iOS如何实现DropDown下拉按钮效果-创新互联
小编给大家分享一下iOS如何实现DropDown下拉按钮效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

具体内容如下
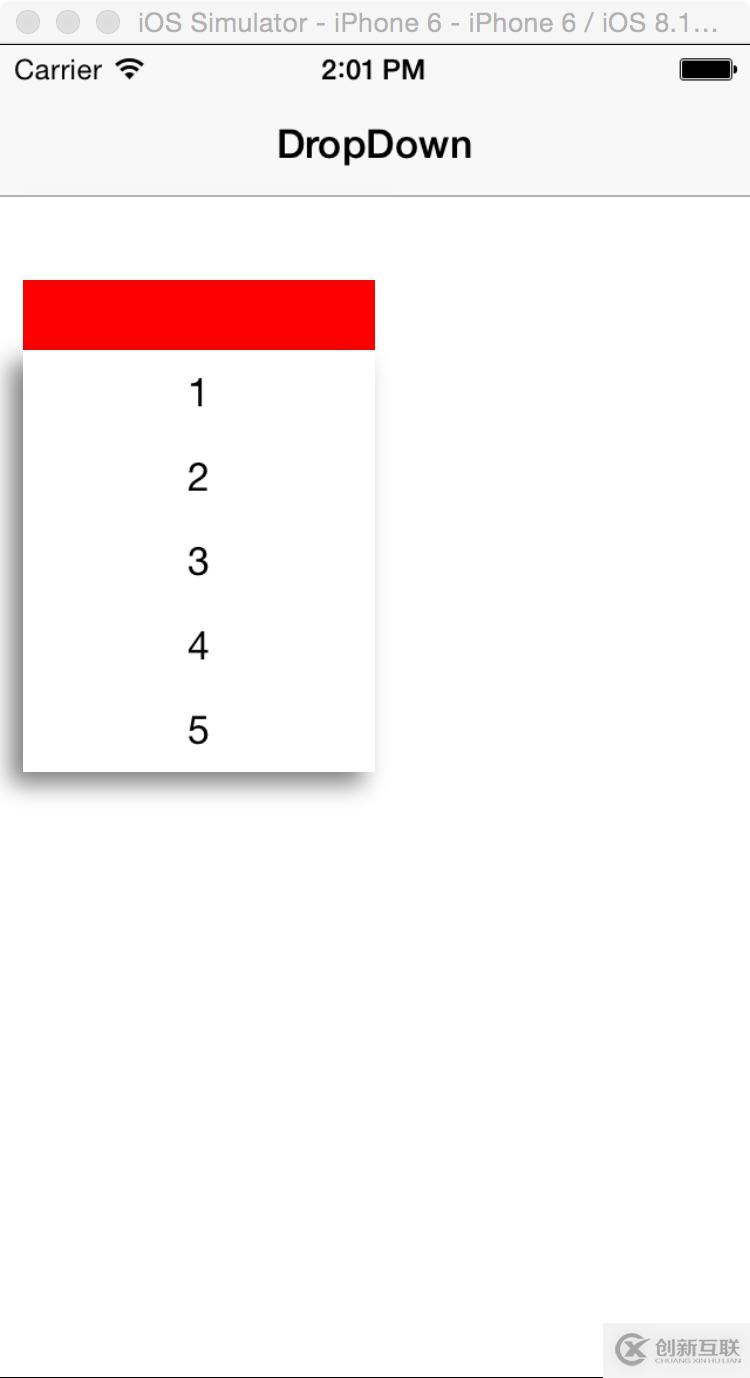
一、效果图。

二、工程图。

三、代码。
RootViewController.h
#import <UIKit/UIKit.h> @interface RootViewController : UIViewController @end
RootViewController.m
#import "RootViewController.h"
#import "NIDropDown.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
self.title=@"DropDown";
UIButton *button=[UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame=CGRectMake(10, 100, 150,30);
button.backgroundColor=[UIColor redColor];
[button addTarget:self action:@selector(doClickAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
-(void)doClickAction:(UIButton *)btn
{
NSArray *dataArray=[NSArray arrayWithObjects:@"1",@"2",@"3",@"4",@"5", nil];
NIDropDown *dropDown=[[NIDropDown alloc]init];
[dropDown showDropDown:btn andHeight:[dataArray count]*36 andData:dataArray];
[self.view addSubview:dropDown];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}以上是“iOS如何实现DropDown下拉按钮效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻标题:iOS如何实现DropDown下拉按钮效果-创新互联
地址分享:https://www.cdcxhl.com/article10/dgsigo.html
成都网站建设公司_创新互联,为您提供全网营销推广、做网站、关键词优化、网站内链、用户体验、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 提高网站用户体验的技巧 2021-11-30
- 果断收藏:用户体验在seo优化后是否有效? 2023-01-05
- 成都高端网页设计:网站用户体验如何改善 2022-12-18
- 网站建设中如何让电商网突显用户体验 2022-11-20
- 企业网站建设如何提升网站的用户体验 2021-05-01
- 可能你从未注意过的7个网站用户体验设计细节 2022-05-23
- 网站改版怎样做好用户体验? 2016-10-30
- 面包屑型链接是什么,其目的还是为了提高用户体验 2022-05-26
- 从事用户体验的必须具备的条件 2015-09-01
- 提高网站用户体验,需谨记这些 2022-07-10
- 网站优化应该注重的是用户体验 2022-11-11
- 网站建设哪些方面会导致用户体验差? 2023-03-21