DreamweaverCC2019如何制作关注按钮-创新互联
这篇文章主要介绍了Dreamweaver CC2019如何制作关注按钮,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
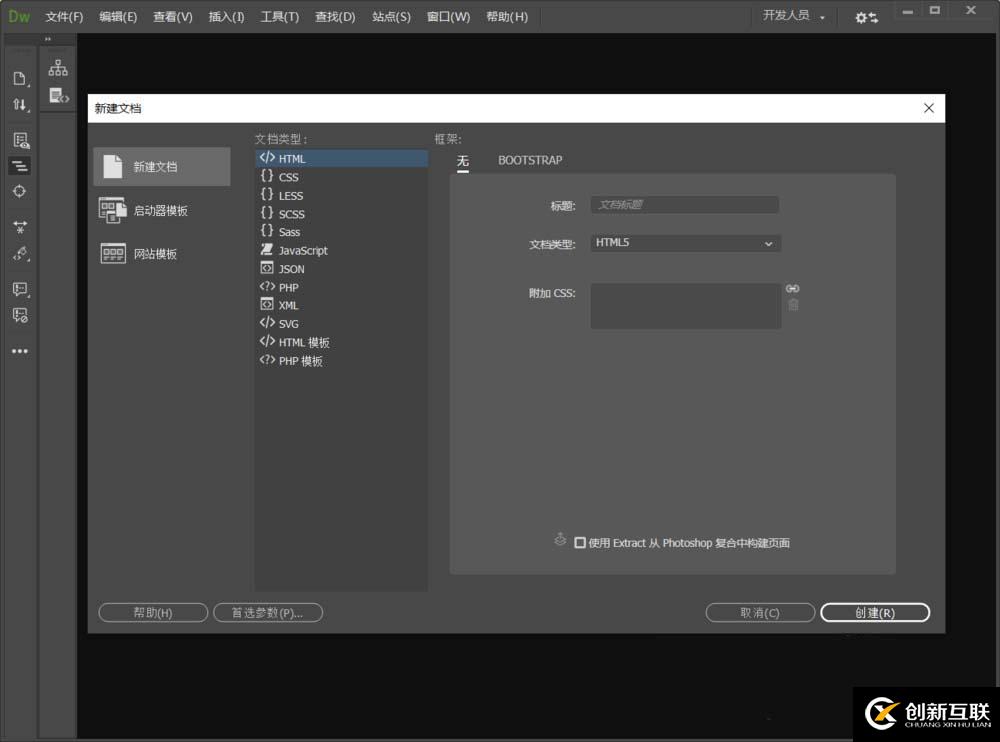
创新互联是一家专注于成都网站设计、成都网站制作与策划设计,白云网站建设哪家好?创新互联做网站,专注于网站建设十多年,网设计领域的专业建站公司;建站业务涵盖:白云等地区。白云做网站价格咨询:135182197921、启动Dreamweaver软件,新建一个html文档。

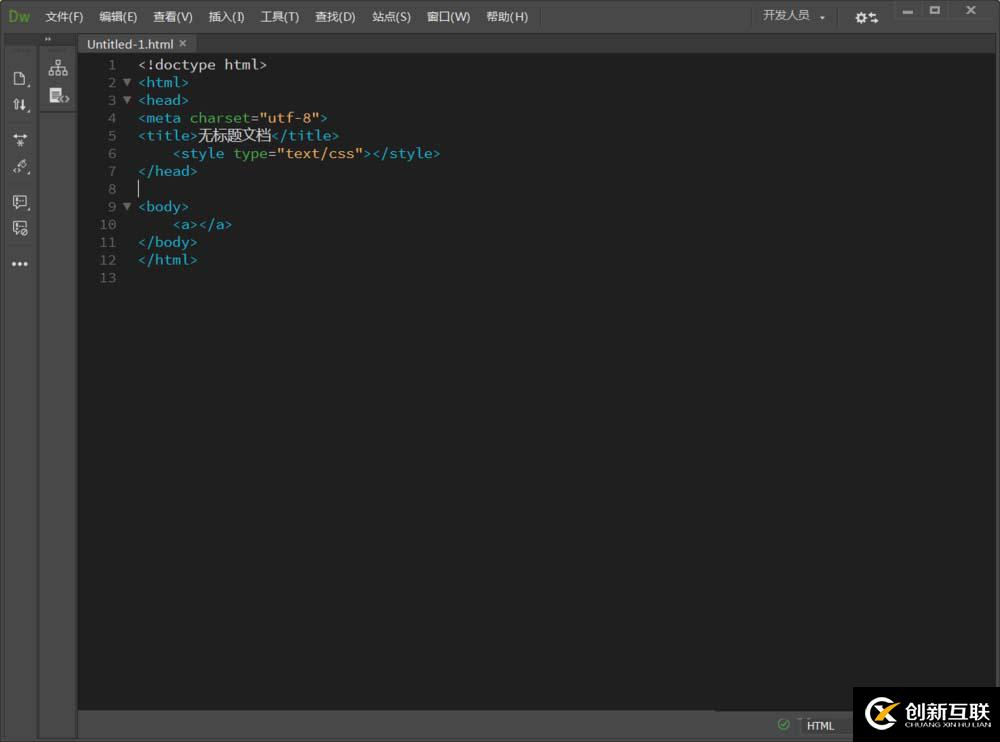
2、在head标签中添加引入CSS的代码【<style type="text/css"></style>】。在body中写一个div标签【<a></a>】

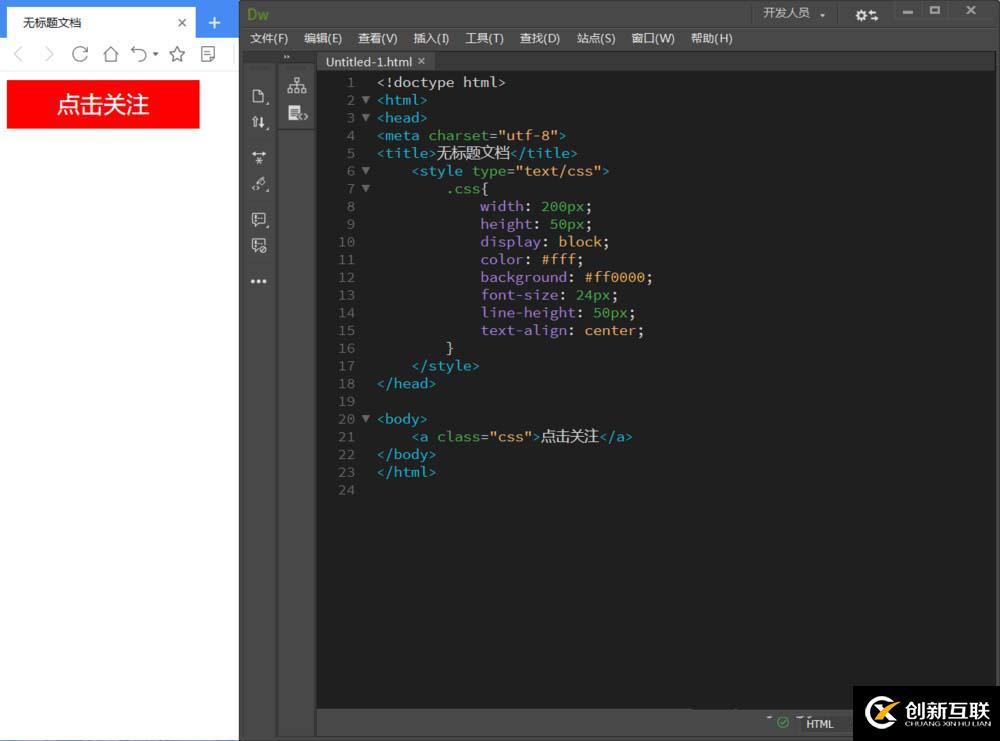
3、给DIV引入一个CSS,并给DIV添加CSS属性代码设置宽、高、背景色。保存刷新网页可以看到效果。代码如下:
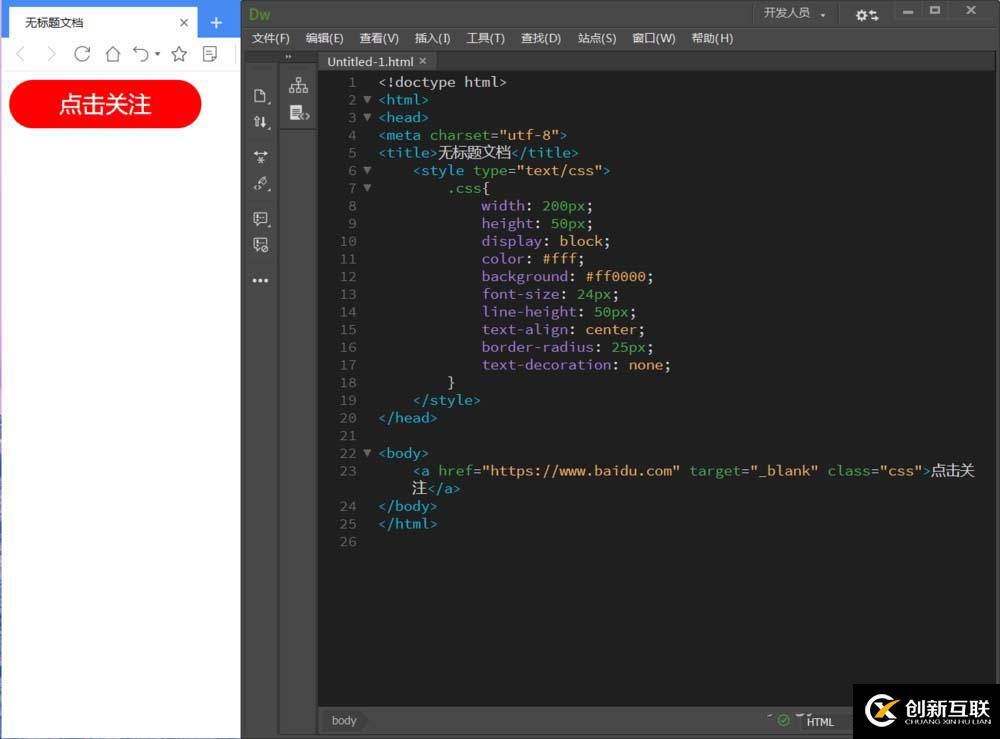
