css中border-right-width属性的使用方法-创新互联
这篇文章主要介绍css中border-right-width属性的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

css border-right-width属性定义及用法
在css中,border-right-width属性是用来设置元素右边框宽度的,当我们要单独调整元素右边框的宽度的时候就可以使用该属性(注意:在使用border-right-width属性设置元素边框宽度之前,必须定义右边框(border-right-style属性),不然没有边框就没有边框宽度,border-right-width属性就不会有效果)。
css border-right-width属性语法格式
css语法:border-right-width: thin / medium / thick / length / inherit
JavaScript语法:object.style.borderRightWidth="thin / medium / thick / length / inherit"
css border-right-width属性值说明
thin:设置右边框为细小的
medium:设置右边框为中等(默认)
thick :设置右边框为粗大的
length:自定义右边框的宽度(如:10px;)
inherit:从父元素继承右边框宽度
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-width设置右边框宽度属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:300px;border-right-style:solid;}
#a{border-right-width:thin;}
#b{border-right-width:thick;}
#c{border-right-width:8px;}
</style>
</head>
<body>
<div id = "a">thin:设置右边框为细小的;</div>
<div id = "b">thick:设置右边框为粗大的;</div>
<div id = "c">自定义右边框的宽度为8px;</div>
</body>
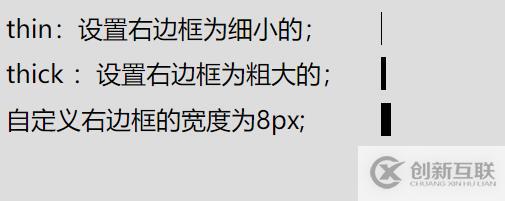
</html>运行结果

以上是css中border-right-width属性的使用方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享标题:css中border-right-width属性的使用方法-创新互联
转载源于:https://www.cdcxhl.com/article10/djsigo.html
成都网站建设公司_创新互联,为您提供静态网站、服务器托管、网站设计公司、做网站、商城网站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 公众平台新增素材管理接口,对所有认证公众号开放 2016-09-05
- 专业网站制作的标准画面精美用户体验佳 2015-03-13
- 静态网页制作的3个CMS框架 2016-08-11
- 什么是软件开发平台? 2016-08-30
- 应该怎么进行网站维护 2022-07-12
- 网站做完几年后找不到建站公司的人了怎么办? 2016-08-02
- 目前APP开发的趋势 2016-08-17
- 企业网站维护与如何运营几个好方法 2014-02-17
- 网站维护包含哪些内容,让我来告诉你 2016-09-13
- 网站维护计划–包括哪些内容? 2022-08-10
- 小程序中场战事 2016-10-13
- 百度为什么不收录我的网站 2016-10-10