AndroidRecyclerView实现拼团倒计时列表实例代码
前言
周口网站制作公司哪家好,找创新互联公司!从网页设计、网站建设、微信开发、APP开发、响应式网站等网站项目制作,到程序开发,运营维护。创新互联公司于2013年成立到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选创新互联公司。
最近一直被需求赶着走,有些功能经过测试上线后就没再review。闲下来还是重新优化下老代码,温故而知新,还是有点收获和进步的
需求TODO
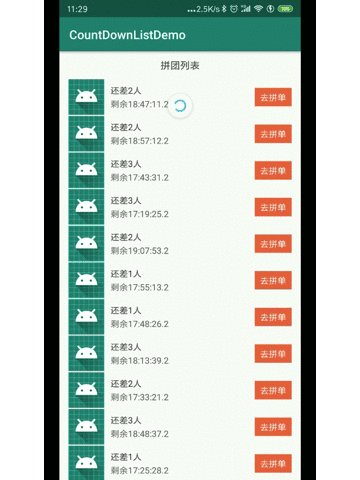
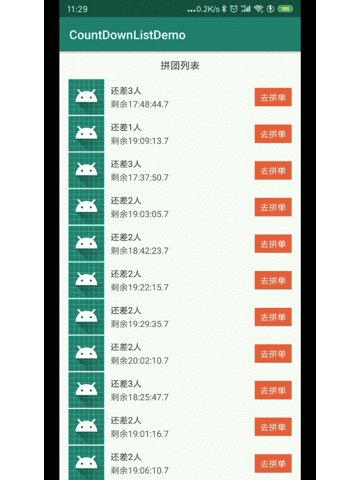
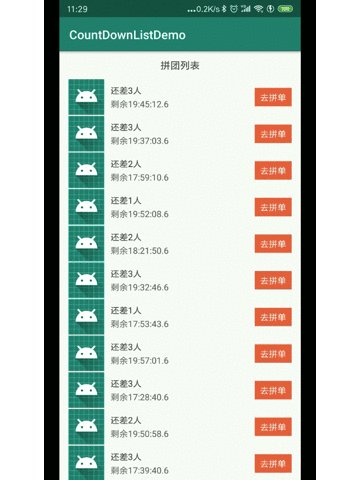
团购这种促销方式已经很普遍,尤其是大家熟悉的“并夕夕”更是玩的很6。现在我们就要实现一个团购倒计时列表,并以“剩余:09:12:24.8”这种样式来展示该团距离结束时间的倒计时。
技术初步分析
首先,有关时间变化的,首先想到TimerTask+Timer这个定时器组合,列表不用多说RecyclerView。其中涉及到UI更新,所以需要一个handler来更新item。
初步我们会想到两种方式:
- 每个item使用一个timer,更新item
- 使用一个timer,更新数据源,更新item
两种方法各有利弊,后面我们再具体通过demo对比。
其次,由于Android系统时间可被更改,所以要求我们不能单纯的直接通过后端返回的groupFinishTime减去当前系统时间System.currentTimeMillis来作为要展示的剩余时间。所以我们首先在对接口时候记得跟后端同学约定好,大佬请直接传给我剩余的时间(单位是秒还是毫秒呢?都可以,不过大部分都会给秒)
想想还有什么坑没想到
- 后端直接给我返回了个还剩1秒咋办? 莫得办法,这逻辑如果后端严谨他们会帮你处理掉很多临界时间点╮(╯_╰)╭,要么我们在接收到数据时候就做好过滤。
- 从后端拿到数据的网络耗时+解析到展现耗时 (即我的timer从什么时候开始计时,以及初始化到启动的消耗)
其实Android本身就有一个自己的倒计时类:CountDownTimer,内部实现也是通过Handler实现,加上注释共157行,而且计算了程序内部消耗时间 - 列表是否支持下拉刷新,上拉加载?刷新之后数据是否会导致布局错乱,这些都需要我们考虑。
- RecyclerView的缓存机制对不在屏幕内和重新回到屏幕内数据的影响
- 用到计时器肯定要考虑内存开销和内存泄漏
综上,我们确定了我们要做的东西:
- 布局:SwipeRefreshLayout+RecyclerView
- 计时器:CountDownTimer/TimerTask
- 接口参数:groupLeftSecond(必须),groupFinishTime(最好也有),leftMemberCount(还差x人),leaderAvater(团长头像)
ok,那么我们就照着并夕夕的页面做一个吧
Coding
1.每个item一个CountDownTimer
关键代码(kotlin)
class GroupListAdapter(private val mContext: Context) : RecyclerView.Adapter<GroupListAdapter.GroupViewHolder>() {
private var rList: List<GroupOrderBean>? = null
private val countDownMap: SparseArray<CountDownTimer>?
