justify-content: center; align-items: center;实现垂直居中。
<style>
#login{
width:100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.login-body{
width: 600px;
height: 260px;
border: 1px solid #000;
}
</style>
视口单位(Viewport units)
什么是视口?
在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport, “视区”所指为浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。。
根据CSS3规范,视口单位主要包括以下4个:
1.vw:1vw等于视口宽度的1%,视框宽度是100Vw。
2.vh:1vh等于视口高度的1%,视框高度是100Vh。
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中较大的那个。
以上是“CSS实现高度自适应铺满整屏的案例”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
新闻标题:CSS实现高度自适应铺满整屏的案例-创新互联
文章出自:https://www.cdcxhl.com/article10/gpjdo.html
成都网站建设公司_创新互联,为您提供响应式网站、网站排名、静态网站、网站导航、企业网站制作、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站设计风格的标准是什么 2021-09-18
- 网络营销导向网站设计方案 2022-09-17
- 网站制作设计的规范有哪些? 2016-10-04
- 手机建站在原型设计、响应式设计方面有什么注意点? 2016-04-16
- 网站设计的几种风格 2021-06-01
- 为什么说网站设计制作远离用户就啥也不是 2022-05-14
- 提升网站设计效果的元素设计技巧 2022-04-20
- 网站策划之网站项目的实施计划(二) 2016-11-05
- 网站制作浅析企业网站设计应该如何做比较好 2016-10-25
- 网站建设如何用色彩搭配增加网站设计体验效果 2021-05-30
- 一个好的企业网站设计应该如何进行 2016-10-28
- 理解与沟通是作为广州网站设计师的必备技能 2022-05-23