<style type="text/css">
.css{
width: 200px;
height: 50px;
display: block;
color: #fff;
background: #ff0000;
font-size: 24px;
line-height: 50px;
text-align: center;
}
</style>
<a class="css">点击关注</a>
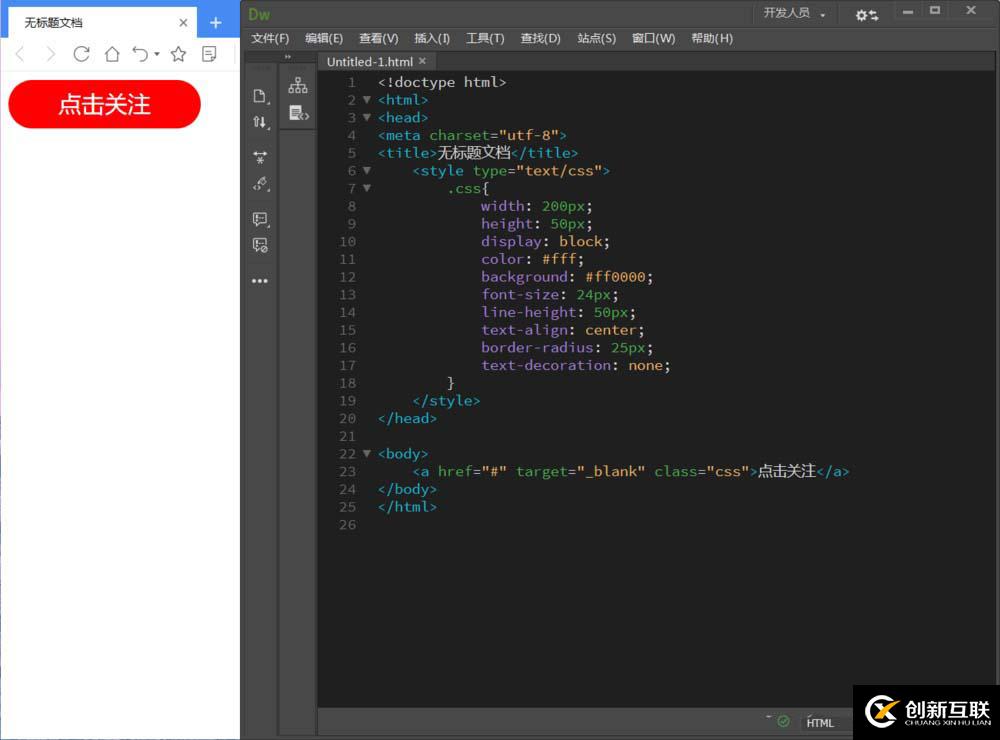
4、为a标签添加超链接的代码,用【#】代替空链接。
<a href="#" target="_blank" class="css">点击关注</a>
然后添加圆角样式:
border-radius: 25px; text-decoration: none;

5、最后把【#】号替换成链接,这样就完成了给按钮添加超链接了。

感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver CC2019如何制作关注按钮”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
本文题目:DreamweaverCC2019如何制作关注按钮-创新互联
浏览路径:https://www.cdcxhl.com/article10/dhgido.html
成都网站建设公司_创新互联,为您提供网站内链、网站收录、小程序开发、微信小程序、网页设计公司、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何制定网络推广方案,提高企业网站排名? 2013-06-08
- 网站SEO优化之网站收录突然减少的原因? 2015-11-28
- 网站排名突降是哪些因素造成? 2013-12-28
- 如何改善SEO优化之中的用户体验? 2015-08-13
- seo新手对搜索引擎优化有哪些误解? 2015-04-14
- seo优化人员如何打造快速收录的页面? 2015-02-09
- “顺丰业务到秦国”事件 对网站关键词优化的思考 2016-05-03
- 网站收录量增加关键词排名为什么下降 2016-11-06
- 现在做网站营销推广SEO优化还有价值吗? 2016-07-14
- 什么是网站策划 2013-05-16
- 全网营销推广:网站URL优化策略大全 2016-11-07
- SEO关键词优化需要多少时间 2013-05-05