怎么使用css画一个文件上传图案-创新互联
小编给大家分享一下怎么使用css画一个文件上传图案,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!

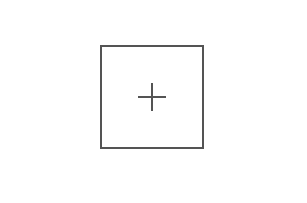
如下图,如果是你,你会怎么实现:

通常我们会通过字体图标来显示中间的加号,外层用一个div包裹即可;或者使用伪元素来模拟中间的一横一竖,这都比较麻烦。
其实我们可以直接使用div+css就可以实现。
轮廓属性outline
outline属性是用来设置一个或多个单独的轮廓属性的简写属性 , 例如 。
轮廓有下面几个属性:
{
outline-style: solid;
outline-width: 10px;
outline-color: red;
}他们有一种简写形式:
{
outline: 10px solid red;
}轮廓的特点
轮廓不占据空间,它们被描绘于内容之上。
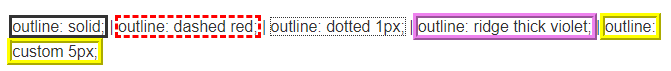
可以做到下图的效果:

我发现,当设置 outline-offset 为负值的时候,轮廓会出现在div的内部,如果继续扩大其负值,最终轮廓会收缩成一个“➕”加号,正好可以作为文件上传样式中间的加号。
这就有意思了,于是代码就来了:
div {
margin: 100px;
width: 100px;
height: 100px;
outline: 15px solid #545454;
outline-offset: -66px;
border: 2px solid #545454;
}outline-offset: -66px; 是关键,它表示轮廓距div边的距离,如果为负值则会往里面收缩,最后形成一个加号。具体上传样式的大小和outline的宽度都需要自己慢慢调整已达到大和谐。
需要注意的是:
容器得是个正方形
outline 边框本身的宽度不能太小
看完了这篇文章,相信你对“怎么使用css画一个文件上传图案”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
分享题目:怎么使用css画一个文件上传图案-创新互联
文章链接:https://www.cdcxhl.com/article10/djgggo.html
成都网站建设公司_创新互联,为您提供动态网站、商城网站、定制开发、面包屑导航、响应式网站、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 电子商务网站设计和开发需要注意的地方 2013-08-03
- 电子商务网站建设需要注意哪些? 2023-03-26
- 谯城电商网站开发:在搭建电子商务平台需注意什么? 2020-12-11
- 电子商务网站制造要具有哪些功用呢? 2022-10-24
- 电子商务网站建设基本要求 2023-02-11
- 做电子商务网站17个要素 2022-06-24
- 电子商务网站SEO优化方案分享 2013-11-15
- 如何为电子商务企业选择一个好的域名 2022-07-08
- 电子商务公司如何竞争力 2022-11-21
- 电子商务网站的系统分析 2022-04-29
- 电子商务网站设计需小心哪些误区 2023-02-23
- 在建设电子商务网站中要注意哪些问题? 2014-03-05