Layer从入门到精通-01你好,layer!-创新互联

引言
通过本节学习,您将收获以下知识点:
1, layer是什么!
2, 如何引入layer!
3, 如何使用layer!
我们结合实际操作,通过一个简单的案例,让您切实感受到:layer的学习既有趣又简单!
和我一起开启layer之门吧!!!
特别提示:文末有本节对应的源码哦 ^_^
第一个问题:layer是什么?
Layer是一款可以独立使用的、依赖于jauery的弹出层插件!
当然layer也可以作为layui的一个模块,但我们所使用的案例,均使用独立的layer插件来完成!
第二个问题:在哪儿下载?
Layer独立插件的官网是:http://layer.layui.com

Layer插件的手册网址是:https://www.layui.com/doc/modules/layer.html
第三个问题:我们究竟下载了什么东西?
在这里,我们下载的是layer-v3.0.3.zip压缩包!
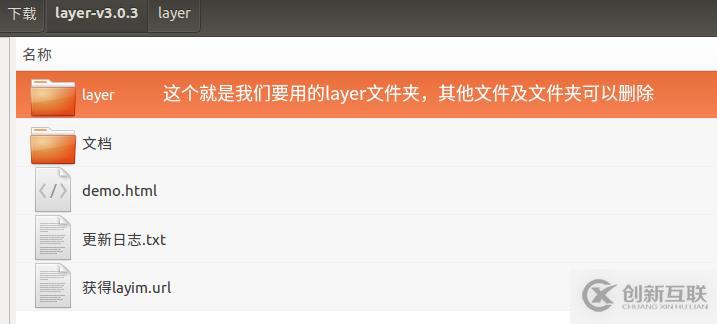
解压之后的layer-v3.0.3目录结构是:

其中我们用到的只有layer文件夹及其子文件!
说明:需要说明的是 layer目录下面的目录结构请不要随意改动,尽量保持原目录结构!
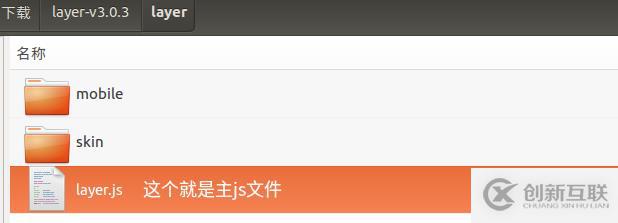
主目录layer的目录结构是:
其中layer.js就是我们要引入的js文件,其余的文件不需要我们管。
第四个问题:如何使用?
1,准备工作:
(1,搭建工作目录!
a, 在桌面或者硬盘任意位置新建文件夹 demo;
b, 在 demo目录下新建三个文件夹:
Js //存放所有的javascript文件
Css //存放所有的css文件
Images //存放所有的图片文件
(2,准备插件文件!
a, 将layer目录复制到demo/js目录下面
b, 下载jauery2.1.4.js放到demo/js目录下面
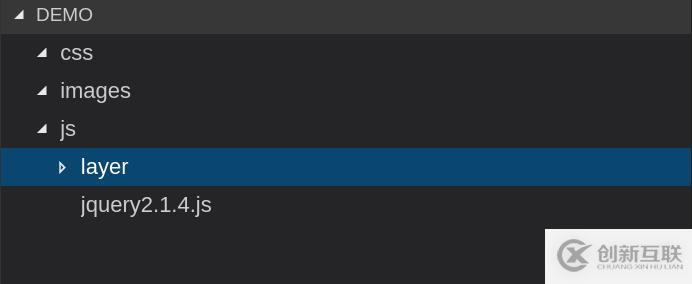
最终形成的目录结构是:

2, 使用layer编写第一个弹框!
(1,在demo文件夹下新建文件 index.html;
(2,在index.html中引入jquery2.1.4.js文件;
(3,在index.html中引入layer.js文件;
(4,使用layer的内置msg方法制作第一个简单的弹层信息框!
最终编写好的index.html文件:
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title></title>
<!--(2, 在index.html中引入jquery2.1.4.js文件;-->
<scriptsrc="./js/jquery2.1.4.js"></script>
<!--(3, 在index.html中引入layer.js文件;-->
<scriptsrc="./js/layer/layer.js"></script>
</head>
<body>
<scripttype="text/javascript">
//(4, 使用layer的内置msg方法制作第一个简单的弹层信息框!
layer.msg("你好, layer");
</script>
</body>
</html>最终运行效果:

最后总结:
1, layer是依赖于jquery的,一定要在jquery之后引入!
2, layer的整体结构尽量不要改动!
3, layer的使用很简单!
本案例代码地址:http://pan.baidu.com/s/1o84pfq6密码: brqq
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:Layer从入门到精通-01你好,layer!-创新互联
文章分享:https://www.cdcxhl.com/article10/dhgigo.html
成都网站建设公司_创新互联,为您提供外贸网站建设、云服务器、网站建设、App开发、响应式网站、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 聊城网站优化当发明网站排名颠簸时,应保持沉着立场排查优化问题 2023-01-29
- 利用微博快速优化网站排名应知道的八个细节 2020-11-17
- 移动网站速度对于移动端网站排名的影响 2022-11-17
- SEO优化的不光是网站排名,还有品牌效应! 2016-11-23
- 网站排名与关键词优化密不可分 2022-08-04
- 服务器空间不稳定对网站排名的影响 2022-05-12
- 网站排名突然消失如何快速回复排名 2023-01-31
- 做好网站内链可以提升网站排名吗? 2015-06-20
- 怎么优化网站排名靠前 2013-10-07
- 影响网站排名的致命因素(创新建议来看看) 2021-04-12
- 快速提升网站排名的SEO优化方法 2015-09-19
- 有助于提升网站排名的九大有效方式 2022-08-30