在微信小程序中使用图表的方法示例
前言:网上有许多的图表库,如:Echarts、Tau Charts、ChartJS等等,具体自行百度。
网站建设哪家好,找创新互联!专注于网页设计、网站建设、微信开发、小程序开发、集团企业网站建设等服务项目。为回馈新老客户创新互联还提供了从化免费建站欢迎大家使用!
这次我们使用的是:Echarts
官方教程:点击查看
Echarts下载地址:飞机直达
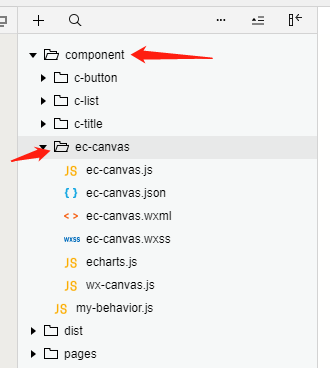
1.下载好之后,把里面的ec-canvas文件夹复制到项目中,如:在项目中建立一个文件夹component ,然后把ec-canvas放到component文件夹里面。

2.在pages中新建一个页面,我这边建立了一个echarsDemo页面,然后在echarsDemo目录中的index.json文件中引入图表组件,代码如下:
{
"usingComponents":{
"ec-canvas":"../../component/ec-canvas/ec-canvas"
}
}3.index.wxml代码 (注意一定要给ec-canvas 设定宽高)
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>4.index.js代码
import * as echarts from '../../component/ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
//这里复制了官方示例配置
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
chart.setOption(option);
return chart;
}
Page({
/**
* 页面的初始数据
*/
data: {
ec:{
onInit:initChart
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
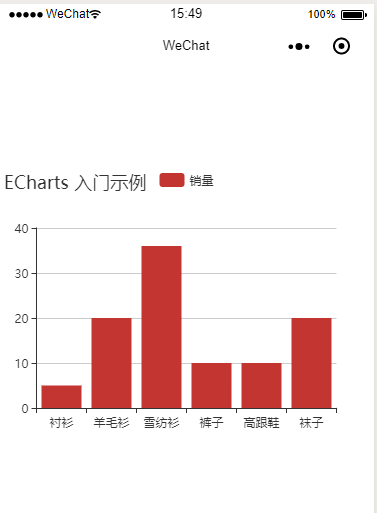
})效果图

总结:因为也是第一接触Echarts时,遇到了一个小坑,忘记给ec-canvas设置宽高了,导致页面空白。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
网站名称:在微信小程序中使用图表的方法示例
文章来源:https://www.cdcxhl.com/article10/gpcddo.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站设计、网站排名、手机网站建设、云服务器、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 怎么能够选择好的云虚拟主机? 2022-10-03
- 整机租用与虚拟主机有什么区别? 2023-05-04
- 个人网站如何选择虚拟主机 2021-03-07
- 如何将本地数据库导入到虚拟主机数据库 2022-10-03
- 美国的云主机和虚拟主机的区别是什么 2022-10-05
- 选择虚拟主机应注意哪些因素? 2022-07-16
- 虚拟主机有哪些优点? 2022-12-06
- 虚拟主机需分清国内外 2016-11-02
- 免费虚拟主机是怎样“收费”的? 2022-07-17
- 企业网站建设中如何选择好的虚拟主机? 2021-11-19
- 香港虚拟主机和香港服务器哪个好?怎么选? 2022-10-09
- Apache虚拟主机的配置和泛域名解析实现代码 2022-10-02