Xamarin.Forms中如何控制活动指示器的显示隐藏-创新互联
小编给大家分享一下Xamarin.Forms中如何控制活动指示器的显示隐藏,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

Xamarin.Forms中活动指示器的显示隐藏
开发者除了可以在XAML中使用IsRunning属性控制指示器的显示隐藏外,还可以在代码隐藏文件中使用IsRunning属性控制指示器的显示隐藏。这时,首先需要在XAML文件中,使用x:Name属性为活动指示器定义一个名称,然后在代码隐藏文件中通过定义的名称对IsRunning属性进行设置即可。
【示例12-2:ActivityIndicatorIsRunningTwo】以下将在代码隐藏文件中控制活动指示器的显示和隐藏。具体的操作步骤如下:
(1)MainPage.xaml文件,编写代码,对内容页面进行布局。代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ActivityIndicatorIsRunningTwo"
x:Class="ActivityIndicatorIsRunningTwo.MainPage">
<StackLayout Spacing="55"
VerticalOptions="Center">
<ActivityIndicator x:Name="activityIndicator" />
<StackLayout Spacing="10">
<Button x:Name="showButton"
Text="ShowActivityIndicator"
Clicked="OnShowActivityIndicator"/>
<Button x:Name="hideButton"
IsEnabled="False"
Text="HideActivityIndicator"
Clicked="OnHideActivityIndicator"/>
</StackLayout>
</StackLayout>
</ContentPage>
(2)打开MainPage.xaml.cs文件,编写代码,实现通过按钮控制活动指示器的显示和隐藏功能。代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ActivityIndicatorIsRunningTwo
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
//显示活动指示器
void OnShowActivityIndicator(object sender, EventArgs args)
{
activityIndicator.IsRunning = true;
showButton.IsEnabled = false;
hideButton.IsEnabled = true;
}
//隐藏活动指示器
void OnHideActivityIndicator(object sender, EventArgs args)
{
activityIndicator.IsRunning = false;
showButton.IsEnabled = true;
hideButton.IsEnabled = false;
}
}
}
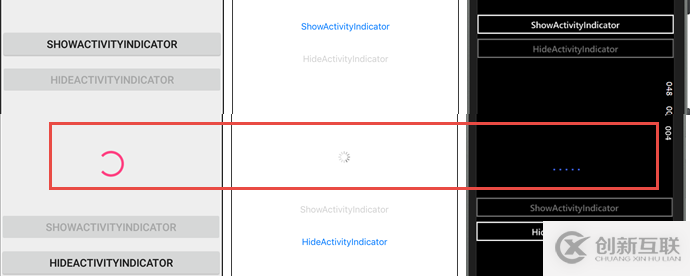
此时运行程序,会看到如图12.4~12.6所示的效果。当开发者轻拍ShowActivityIndicator按钮,会看到活动指示器显示了,并且进行活动,效果类似于图12.7~12.9所示。

图12.4 图12.7 Android 图12.5 图12.8 iOS 图12.6 图12.9 Windows Phone
开发者除了可以为ActivityIndicator定义的IsRunning属性直接赋布尔值外,还可以通过数据绑定的方式为该属性赋值,此时绑定的数据也一样是返回布尔类型的。
【示例12-3:ActivityIndicatorIsRunningThree】以下将实现加载网络图像的功能。代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ActivityIndicatorIsRunningThree"
x:Class="ActivityIndicatorIsRunningThree.MainPage">
<StackLayout>
<Image x:Name="myImage"
Source="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1487155536489&di=cc531038dafb3b75d689fdd47a5a775c&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F1%2F57973400dbbf3.jpg"
HeightRequest="480"
WidthRequest="300"
HorizontalOptions="Center"/>
<ActivityIndicator x:Name="indicator"
BindingContext="{x:Reference Name=myImage}"
IsRunning="{Binding Path=IsLoading}"/>
</StackLayout>
</ContentPage>
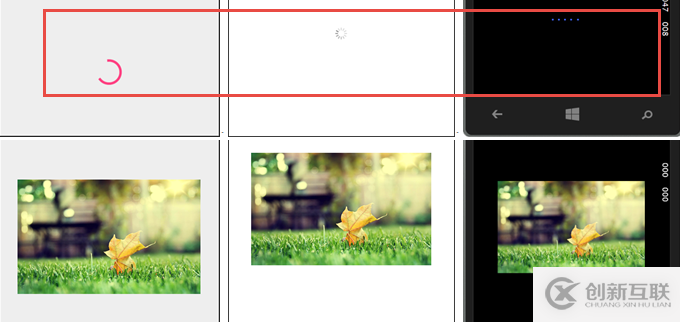
在此代码中,我们将ActivityIndicator属性绑定到了Image的IsLoading属性上。此时运行程序,会看到如图12.10~12.12所示的效果。当图像加载完成后,会看到类似于图12.13~12.15所示的效果。

图12.10图12.13 Android 图12.11 图12.14 iOS 图12.12 图12.15 Windows Phone
以上是“Xamarin.Forms中如何控制活动指示器的显示隐藏”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联-成都网站建设公司行业资讯频道!
新闻标题:Xamarin.Forms中如何控制活动指示器的显示隐藏-创新互联
文章转载:https://www.cdcxhl.com/article10/ggigo.html
成都网站建设公司_创新互联,为您提供响应式网站、微信小程序、网页设计公司、定制开发、网站内链、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【北京网站建设】html5网站建设解决方案 2022-06-11
- 如何利用云解决方案推动绿色业务增长 2022-10-11
- 集团上市公司网站建设解决方案 2016-01-22
- 企业网站建设方案网站建设解决方案 2022-11-15
- 合肥seo公司推荐8种网站降权解决方案 2022-05-23
- 网站改版多年建站经验,网站改版解决方案种草! 2022-08-07
- 为什么云计算对于部署物联网解决方案的公司很重要? 2022-10-12
- 为什么网络营销需要整体解决方案 2015-05-14
- 浏览器兼容问题解决方案 2023-02-09
- 母婴网站建设的解决方案 2014-04-12
- 最专业的学校网站建设解决方案 2017-06-18
- 互融云新零售电商解决方案:未来没有电子商务,只有新零售! 2021-03-09