private var mPostion: Int = 0
private var timesList: MutableList<Long> = ArrayList()
init {
countDownMap = SparseArray()
}
fun setGroupList(list: List<GroupOrderBean>?) {
this.rList = list
if (rList?.size!! > 0) {
timesList = ArrayList()
for (item in rList!!) {
timesList.add(
item.leftSecond * 1000 + System.currentTimeMillis()
)
}
}
}
//避免内存泄漏
fun cancelTimers() {
if (countDownMap == null) {
return
}
for (i in 0 until countDownMap.size()) {
val cdt = countDownMap.get(countDownMap.keyAt(i))
cdt?.cancel()
}
}
override fun onBindViewHolder(holder: GroupViewHolder, position: Int) {
if (rList == null ||rList!!.isEmpty()) {
return
}
var countDownTimer: CountDownTimer? = countDownMap?.get(holder.tvLeftSecond.hashCode())
countDownTimer?.cancel()
val groupBean = rList!![position]
if (groupBean.leftMember <= 0) {
holder.tvLeftMember?.visibility = View.GONE
}
holder.tvLeftMember.text = "还差${groupBean.leftMember}人"
holder.tvLeftSecond.text = formatTime(groupBean.leftSecond * 1000)
val lefttime = timesList[position] - System.currentTimeMillis()
if (groupBean.leftSecond > 0) {
if (lefttime <= 0) {
holder.tvLeftSecond?.text = "剩余00:00:00.0"
//TODO 重新请求刷新数据
} else {
countDownTimer = object : CountDownTimer(lefttime, 100L) {
override fun onTick(millisUntilFinished: Long) {
holder.tvLeftSecond.text = formatTime(millisUntilFinished)
}
override fun onFinish() {
holder.tvLeftSecond.text = "剩余00:00:00.0"
//TODO 重新请求刷新数据
}
}.start()
countDownMap?.put(holder.tvLeftSecond.hashCode(), countDownTimer)
}
}
}将所有CountDownTimer存在SpaseArray中,统一管理。为了避免viewhodler复用的时候我们还新建timer,给每个timer按照viewholder的hashcode存进spaseArray中,这有点像以前用listview时候使用tag获取viewholder的感觉。
还有一个点,当倒计时为0时候,我们要去重新请求接口刷新列表,更新recyclerView,停掉以前所有timer,退出Activity时候也要清除,避免内存泄漏
这种办法对于数据比较少的时候还好,一旦页面数据过多就会new很多Timer,导致消耗过大
所以这个方案还是要调整下
2.所有item公用一个Timer
思路:通过一个timer更新每个item数据,在handlerMessage中接受消息,通过notifyItemChanged更新item
关键代码
handler代码
这里有个要注意的点,需要使用notifyitemChanged(position:Int,payLoad:Any),而不是直接使用notifyItemChanged(position:Int)来更新布局,避免页面闪烁
init {
mTask = CountTask()
mHandler = object : Handler(Looper.getMainLooper()) {
override fun handleMessage(msg: Message?) {
if (msg?.what == 1) {
if (rList?.size!! > 0) {
notifyItemChanged(msg.arg1,rList!![msg.arg1])
}
}
}
}
}初始化list数据
fun setGroupList(list: List<GroupOrderBean>?) {
this.rList = list
if (rList?.size!! > 0) {
cancelTimers()
timesList = ArrayList()
for (item in rList!!) {
timesList.add(
item.leftSecond * 1000
)
}
mTimer = Timer()
mTask = CountTask()
mTimer?.schedule(mTask, 0, 100)
}
}
fun cancelTimers() {
mHandler.removeMessages(1)
mTimer?.cancel()
mTimer?.purge()
mTimer = null
}因为接口返回的是秒,而我们要以100毫秒刷新,所以需要另存一个timesList转存被转化后的时间。
TimerTask代码
inner class CountTask : TimerTask() {
override fun run() {
if (timesList.isEmpty()) {
return
}
var leftTime:Long
for (i in timesList.indices) {
if (timesList[i] <= 0) {
continue
}
leftTime = timesList[i] - 100L
if (leftTime <= 0) {
timesList[i] = 0
continue
}
timesList[i] = leftTime
val message = Message.obtain()
message.what = 1
message.arg1 = i
mHandler.sendMessage(message)
}
}
}上一个样式图:

这样就够了么?
no,no,no,倒计时结束数据的刷新、下拉刷新、上拉加载。这个页面还需要再精细化。我们的目标是星辰大海
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对创新互联的支持。
分享文章:AndroidRecyclerView实现拼团倒计时列表实例代码
网站地址:https://www.cdcxhl.com/article10/ggspdo.html
成都网站建设公司_创新互联,为您提供定制开发、、Google、ChatGPT、网站收录、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 怎样利用chatGPT快速赚钱? 2023-05-05
- 爆红的ChatGPT,谁会丢掉饭碗? 2023-02-20
- 马云回国,首谈ChatGPT。又是新一个风口? 2023-05-28
- ChatGPT的应用ChatGPT对社会的利弊影响 2023-02-20
- ChatGPT的发展历程 2023-02-20
- 火爆的ChatGPT,来聊聊它的热门话题 2023-02-20
- ChatGPT是什么?ChatGPT是聊天机器人吗? 2023-05-05
- ChatGPT是什么 2023-02-20