Vuex中iViewUI面包屑导航怎么用-创新互联
这篇文章给大家分享的是有关Vuex中iView UI面包屑导航怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联-专业网站定制、快速模板网站建设、高性价比云和网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式云和网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖云和地区。费用合理售后完善,10年实体公司更值得信赖。基于Vuex的公共数据库,你在了解本案例之前要了解Vuex的使用方法。
https://www.iviewui.com/components/breadcrumb
打开网址我们可以知道这个组件的面包屑导航是基于路由跳转的。但是我们项目中常常用到单页面查询面包屑导航。小生开始为这个纠结好久。然后和小伙伴一起研究出来一套单页面不用路由跳转的使用方法。
1,首次进来

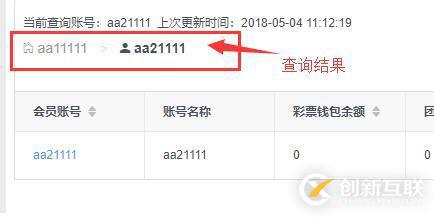
2,查询结果

3,再次点击面包屑导航

4,查询结果

基本的效果是这样的
下面看代码
<template>
<div class="members">
<Breadcrumb separator=">" > //面面包屑导航组件,用“>”隔开
<BreadcrumbItem v-for="(item,index) in accountList"> // 用v-for遍历循环账号数组
<span class="select_span" @click="queryAgentMember(item)"> //商品这里放置账号,调用查询函数实现点击账号查询
<Icon v-if="index==0" type="ios-home-outline"></Icon> // v-if判断第一个账号的图标
<Icon v-if="index>0" type="android-person"></Icon> // v-if判断不是第一个账号的图标
<span>{{item}}</span> // 图标后面的账号
</span>
</BreadcrumbItem>
</Breadcrumb>
<Table class="table_a" :border="showBorder" :stripe="showStripe" :show-header="showHeader" :height="fixedHeader ? 250 : ''"
:size="tableSize" :data="queryAgentMemberdataList" :columns="tableColumns3"></Table>
</div>
</template>
<script>
import { mapActions,mapState } from "vuex";
export default {
data () {
return {
Account:'', //定义一个账号变量
accountList:[], //定义一个数组装账号
queryAgentMemberdataList:[], //这是表格列表数据
}
},
methods:{
...mapActions('account',
[
'queryAgentMemberInfo',
]
),
//查询函数
search(acc) {
this.time();
if(acc ){ //对函数参数进行判断,在有账号的情况下
this.Account = acc; // 如果有就赋值给Account
}else if(this.childAccount === ""){ //继续判断没有下级账号
this.Account = this.userDetail.account; // 如果没有就等于后台返回的账号
if(this.accountList.indexOf(this.userDetail.account)==-1){ // 再一次判断这个账号在不在账号数组里面,这里是不在的情况下
this.accountList.push(this.userDetail.account) // 不在就push到账号数组
}
}else { //对函数参数进行判断,在没有账号的情况下
this.Account = this.childAccount
}
let data = {
'memberAccount':this.Account,
'sort': '1',
'type': '1'
};
this.queryAgentMemberInfo(data).then((res) => {
this.queryAgentMemberdataList = this.queryAgentMemberInfoList;
})
},
// 面包屑导航点击查询实时变更函数
queryAgentMember(account){
let end = this.accountList.indexOf(account); // 定义一个变量等于传入的账号的下标
this.accountList = this.accountList.slice(0,end+1); // 利用这个下标对张海数组进行截取
this.search(account) //调用查询函数更新表格数据
},
},
computed: {
...mapState(['userDetail']),
...mapState( "account",['queryAgentMemberInfoList',]),
tableColumns3 () {
let columns = [];
if (this.showCheckbox) {
columns.push({
type: 'selection',
align: 'center'
})
}
if (this.showIndex) {
columns.push({
type: 'index',
align: 'center'
})
}
columns.push({
title: '会员账号',
sortable: true,
render: (h, params) => {
if (params.row.account === this.Account) {
}
return h('Span',{
props: {
type: 'text'
},
style: {
color: '#4ca5e9',
cursor: 'pointer'
},
on: { // 这里还要对表格账号点击查询进行判断
click:()=>{
//同样的先判断账号数组里面有没有当前查询的账号,这里也是在没有的额情况下
if(this.accountList.indexOf(params.row.account)==-1){
//没有就将当前查询的账号添加到账号数组
this.accountList.push(params.row.account)
}
this.search(params.row.account); //查询函数
}
}
},params.row.account)
}
});
columns.push({
title: '账号名称',
key: 'name'
});
columns.push({
title: '彩票钱包余额',
key: 'accountBalance',
sortable: true
});
columns.push({
title: '团队人数',
key: 'childCount'
});
columns.push({
title: '注册时间',
key: 'create_Time',
sortable: true,
width: 200
});
columns.push({
title: '最后登录时间',
key: 'last_LoginTime',
sortable: true,
width: 150
});
columns.push({
title: '下级总额',
key: 'childAmount'
});
return columns;
},
},
watch:{
userDetail(){
this.search()
}
}
}
</script>感谢各位的阅读!关于“Vuex中iView UI面包屑导航怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
分享文章:Vuex中iViewUI面包屑导航怎么用-创新互联
分享地址:https://www.cdcxhl.com/article1/cospid.html
成都网站建设公司_创新互联,为您提供电子商务、定制开发、微信小程序、软件开发、移动网站建设、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 域名在转移发送失败500 2023-08-05
- 营销网站域名注册时的核心注意哪些事项 2022-08-06
- 域名注册建议 2022-07-28
- 域名注册知识解析 2016-09-02
- 建站或注册域名前填写资料进行备案! 2016-12-12
- 域名注册.com还是.cn这需要根据用户群体确定 2022-05-17
- 网站建设时注册域名的注意事项 2014-05-29
- 域名注册网站哪个好 2022-07-11
- 域名注册最好不要设置隐私保护 2016-11-02
- 你知道注册域名要注意哪些事项吗? 2016-09-18
- .SITE域名注册量突破100万 2021-02-14
- 成都企业网站建设过程中域名注册很重要 2016-12-31