如何解决api、WebService跨域的问题-创新互联
小编给大家分享一下如何解决api、WebService跨域的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

webapi接口在ajax调用的很多情况下都会出现跨域问题,同样的WebService如果想用ajax调用,也需要接口跨域问题,解决方案如下:
1、IIS配置
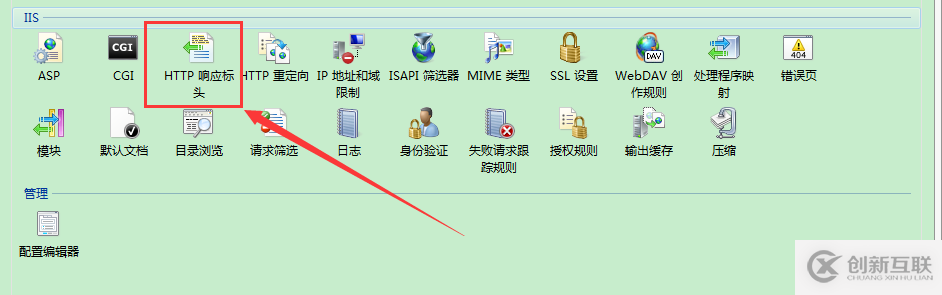
打开IIS选择发布后的webapi或者是WebService,选择网站-->选择HTTP 响应表头-->添加。。操作如下:


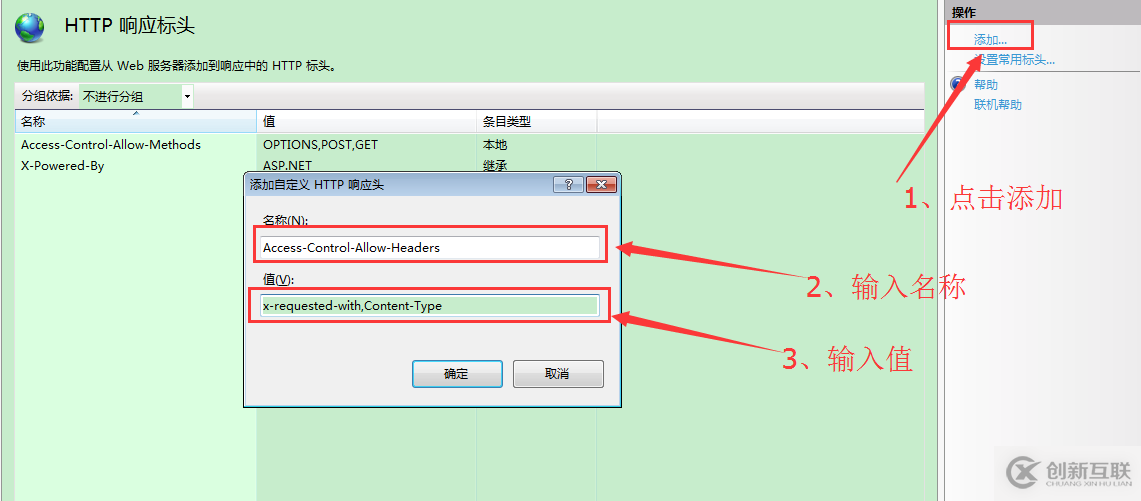
需要添加的名称和值为
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> <add name="Access-Control-Allow-Headers" value="x-requested-with,Content-Type"/> <add name="Access-Control-Allow-Origin" value="*" />
2、直接在web.config中添加标签
<system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> <add name="Access-Control-Allow-Headers" value="x-requested-with,Content-Type"/> <add name="Access-Control-Allow-Origin" value="*" /> </customHeaders> </httpProtocol> </system.webServer>
切记。两种方法只能采用一种,否则会报错。
以上是“如何解决api、WebService跨域的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
网站名称:如何解决api、WebService跨域的问题-创新互联
网站URL:https://www.cdcxhl.com/article10/dhodgo.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、ChatGPT、网站策划、网站营销、手机网站建设、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 广州高端网站定制多少钱?广州网站定制开发哪家好? 2022-08-05
- 网站定制开发公司解读定制网站特点 2016-10-13
- 模板网站建设和定制开发之间如何选择 2023-01-03
- 直播APP定制开发需要多少钱? 2020-12-25
- 网站定制开发比模板优越企业和开发平台要做好各自工作 2023-03-07
- 定制开发的网站才能更具营销效果 2017-11-26
- 定制开发一款电商APP应用需要多少钱? 2022-08-05
- 定制开发网站具有哪些特点? 2022-08-26
- 定制开发小程序有哪些优势?定制小程序开发怎么做效果好? 2022-08-25
- 湖南邵阳企业APP定制开发注意事项及流程 2020-12-06
- 上海会展微信小程序定制开发方案 2020-12-28
- 检测行业小程序定制开发 2023-03-16