微信小程序怎么开发顶部导航栏
这篇文章主要介绍“微信小程序怎么开发顶部导航栏”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序怎么开发顶部导航栏”文章能帮助大家解决问题。
平罗网站建设公司创新互联公司,平罗网站设计制作,有大型网站制作公司丰富经验。已为平罗上千家提供企业网站建设服务。企业网站搭建\成都外贸网站建设要多少钱,请找那个售后服务好的平罗做网站的公司定做!
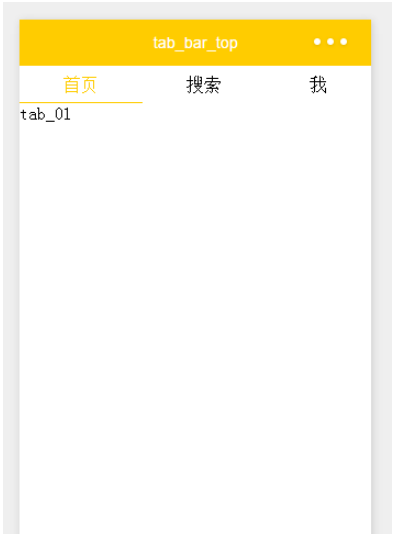
效果图:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
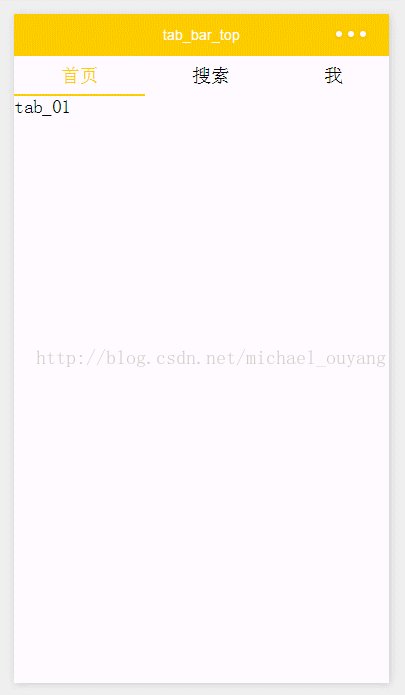
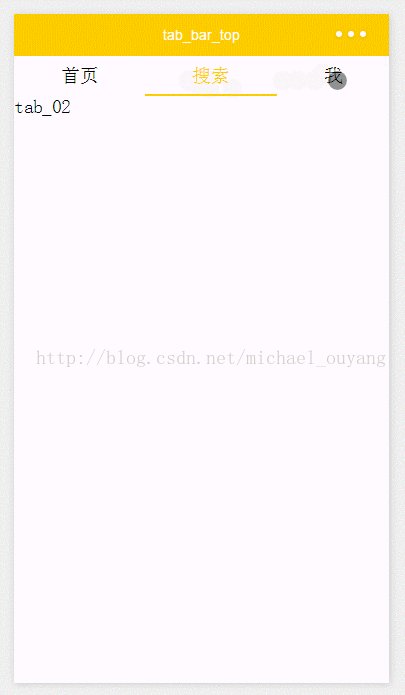
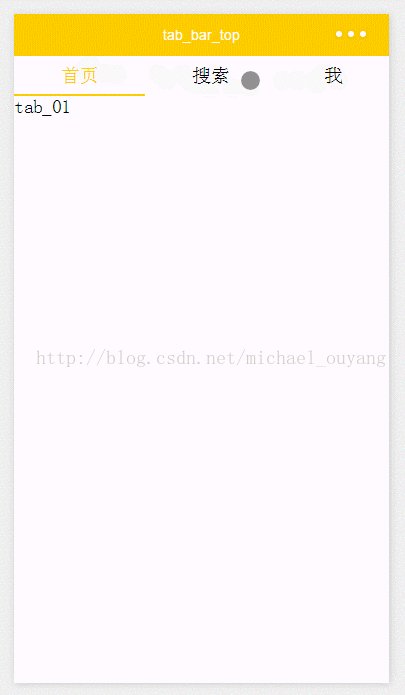
})运行:

关于“微信小程序怎么开发顶部导航栏”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注创新互联行业资讯频道,小编每天都会为大家更新不同的知识点。
分享标题:微信小程序怎么开发顶部导航栏
转载注明:https://www.cdcxhl.com/article10/ghpsdo.html
成都网站建设公司_创新互联,为您提供网站导航、自适应网站、用户体验、网站营销、外贸网站建设、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站优化中不同的关键词优化力度的难度有区别吗? 2016-10-31
- 成都手机网站应该如何做优化 2016-10-28
- 公司网站排名很低应当该怎么办 是什么缘故造成 2016-11-15
- 搜索引擎优化中有哪些常见问题? 2015-10-02
- 网站排名保持长期稳定的方法是什么? 2015-12-23
- SEO优化更新网站内容,请注意用户体验 2016-06-24
- 常见的软文成都网站营销推广方式有哪些? 2022-07-16
- 外贸小语种推广时须考虑到用户体验 2014-04-05
- 如何利用SEO快速提升网站收录? 2015-08-04
- 忽视用户体验造成你的SEO效果 2014-12-26
- seo网站改版包括了什么内容? 2013-07-17
- 新网站如何做才能提供网站优化引擎的收录 2016-07-31